Vue3のプロジェクトを作ってみる
2024.07.12 09:00
2024.07.12 09:06

Vue3のプロジェクトを1から作ってみます。
まずは事前準備です。npmコマンドを以下のように実行。
npm init vite@latest プロジェクト名 -- --template vue質問はyで答えます。
すると「プロジェクト名」のディレクトリができましたので、cd で移動します。
(※プロジェクト名はお好きなものを。日本語以外で。)
cd プロジェクト名すでにいろいろ作られていますね。ちなみにビルドツールは「vite」が入ります。
まずは実行してみましょう。
npm run devすると、テストサーバーが起動しました。
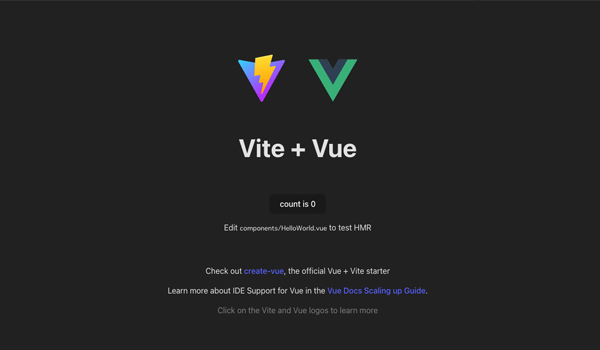
「http://localhost:5173/」と出てるので、ブラウザでアクセスしてみます。

無事起動しましたね。
ではディレクトリの中身を見てみます。
/
|-.gitignore
|-.vscode
|-index.html
|-node_modules/
|-package-lock.json
|-package.json
|-public/
|-README.md
|-src/
|-vite.config.jsこんな感じです。ここで使うのは「src」ですので見てみます。
/src
|-App.vue
|-assets/
|-components/
|-HelloWorld.vue
|-main.js
|-style.cssこんな感じですね。
「App.vue」が大元のコンポーネントで、そこにHelloWorld.vueを読み込んでいます。
ではコンポーネントを増やしてみます。
「components/Hoge.vue」を作ります。
<template>
<span style="color: red;">Hoge!!!</span>
</template>ただ「Hoge!!!」と表示するだけのコンポーネントです。
これをデフォルトの「App.vue」に組み込みます。
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import Hoge from './components/Hoge.vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<Hoge />
<HelloWorld msg="Vite + Vue" />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
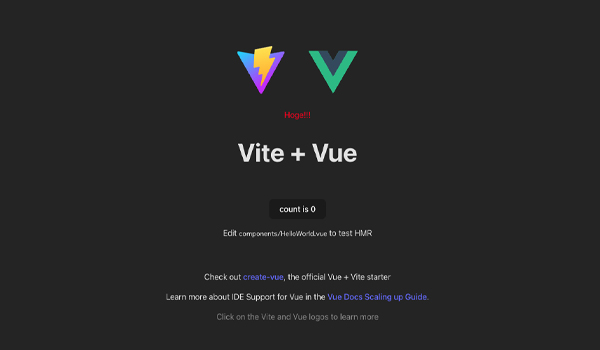
</style>「<HelloWorld msg=Vite + Vue”>」の上に「<Hoge />」と入れました。
では見てみましょう。

赤文字で入りましたね。
こんな感じでコンポーネントを増やして表現をしていくようですね。
最後に、開発が終ったらビルドします。
npm run build「dist」ディレクトリの中に完成物が入りますので、これをデプロイすれば完成です!
今回は以上です!