CSSのMaskを使っていい感じのメインビジュアルをつくる
2023.10.10 10:46
2023.10.10 10:46

トップページの一番目立つメインビジュアルをいい感じで作ってみます。
具体的には、大きな写真をCSSのマスク機能で凝った形にしてインパクトを出してみます。
イメージはこんな感じです。

画像下部分がまるーくなっていますが、これをCSSのマスクで実現してみます。
ちなみに画像はぱくたそさんのを使わせて頂いています。
1. マスク用のSVGを作成
まずはイラストレーターでマスク用のSVGを作ります。

こんな感じですね。
作れたらメニューから「書き出し」-> 「書き出し形式」をクリックし、
ファイル形式を「SVG」で保存します。
同時に対象の画像も用意します。

2. コーディングする
実際にコーディングしていきましょう。
<div class="container">
<div class="mask">
<img src="./image.jpg" class="image">
</div>
</div>HTMLはこんな感じです。まず全体を囲む「wrapper」をつくり、コンテンツを表示させる「container」を中にいれて、さらに「mask」をいれて、その中に「image」クラスを付けた画像を入れます。ちょっと複雑ですね。
次はcssです。
.container {
background-color: blue;
height: 200px;
margin: 0 auto;
overflow: hidden;
position: relative;
width: 100%;
}
.mask {
position: absolute;
top: 0;
left: 0;
right: 0;
display: flex;
justify-content: center;
align-items: end;
mask-image: url("mask.svg");
mask-repeat: no-repeat;
mask-position: auto bottom;
mask-size: auto 200px;
width: 100%;
-webkit-mask-image: url("mask.svg");
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: top center;
-webkit-mask-size: auto 200px;
}
.image {
height: 250px;
margin: 0 auto;
}こんな感じです。わかりやすくそれぞれの要素に色を付けています。
ブラウザで見てみましょう。

無事できました!
3. レスポンシブに対応させる
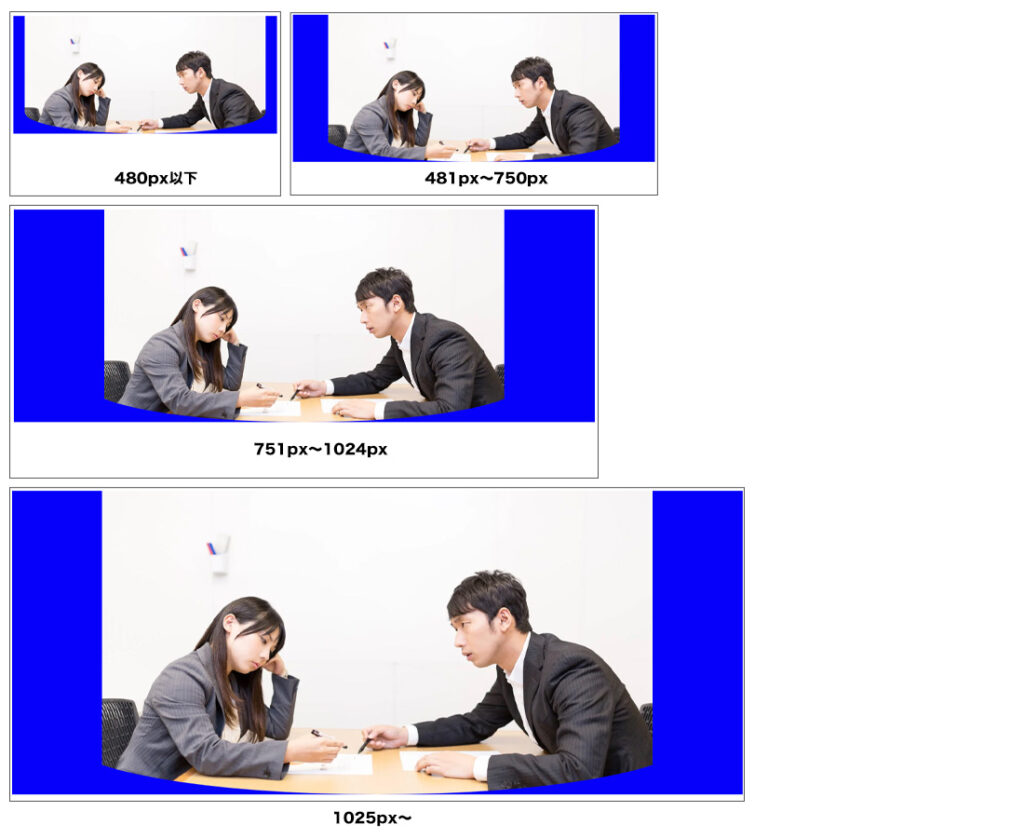
レスポンシブにも対応させていきます。ポイントはマスクと画像のサイズです。サイズによっては下や横が空いてしまうので、そこはうまく調整する必要があり、ここが一番むずかしいところですね。
今回はブラウザの幅に沿って高さを調節することでレスポンシブを実現しました。CSSはこんな感じです。
.container {
background-color: blue;
height: 200px;
margin: 0 auto;
overflow: hidden;
position: relative;
width: 100%;
}
.mask {
position: absolute;
top: 0;
left: 0;
right: 0;
display: flex;
justify-content: center;
align-items: end;
mask-image: url("mask.svg");
mask-repeat: no-repeat;
mask-position: auto bottom;
mask-size: auto 200px;
width: 100%;
-webkit-mask-image: url("mask.svg");
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: top center;
-webkit-mask-size: auto 200px;
}
.image {
height: 250px;
margin: 0 auto;
}
@media all and (min-width: 481px) and (max-width: 750px) {
.container {
height: 250px;
}
.mask {
mask-size: auto 250px;
-webkit-mask-size: auto 250px;
}
.image {
height: 300px;
}
}
@media all and (min-width: 751px) and (max-width: 1024px) {
.container {
height: 350px;
}
.mask {
mask-size: auto 350px;
-webkit-mask-size: auto 350px;
}
.image {
height: 400px;
}
}
@media all and (min-width: 1025px) {
.container {
height: 500px;
}
.mask {
mask-size: auto 500px;
-webkit-mask-size: auto 500px;
}
.image {
height: 550px;
}
}
ポイントは画像の高さをマスクより一回り大きく指定することです。それによって隙間が発生することを防いでいます。
マスクに関してはこんな感じです。これは表現の幅が広がりそうです。
今回は以上です!