ChatGPTにカラーを提案してもらう
2024.11.05 09:00
2024.11.05 13:34

WEBデザイン作成をChatGPTに手伝ってもらいました。
今回はカラーです。
まずはこんな感じで頼みました。
オレンジベースのWEBサイトカラーパターンを作ってするとこんな感じで返ってきました。
オレンジを基調としたウェブサイトのカラーパターン例をいくつかご提案します。
オレンジはエネルギッシュで親しみやすい色で、使い方次第で明るく活発な印象や、
暖かみのある落ち着いた雰囲気を演出できます。
以下のカラーパターンを参考にしてください。
1. 明るく活発なパターン
メインカラー: #FF7F50 (コーラルオレンジ) - 明るく温かい色合いで、メインのアクションボタンやリンクに。
アクセントカラー: #FF4500 (オレンジレッド) - サブ見出しや、注意喚起のボタンなどに。
ベースカラー: #FFFFFF (ホワイト) - 背景に使用して、全体をクリアに。
サブカラー: #FFD700 (ゴールド) - アイコンや、装飾として使うと華やかに。
テキストカラー: #333333 (ダークグレー) - 可読性が高く、しっかりとした印象を与える。
2. 暖かく落ち着いたパターン
メインカラー: #FF8C00 (ダークオレンジ) - やや控えめなオレンジで、温かみのある落ち着いた印象。
アクセントカラー: #FFA500 (オレンジ) - メニューや見出しの一部に使うと優しい雰囲気。
ベースカラー: #F5F5DC (ベージュ) - オレンジと相性が良く、穏やかな背景に。
サブカラー: #8B4513 (サドルブラウン) - フッターや小見出しに使うと引き締まった感じに。
テキストカラー: #2F4F4F (ダークスレートグレー) - 柔らかさがありながらも視認性が高い。
....続くなるほど。実際に確認したかったので、次にこう質問しました。
1のパターンを画像にできる?そうすると画像と一緒にこう帰ってきました。
こちらが、明るく活発な印象を与える1番のカラーパターンです。
「コーラルオレンジ」「オレンジレッド」「ホワイト」「ゴールド」「ダークグレー」の
5色を並べたデザインです。
なるほど。次にこうお願いしました。
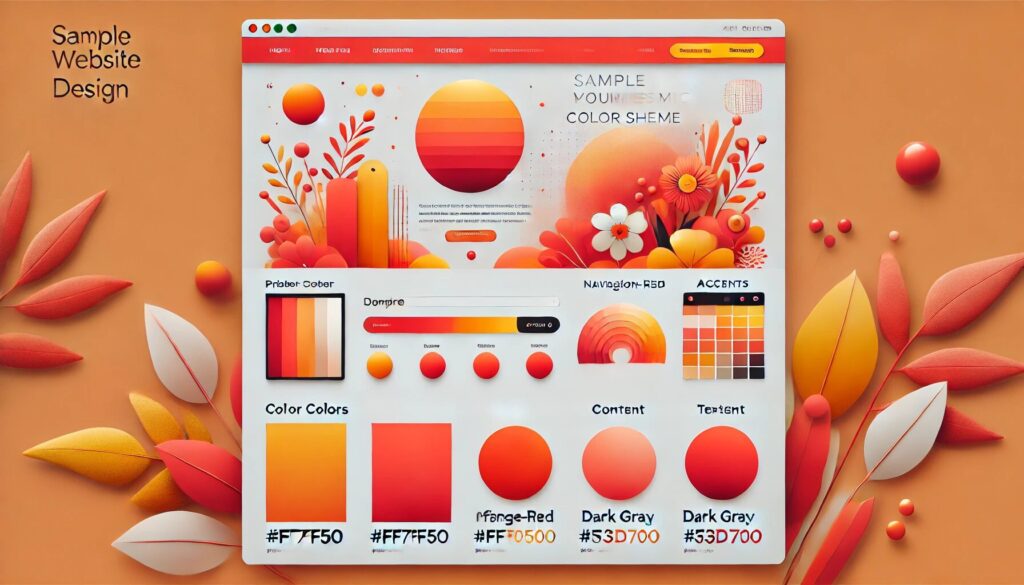
いいですね。これでWEBサイトのサンプル画像を一つ作ってそうするとこんな感じ。

こちらが、指定のカラーパターンを用いたウェブサイトのサンプル画像です。
コーラルオレンジをメインに、オレンジレッドやゴールドでアクセントを付け、
白い背景とダークグレーのテキストで全体を引き締めたデザインです。
明るく活気のある印象のレイアウトになっています。なるほど、こんな感じになるんですね。
これは雰囲気をつかむのに便利ですねー。
ということで今回は以上です!