Vue3でスライドショーギャラリーをつくる
2024.07.16 09:00
2024.07.15 15:38

Vue3でスライドショーを作ってみます。
使うライブラリは「vue-easy-lightbox」です。
まずはこちらの記事を参考に事前準備をします。
準備ができたらライブラリをインストールします。
npm install vue-easy-lightboxこれでインストールされました。
では組み込んで行きます。
まずは読み込み用のApp.vueを用意します。
<template>
<div>
</div>
</template>
<script>
</script>
<style scoped>
</style>空の状態です。何も表示されないと思います。
ではギャラリーを追加しましょう。
まずはギャラリー用の画像データを用意します。
<template>
<div>
<img :src="imgs[0]">
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'vue-gallery',
data() {
return {
imgs: [
"https://via.placeholder.com/450.png/",
"https://via.placeholder.com/300.png/",
"https://via.placeholder.com/150.png/"
]
}
}
}
</script>
<style scoped>
</style>data()のimgsをテスト用画像として使います。
これで450×450のダミー画像が表示されたと思います。
次にライブラリを入れていきます。
こんな感じです。
<template>
<div>
<div class="gallery">
<div
v-for="(image, index) in images"
:key="index"
class="image"
@click="() => show(index)"
>
<img :src="image" class="rounded transition cursor-pointer hover:opacity-80" />
</div>
</div>
<VueEasyLightbox
:visible="isDisplay"
:imgs="images"
:index="index"
@hide="onHide"
></VueEasyLightbox>
</div>
</template>
<script>
import VueEasyLightbox from 'vue-easy-lightbox/external-css'
import 'vue-easy-lightbox/external-css/vue-easy-lightbox.css'
export default {
name: 'vue-gallery',
components: {
VueEasyLightbox
},
data() {
return {
isDisplay: false,
index: 0,
images: [
"https://via.placeholder.com/450.png/",
"https://via.placeholder.com/300.png/",
"https://via.placeholder.com/150.png/"
]
}
},
methods: {
onHide: function() {
this.isDisplay = false
},
show: function(index) {
this.index = index;
this.isDisplay = true
}
}
}
</script>
<style scoped>
.gallery {
display: flex;
gap: 0 3%;
}
.image {
width: 30%;
}
.image img {
width: 100%;
}
</style>画像を一覧表示するパートとスライドショーのパートに分かれています。
ライブラリを使用するのはスライドショーの部分だけで、「VueEasyLightbox」を使います。
data部分には、スライドショーを表示しているかどうかの「isDisplay」と、「Lightbox」の何枚目の画像を表示するかの数値を管理する「index」を指定しています。
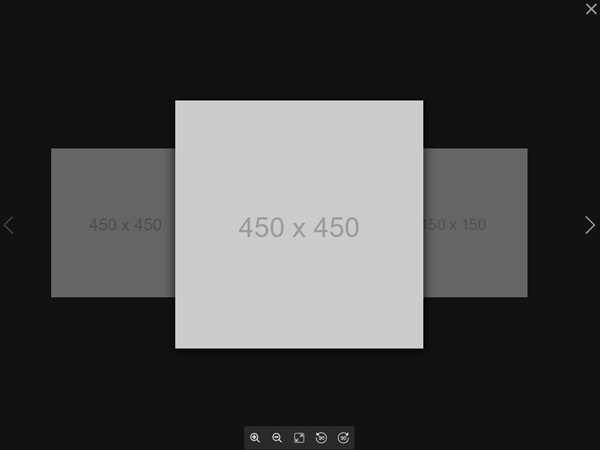
ブラウザで見てみるとこんな感じになりました!

無事表示されましたね!
今回は以上です!