CSSの背景色で透明度を指定する
2023.09.06 00:04
2023.09.06 00:10

CSSの背景だけを透過指定できるみたいなのでやってみます。
opacityでも透過できますが、それだと要素内すべてが透過されてしまいます。しかし今回の場合だと要素はそのままに背景色だけを透過できるみたいなので良さそうです。
やり方は簡単で、HEXコード6桁を8桁にして後ろ2桁で透過度を指定します。
たとえばこんな感じ。
background-color: #cc000020;今まではこうでした。
background-color: #cc0000;後ろ2桁が増えています。16進数の2桁を指定します。
00で完全透明になり、ffで完全不透明になります。
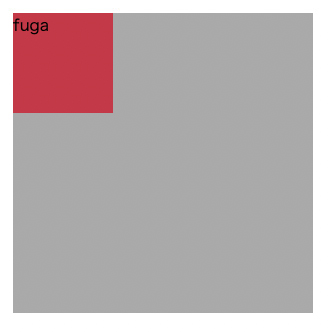
サンプルを作ってみました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
.hoge {
background-color: #aaa;
height: 300px;
width: 300px;
}
.fuga {
background-color: #cc0000aa;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="hoge">
<div class="fuga">fuga</div>
</div>
</body>
</html>
こんな感じになりました。赤がちょうど半透明になっています。
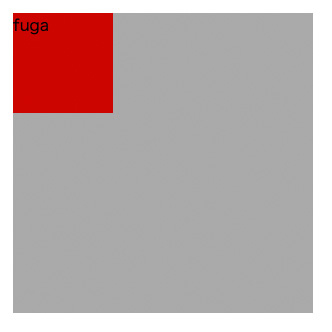
ちなみに「background-color: #cc0000ff;」にしたらこんな感じ。

これは完全に不透明ですね。
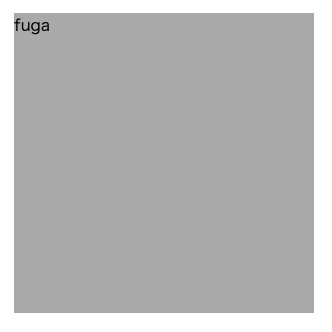
そして「background-color: #cc000000;」にしたらこんな感じです。

完全に透明になりました。
ちなみに「rgba」でも同じことができるみたいです。こんな感じです。
background-color: rgba(204, 0, 0, 1);どちらを使うかは・・好みですかね。
ブラウザ対応はよほど古くなければ大丈夫みたいなので、安心して使えますね。
今回は以上です!