ローカルPCでWordPressサイトを開発できる環境をつくってみた

WordPressのサイトを作ろうと思い、まずは手元のPCでWordPressが動く環境を用意してみました。調べてみるとXAMPやMAMP、Dockerなど色々あるっぽいですが、シンプルに環境を用意するなら、今は「Local」というツールが使いやすそうです。
1. ローカル開発環境を用意する

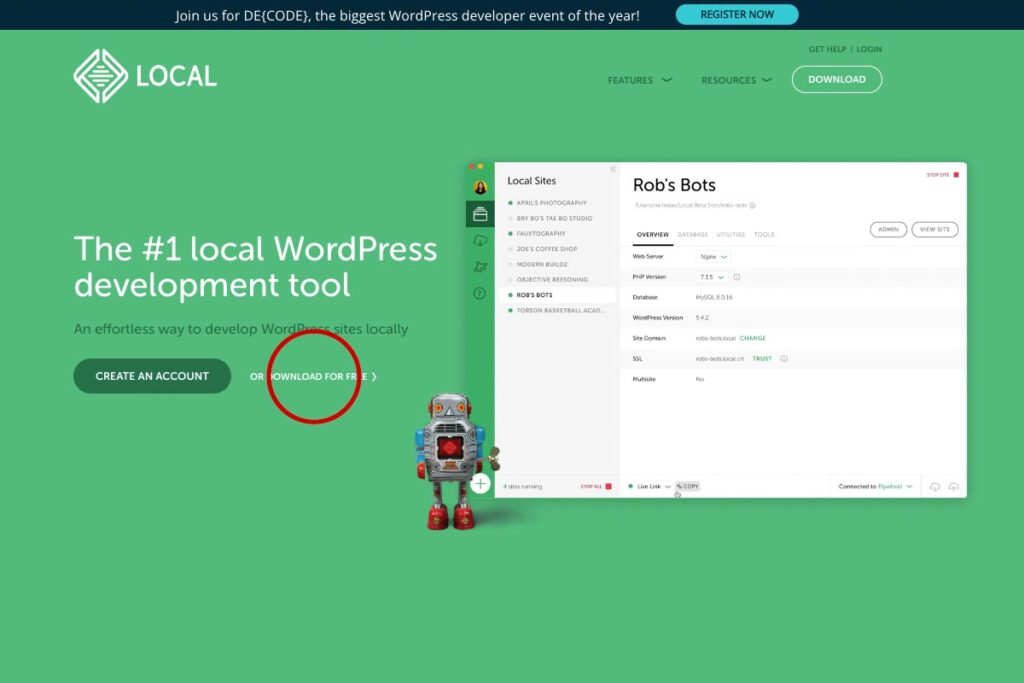
まずはhttps://localwp.com/に行き、
「OR DOWNLOAD FOR FREE」をクリックしました。

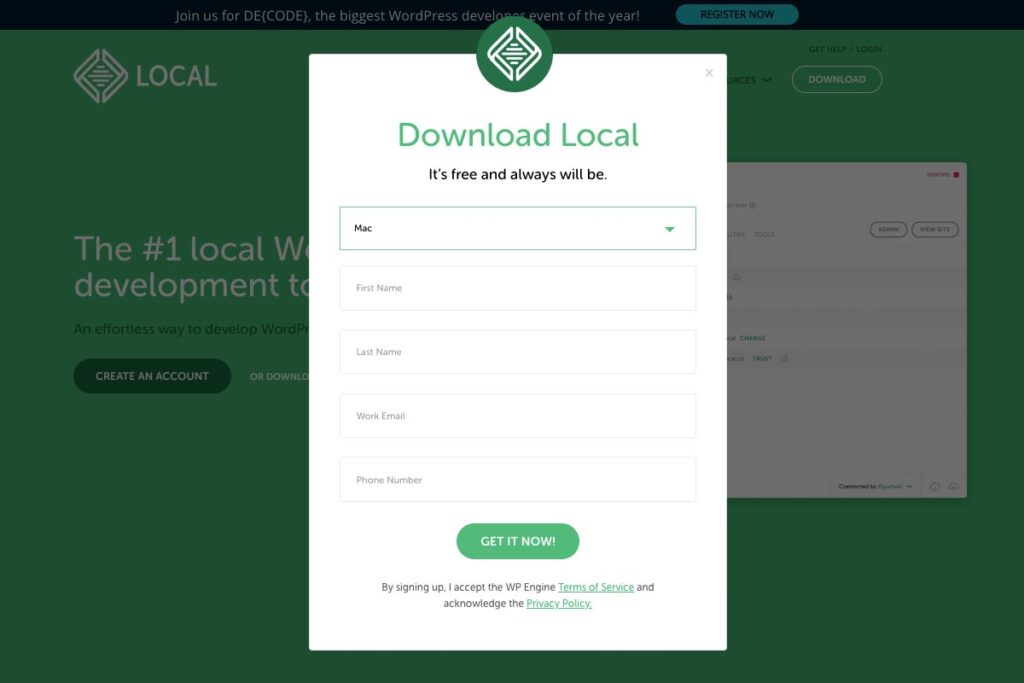
入力ウインドウがでましたので、必要事項を記入して「GET IT NOW!!」をクリックしました。すぐにダウンロードが始まりましたね。終わったら画面に従ってインストールします。
2. 環境の設定

インストールが終わってソフトを立ち上げると、利用規約同意メッセージがでたので同意してして進みました。
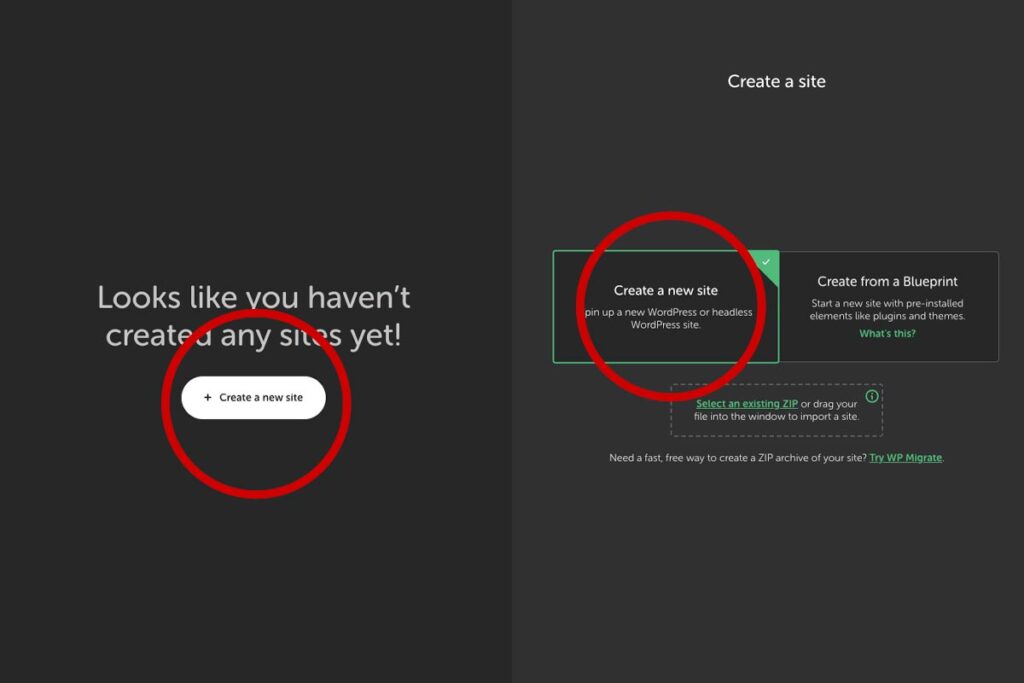
アカウント作成の画面が出ますね、特に作らなくても使えるようなのでここは右上バツで閉じました。画面中央に「Create a new site」がでましたので、それを選んで「Continue」クリックしました。
選択肢が2つでるので、左の「Create a new site」を選びました。BluePrintは何でしょうね?とりあえず今回はスルーです。
※画面はMacのダークモードを使っているので、OSやモードによっては見た目が異なる場合があります。

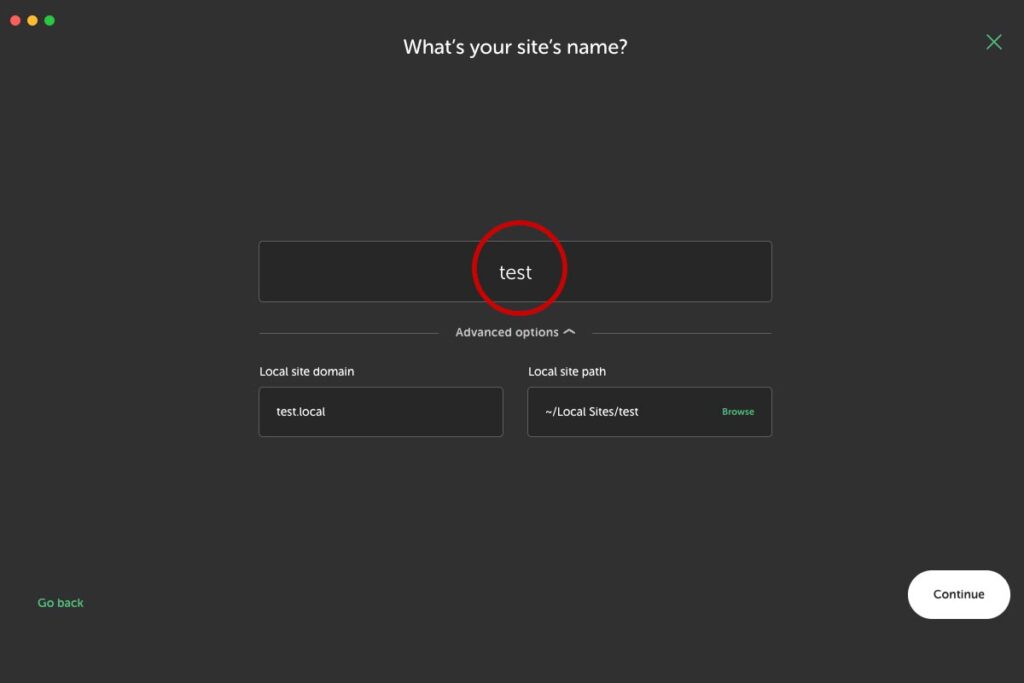
次に「What’s your site’s name?」と出たのでサイト名を入力しました。ここは英語の方がよさそうです。ドメイン名の.co.jpなどの部分を抜いたものが良いと思います。開発環境なので、適当でもOKですね。ここでは「test」と入れてみます。
また、必要であれば、「Advanced options」をクリックして「Local site domain」と「Local site path」を設定することもできるようです。両方ともそのままでもOKのようですが、「.local」のままだとエラーが出たので、サイト名を日本語で入れた場合はドメインに「hoge.local」などと入れる必要がありそうです。

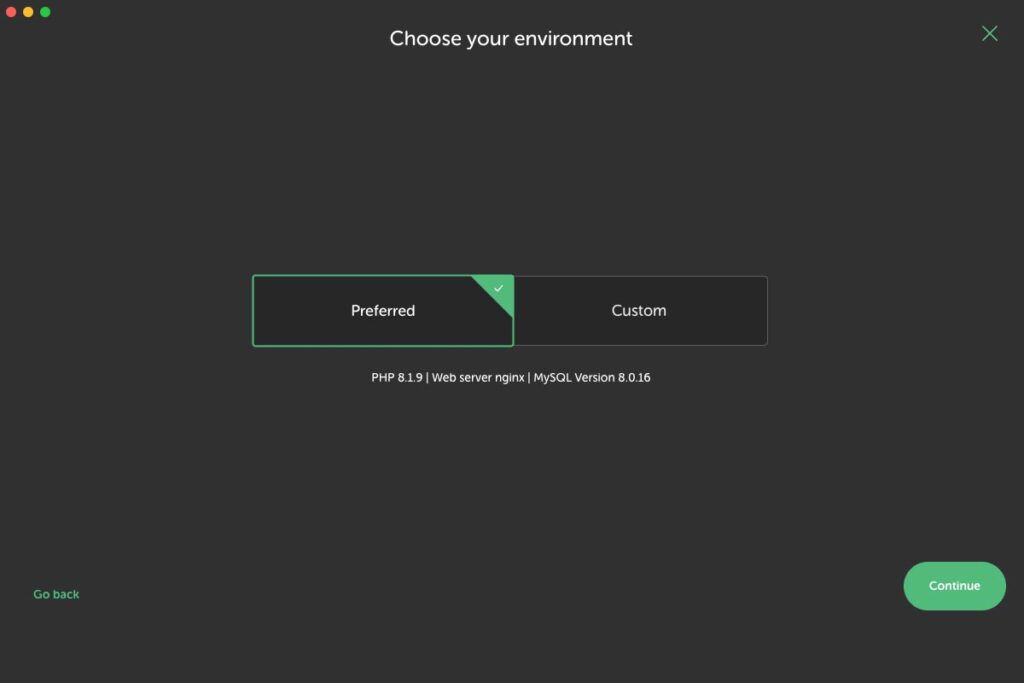
ここはこのまま「Continue」をクリックして次に進みました。ちなみに「Custom」を選択することでPHPのバージョンなどを細かく設定できるみたいですが、ローカルで動けばいいだけなので、通常は特に必要ないですね。本番環境で古いPHPが必要とかなら、開発と本番のPHPバージョンは同じ方が不具合が出ないから、変えても良いのかもしれません。

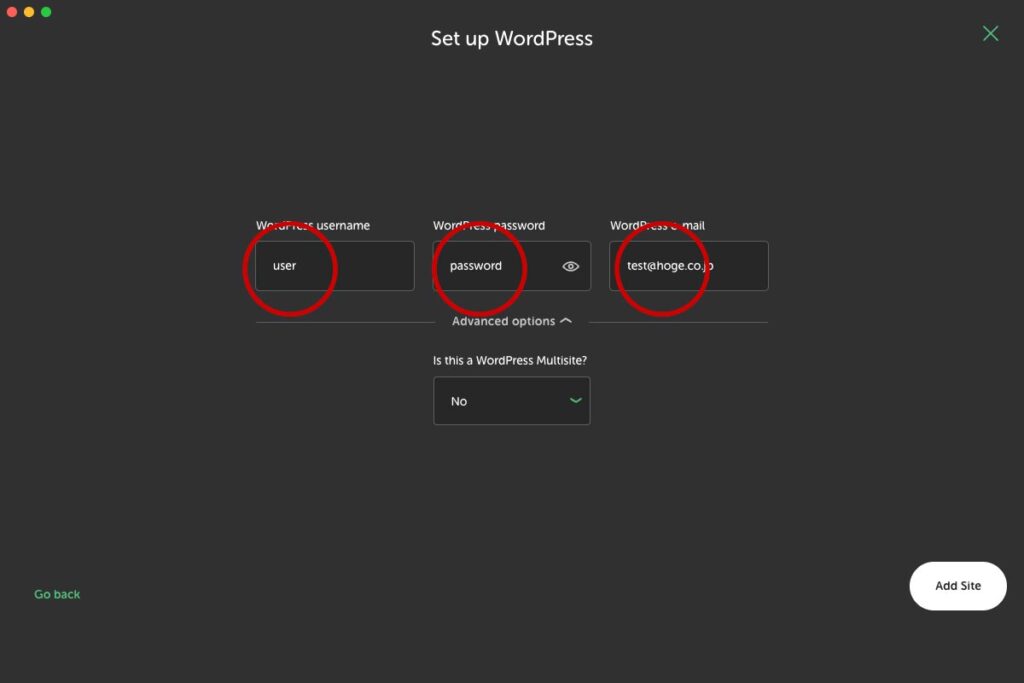
アカウント情報を3箇所設定する必要がありました。
- ユーザー名
- パスワード
- Eメール
上記以外に「Is this a WordPress Multisite?」という項目がありますが、これは「複数のサイトをこの一つのWordPress上に作りますか?」という質問らしいので、ほとんどは「No」のままでOKですね。
すべて入力して「Add Site」をクリックしました。
ちなみにMacの場合、このあとシステムへの書き込みのためにMacのパスワードを求められる場合がありました。(※今設定したWordpressのパスワードではなくて、Mac自体のパスワード)

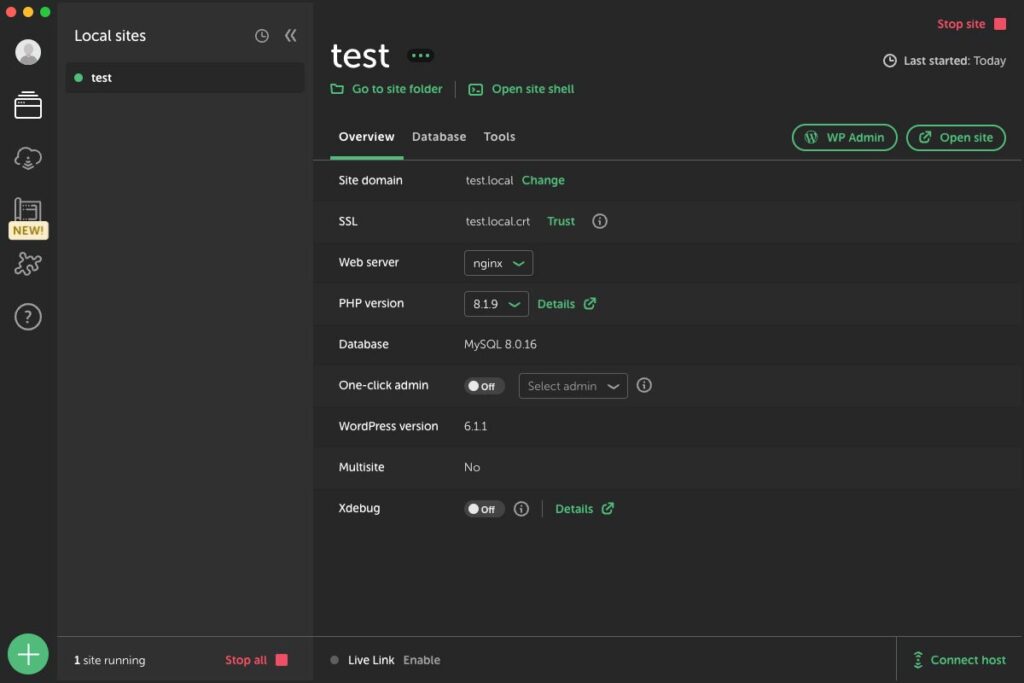
インストールが完了すると、こんな画面になりました。いろいろと難しい事書いてありますが、特に気にしなくても問題ないようです。
3. サイトの作成
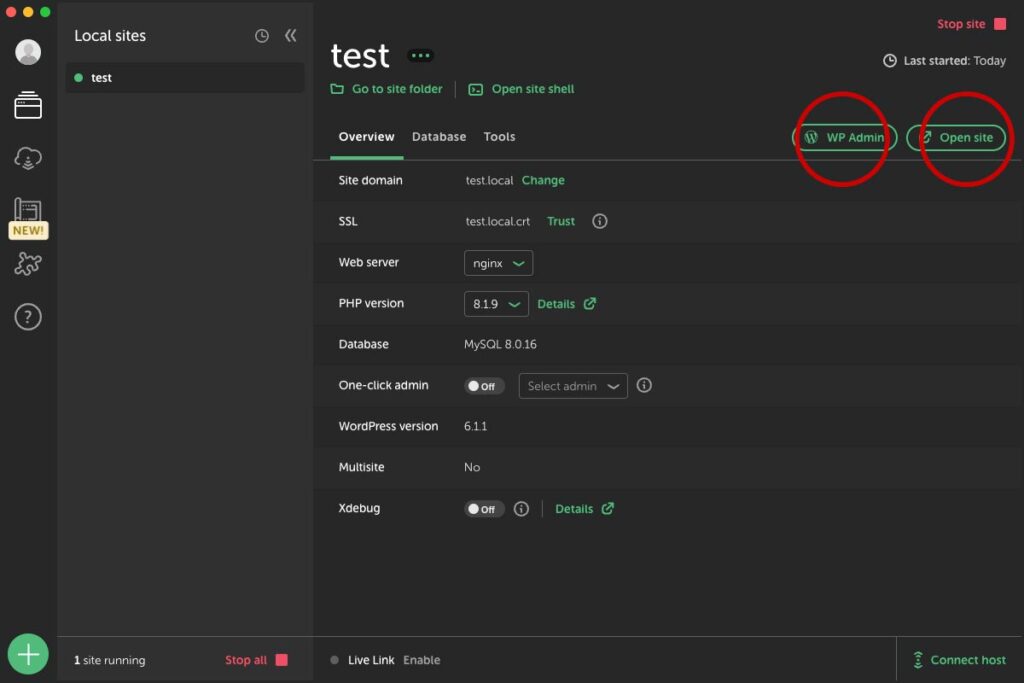
これですでにサイトが出来上がっているみたいです。赤丸のボタンから実際のWPのサイトにアクセスできるようですね。「WP Admin」は管理画面が、「Open site」は通常の画面がそれぞれ開きました。

まずは「WP Admin」をクリックして、管理画面を開きます。

おなじみのWPログイン画面がでました。ちゃんと動いていますね。usernameとパスワードを求められましたので、設定時に作ったアカウントをいれました。たとえば今回だと「user」と「password」です。本番はちゃんとしたアカウントにするのを忘れないようにしないと。

無事ログインができました!・・が画面が英語になっていますね。日本語化しましょう。

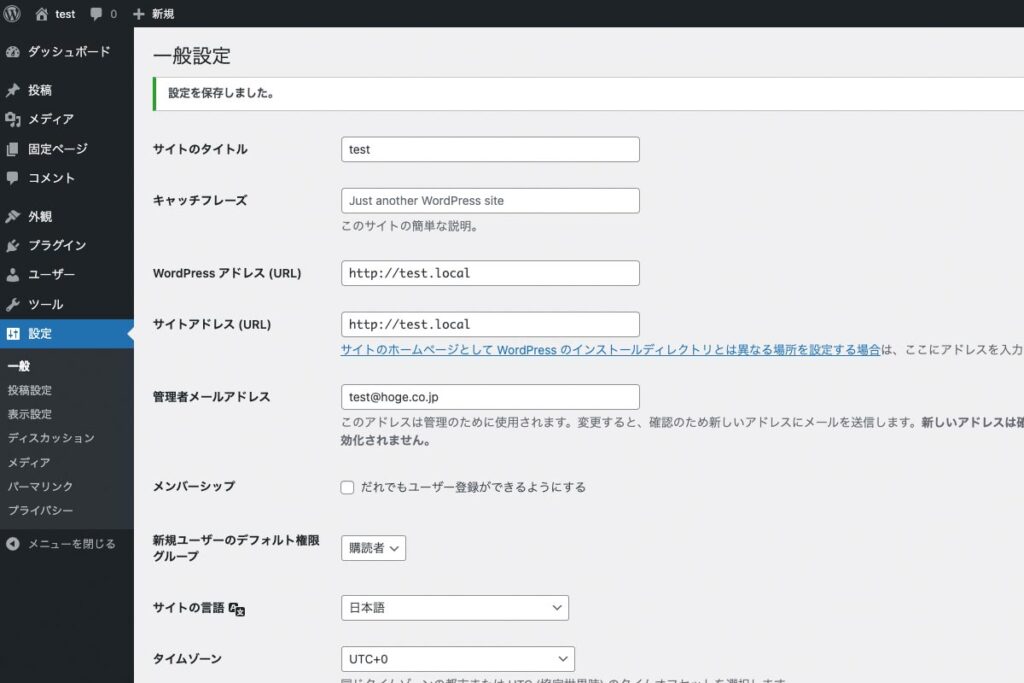
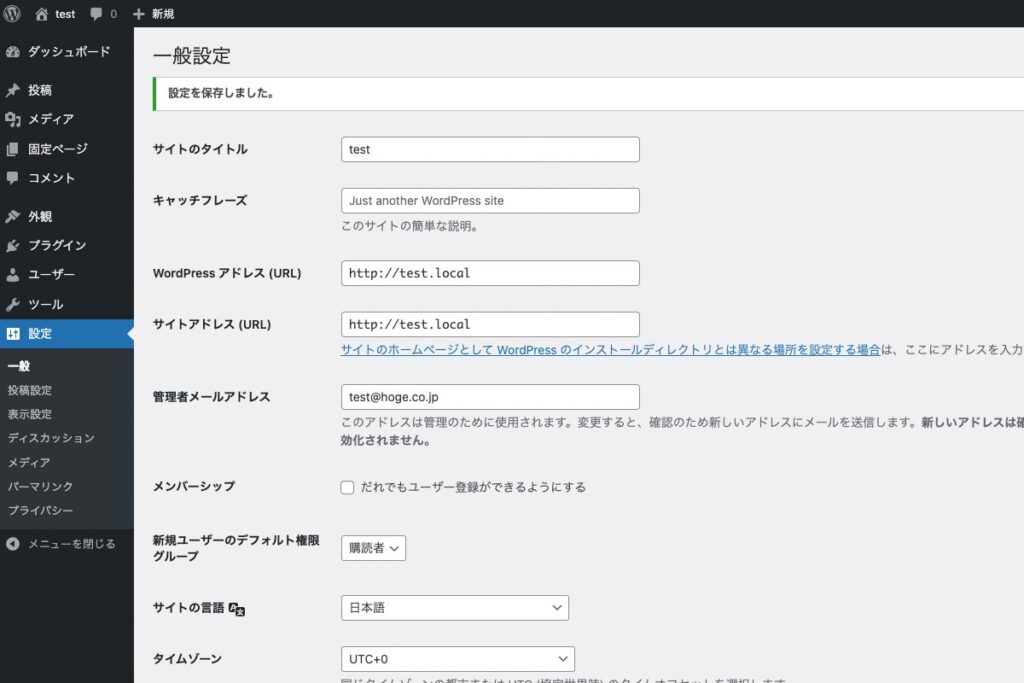
左メニューの「Setting」をクリックし、「Site Language」のリストから「日本語」を選んで「Save Changes」をクリックすれば変わりますね。

これで完了ですね。あとはサイトを作り込むだけです!
今回は以上です!