jQuery製のWYSIWYGエディタ「trumbowyg」を使ってみた
2024.05.31 09:00
2024.05.25 17:43

無料で使えるいい感じのWYSIWYGエディタを見つけたので、導入してみます。
「trumbowyg」という名前のようです。
https://alex-d.github.io/Trumbowyg
1. インストール&組み込み
まずはインストールです。こちらからライブラリをzipでダウンロードします。
ダウンロードして解凍したら、プロジェクトルートの中に「js」という名前でフォルダを作り、そこにデータをいれます。
データは「dist」の中にあるものを入れましょう。
読み込み元のHTMLはこんな感じにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0" />
<link rel="stylesheet" href="./js/ui/trumbowyg.min.css">
<style></style>
</head>
<body>
<textarea id="editor"></textarea>
<script src="./js/jquery-3.7.1.min.js"></script>
<script src="./js/trumbowyg.min.js"></script>
<script type="text/javascript">
$(function(){
$('#editor').trumbowyg();
});
</script>
</body>
</html>#editorにWYSIWYGを反映させます。
指定はコード下の部分で行っています。
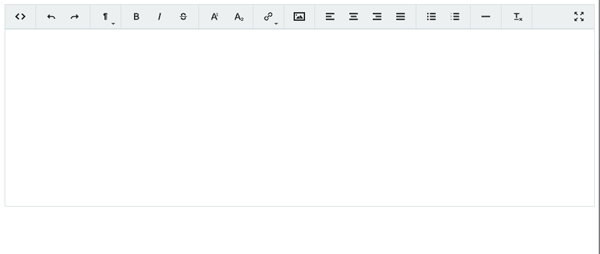
ブラウザで見てみます。

見事反映されました!シンプルで使いやすいですね。
demoはこんな感じ。
2. カスタマイズ
いろいろカスタマイズもできます。
ボタンを限定してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0" />
<link rel="stylesheet" href="./js/ui/trumbowyg.min.css">
<style>
</style>
</head>
<body>
<textarea id="editor"></textarea>
<script src="./js/jquery-3.7.1.min.js"></script>
<script src="//rawcdn.githack.com/RickStrahl/jquery-resizable/0.35/dist/jquery-resizable.min.js"></script>
<script src="./js/trumbowyg.min.js"></script>
<script type="text/javascript">
$(function(){
$('#editor').trumbowyg({
btns:[
[
'viewHTML',
'undo',
'redo',
'strong',
'link',
'image',
]
],
});
});
</script>
</body>
</html>シンプルで簡単!こういうのを求めてました。
今回は以上です!