Webアイコンを使う(Google Material Symbols編)
2023.08.04 11:50
2023.08.04 13:42

Webサイトでアイコンを使ってみます。今はいくつか候補があるみたいですね。有名なのは「FontAwesome」ですが「Google Material Symbols」というGoogleFontsを使ったものがあるみたいなので、それを使ってみます。ちなみに似たようなもので「Google Material Icons」というのもあるみたいですが、こっちはレスポンシブに対応していないので、Symbolsを使ったほうがいいみたいですね。
https://fonts.google.com/icons
1. アイコンの選択
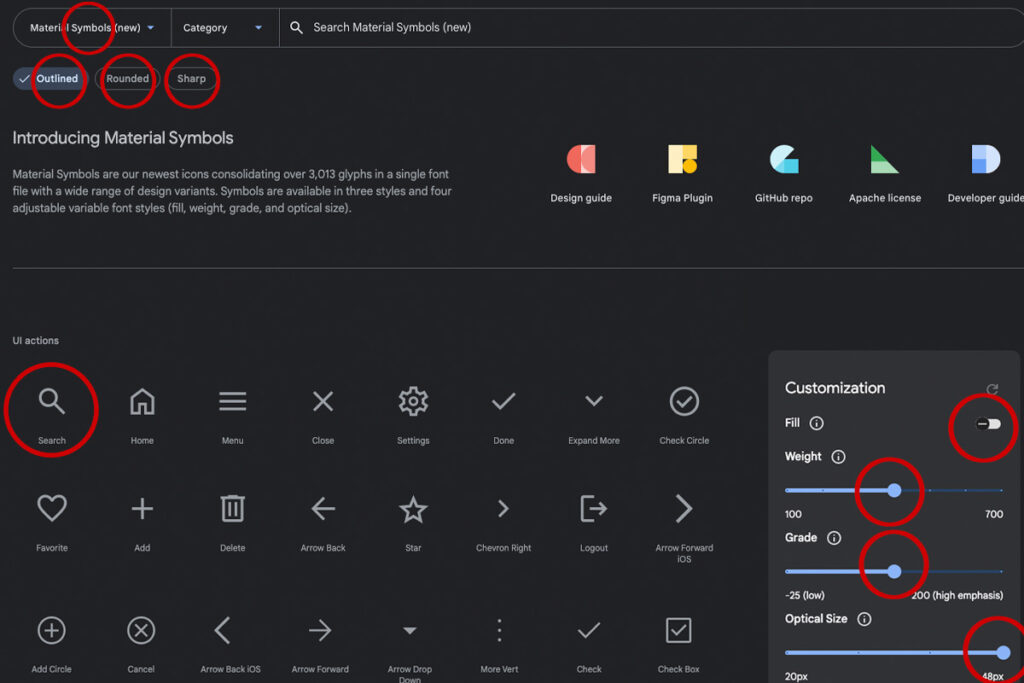
まずは上記のアドレスにアクセスしてみます。アイコン一覧画面が出てきました。まずいちばん上の「Material Symbols(new)」になっているか確認します。以前の「Material Icons」にすることもできるみたいなのですが、それは古いので注意が必要です。

1-1. 形状を決める
次にすぐ下にアイコンの形状を決めるボタンが3つあります。それぞれこんな感じのようです。
● Outlined -> 通常
● Rounded -> 丸みがある
● Sharp -> 丸みがないどれかをクリックしてチェックしておきます。
クリックした瞬間にサンプルが変化するのでわかりやすいですね。
1-2. 細かい設定を決める
つぎに右にある「Customization」をいじってみます。
アイコンのタイプを選べるようですね。内容はこんな感じ。
● Fill -> 塗りつぶしかどうか
● Weight -> アイコンの太さ
● Grade -> ダークモード・ライトモードの調整
● Optical Size -> アイコンのサイズそうとう細かく設定できますね。
アイコンをどれか一つ選ぶと右にコードが表示されました。SVGやPNGでダウンロードすることもできるようで便利ですね。ですが今回はコードを埋め込みます。
2. サイトに組み込み
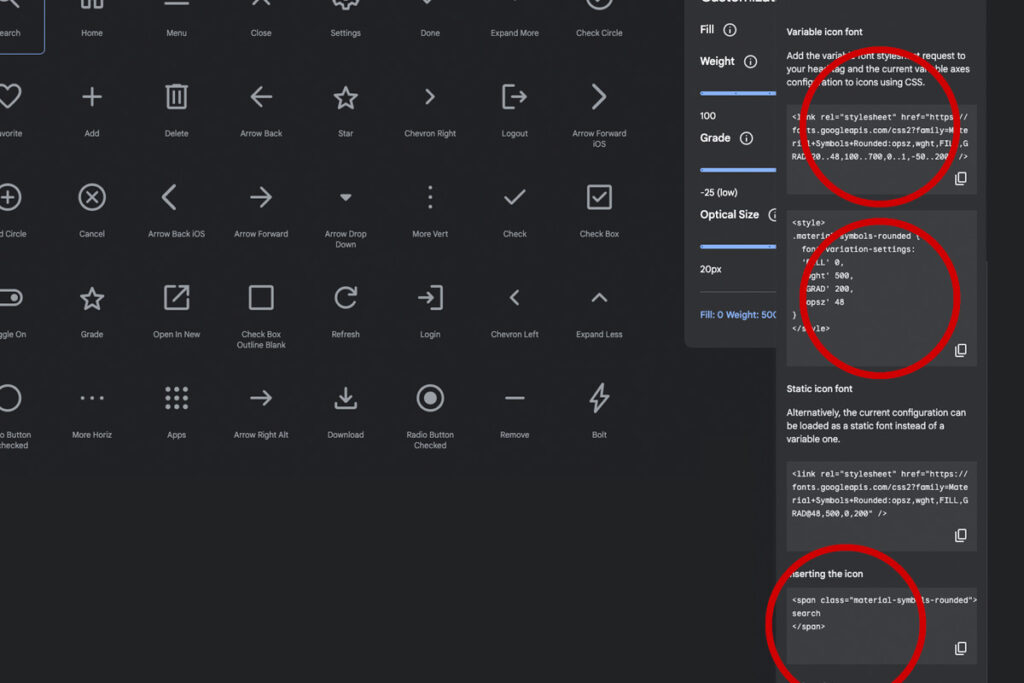
2-1. まずは共通のスタイルシートを読み込みます。

右にでてきたウィンドウの一番上のコードをヘッダに入れます。
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />次にCSS記述をCSSファイル、もしくはヘッダに入れます。
<style>
.material-symbols-rounded {
font-variation-settings:
'FILL' 0,
'wght' 500,
'GRAD' 200,
'opsz' 48
}
</style>最後にアイコンを表示したい箇所にこのコードを入れます。
<span class="material-symbols-rounded">
search
</span>これで無事にアイコンが表示されました!
今回は以上です!