クリック計測をGoogleAnalyticsとTagManagerでやってみた

GoogleAnalyticsでクリック計測をやってみました。TagManager経由で設定するようです。計測にはデータ属性を使うと、クリック箇所を増やすたびに都度設定をしなくても良いみたいです。
便利ですね。
idやclassでもできるようなのですが、それだと変わってしまう可能性があるし、なによりidなら全部をGTMに登録しなくてはいけないから面倒ですね。
1. 変数の設定
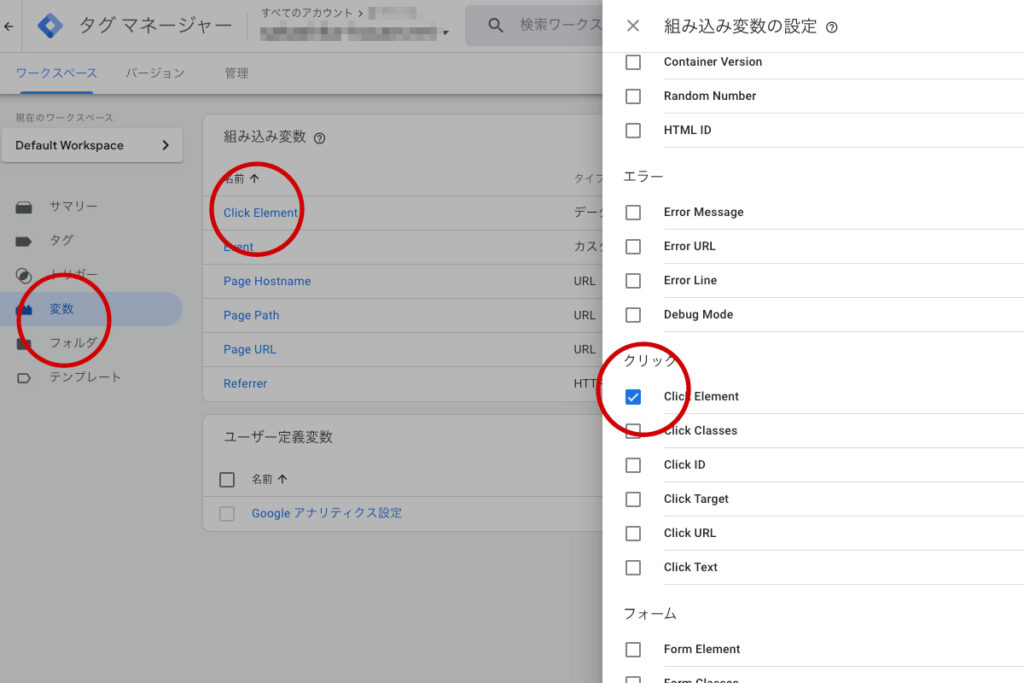
なんの値を検出するかの設定ですね。まずはデータ属性を拾えるようにするための変数を設定する必要があるようです。左側の「変数」 ->「設定」をクリック、「ClickElement」にチェック入れます。組み込み変数の一覧に表示されます。

次に「ユーザー定義変数」を新規で作成する必要があるみたいですね。

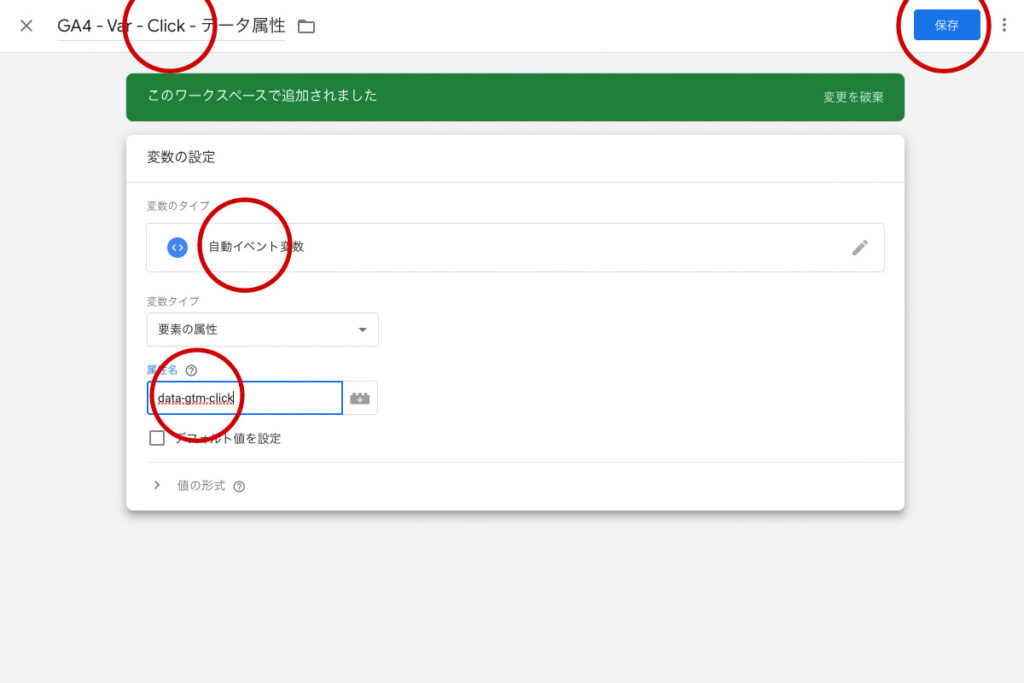
名前のルールは「GA4 – Var – Click – データ属性」としましょう(ルールについては、別記事「GTMの命名規則について考えてみた」を参考にしてみて下さい)。変数のタイプは「自動イベント変数」で「要素の属性」とするみたいですね。ここは実際にHTMLに入れるときのデータ属性のようです。自由みたいですので、「data-gtm-click」としましょうか。実際のHTMLはこんな感じになりますね。
<a href="/hoge" data-gtm-click="トリガー名">テスト</a>この変数は最初の1回だけ設定すればOKみたいですね。
2. トリガーの設定
どんなタイミングで発火するかの設定です。今回だと「data-gtm-click」とついたデータ属性をクリックした時となりますね。まずは左の「トリガー」-> 「新規」をクリックします。
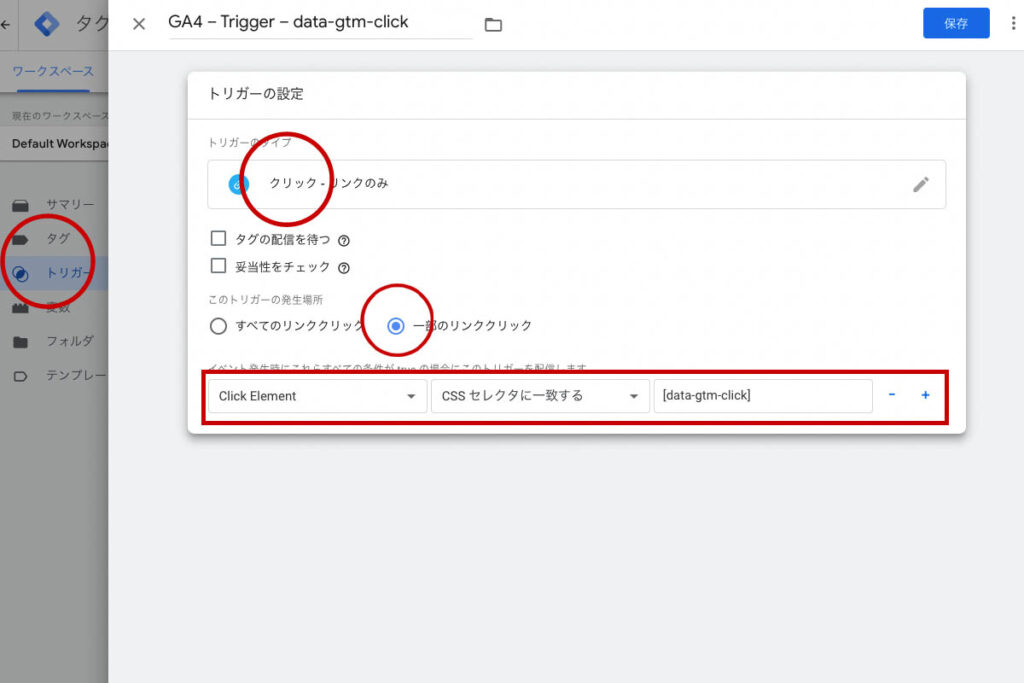
名前は「GA4 – Trigger – data-gtm-click」としてみます。あとは画像のとおりです。
※命名規則はこちらを参照

「[data-gtm-click]」は変数で指定したデータ属性ですね。[]で囲むのを忘れてしまってハマりました。忘れないようにしないと・・。
保存してトリガー設定は完了です。
3. タグの設定
何をどのタイミングで計測するかのタグを設定するようですね。「何を」は「変数」で「どのタイミングで」は「トリガー」ですね。「ヘッダーの電話番号をクリックした時の値を計測してGA4に送る」というタグをつくります。
まずは左の「タグ」-> 「新規」をクリックします。
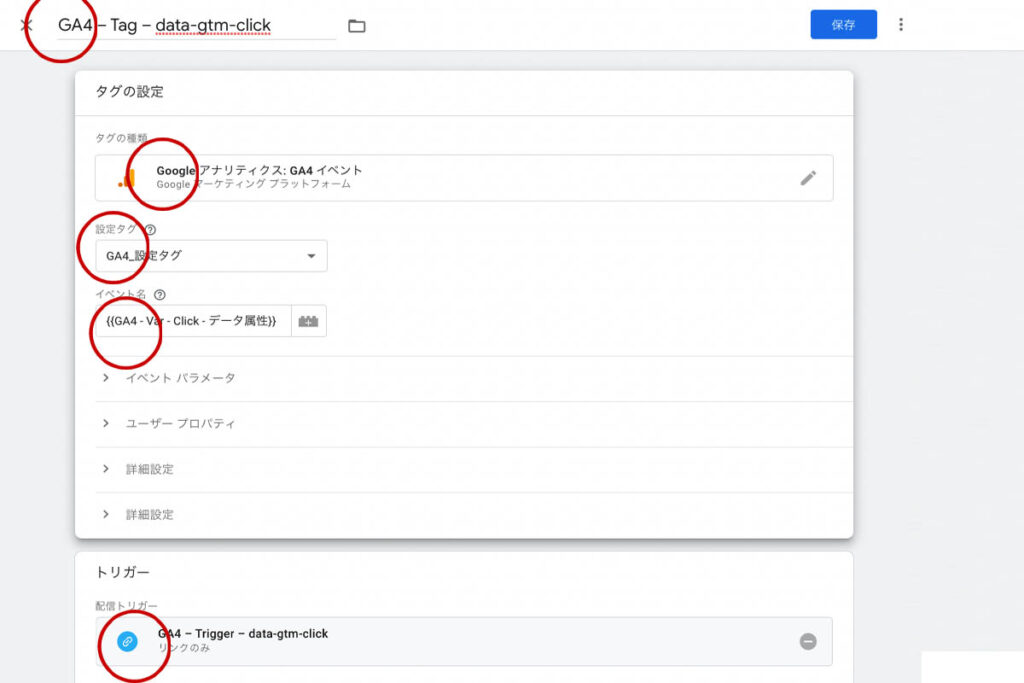
名前は「GA4 – Tag – data-gtm-click」としてみます。あとは画像のとおりです。
※命名規則はこちらを参照

設定タグはGTMで最初に設定したGA4(※1)自体の設定をいれるみたいですね。
イベント名は変数の時に設定したユーザー定義変数を入れるようです。直接入力もできるっぽいですが、右の+から選んだほうがよさそうですね。トリガーも直前に作ったやつを選ぶようです。
※1. 最初の設定がされていない場合はこちらの記事を参考にしてください
保存をしてタグ設定は完了です。
4. HTMLを変更する
data属性を計測したいページに組み込む必要があるみたいですね。この場合だとヘッダーの電話番号をクリックしたら計測するようにしたいので、こんな感じですかね。できたらアップロードします。
<a href="tel:09011112222" data-gtm-click="click-header-tel"><img src="header_tel.png"></a>5. プレビューして公開
GTMでプレビューして公開します。この辺の詳しい手順はこちらの「GoogleAnalyticsのカスタムイベント設定をしてみた」の記事を参照ください。これで完了です!
今回は以上です!