【読了率計測/スクロール】GoogleAnalyticsでイベントを設定してみた1
2023.07.04 18:48
2023.07.04 18:52

読了率計測の方法は主に2つあるみたいです。どれくらいスクロールしたかで読んだかどうかを判定する方法と、ページ下部にあるID要素が検知(表示)されたら全部読んだと判定する方法です。今回はスクロールでやってみたいと思います。
1. 変数の設定
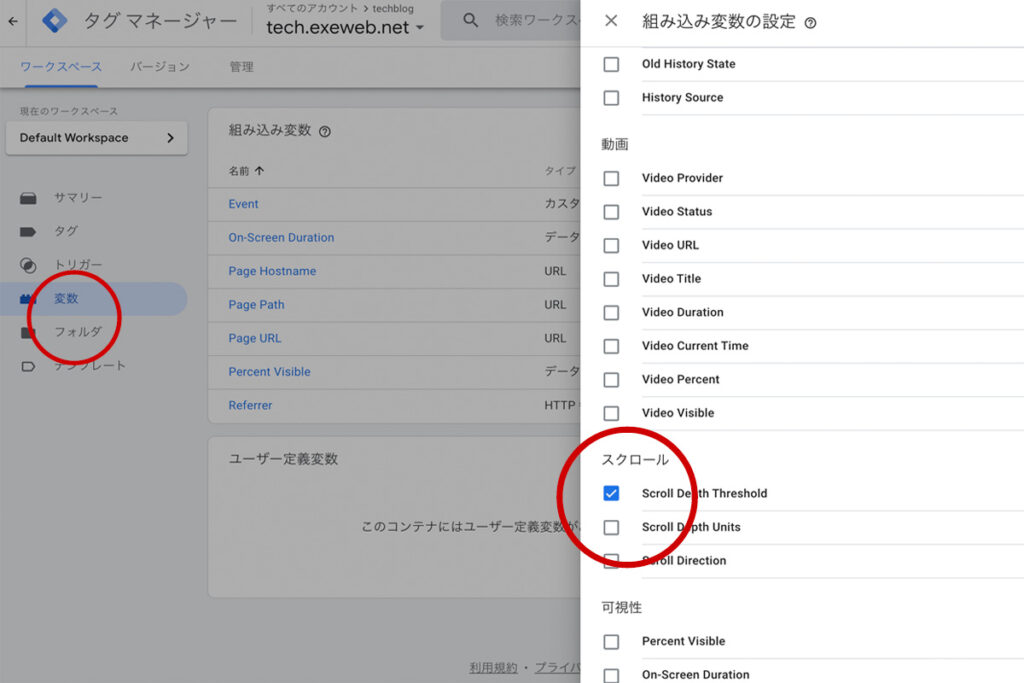
まずはなんの値を検出するかの設定ですね。データ属性を拾えるようにするための変数を設定する必要があるようです。左側の「変数」 ->「設定」をクリック、「Scroll Depth Threshold」にチェック入れると、組み込み変数の一覧に表示されます。
※もし以前すでに設定していた場合は必要ありません。

2. トリガーの設定
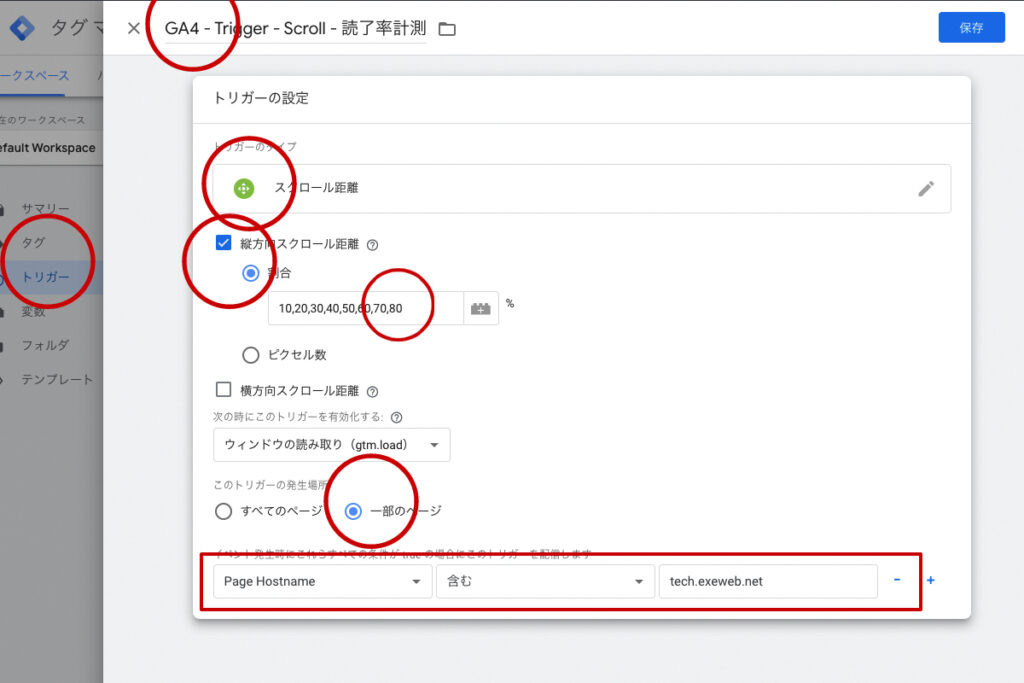
どんなタイミングで発火するかの設定です。今回だと「スクロールしたら」なので、新規から「トリガーのタイプ」をスクロール距離にして、画像のとおりに設定していってみます。
名前は個人的な命名規則にしたがってこうしました。
GA4 - Trigger - Scroll - 読了率計測
縦方向スクロール距離と割合にチェックを入れて「10,20,30,40,50,60,70,80」とします。
90%は必要ないみたいです。なぜなら、すでにデフォルトで設定されているので、ここで90%を設定してしまうと重複測定になってしまうみたいです。
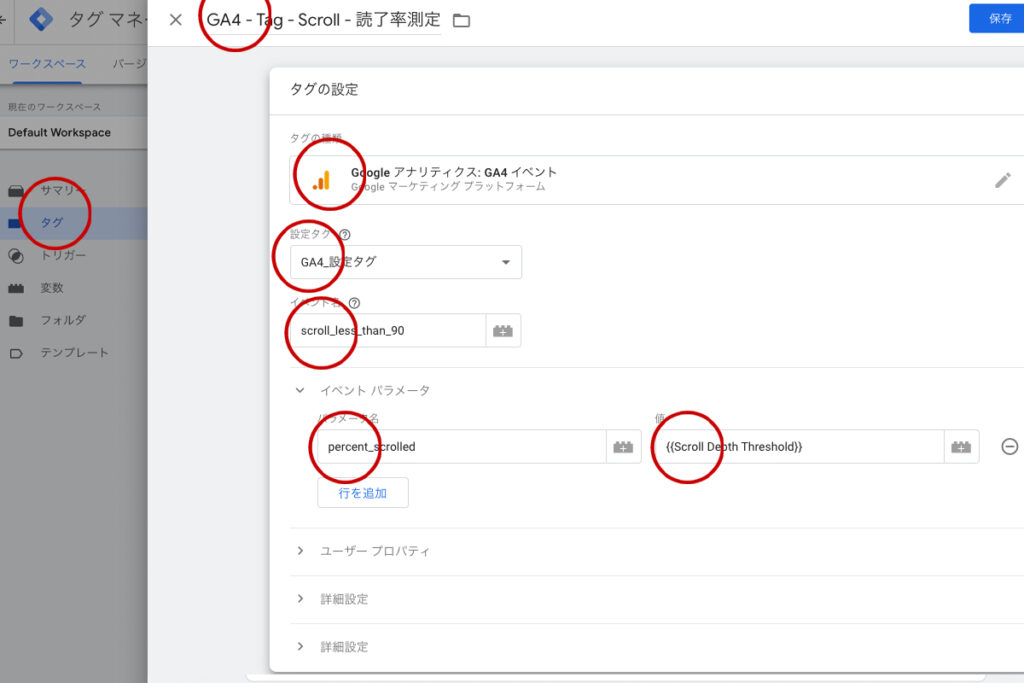
4. タグの設定
新規から「タグのタイプ」をスクロール距離にして、画像のとおりに設定していってみます。
名前は個人的な命名規則にしたがってこうしました。
GA4 - Tag - Scroll - 読了率測定 
保存をしてタグ設定は完了です。
5. プレビューして公開
GTMでプレビューして公開します。プレビューの詳しい手順はこちらの「GoogleAnalyticsのカスタムイベント設定をしてみた」の記事を参照ください。これで完了です!
この後はGA4の設定を行う必要がありますが、それはまた次回にします。
今回は以上です!