InstagramのフィードをAPIでサイトに組み込む方法2〜facebookページを作る

前回はInstagramのアカウントをプロアカウントにしました。今回は2のfacebookページの作成をやってみたいと思います。
1. 大まかな流れ
- Instagramをプロアカウントにする
- facebookページを作成する 【←今回はここ】
- facebookページとInstagramを連携する【←今回はここ】
- facebookアプリを作る
- グラフAPIエクスプローラーで短期アクセストークンを取る
- プロアカウントIDを取得する
- 無期限トークンを取得する
- APIにアクセスして一覧を表示する
2. facebookページを作成
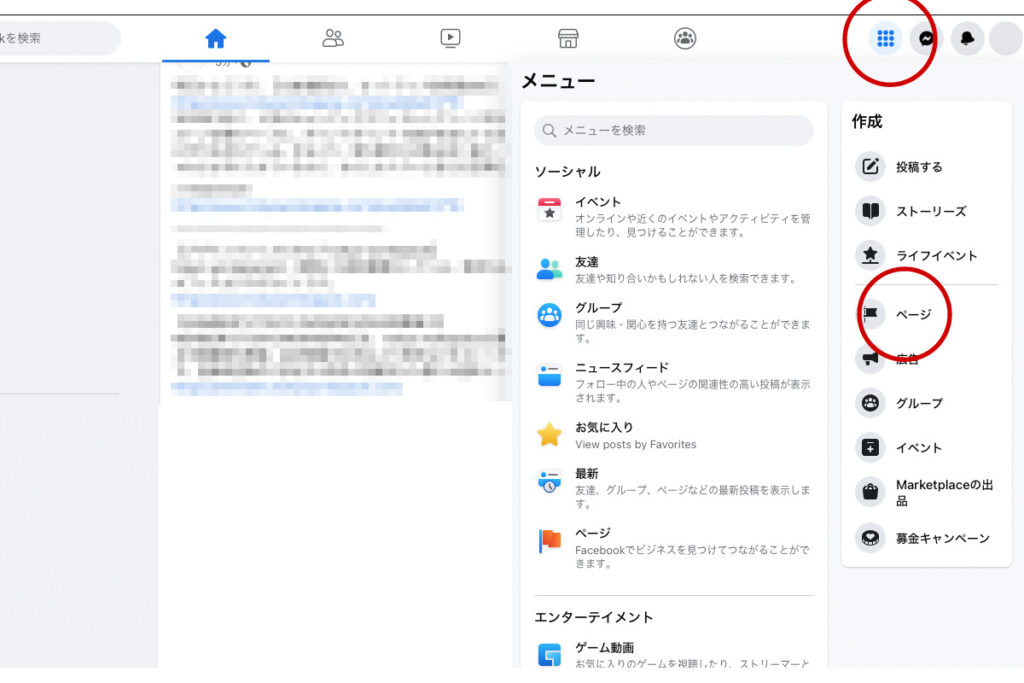
自分のアカウントでfacebookを開き、作成のページをクリックするようですね。

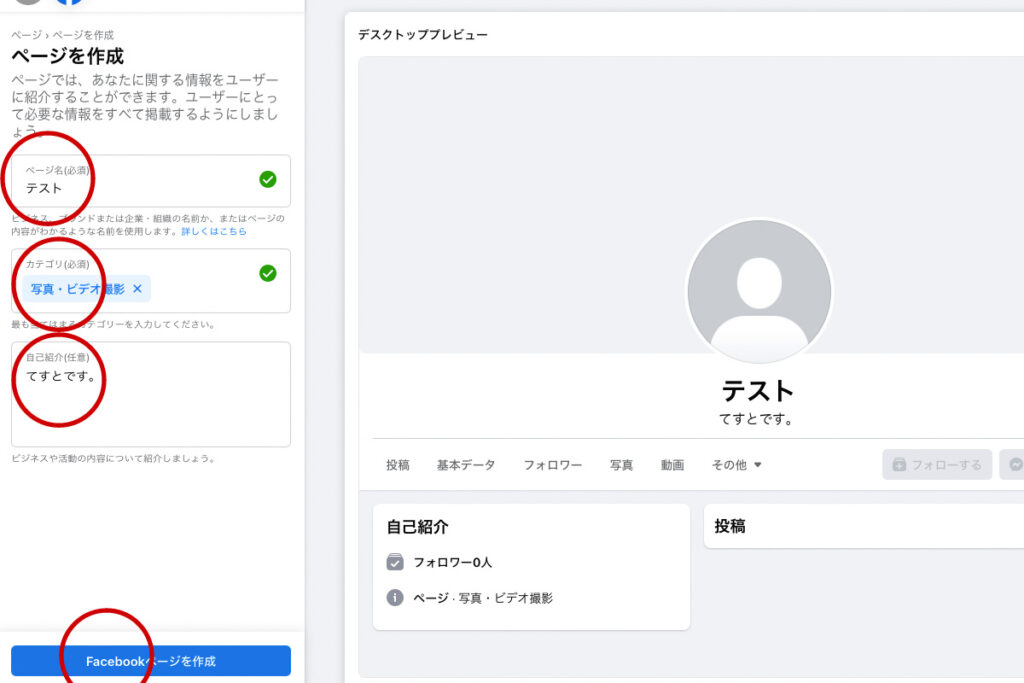
ページ作成画面が出てきました。入力していきます。

上記3つですね。カテゴリは、それっぽいキーワードを入力したら、候補を出してくれるのでそれを選ぶようですね。画像とかはまだ設定できないっぽいので、「Facebookページを作成」を押します。
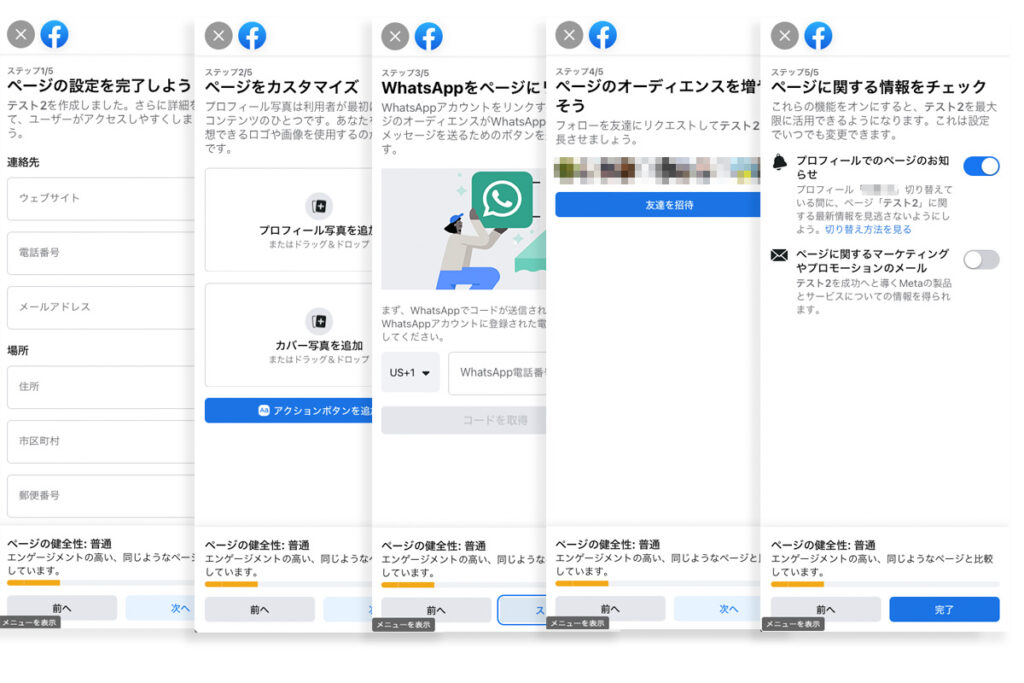
作成したら、細かい設定に入るようです。以下の流れで設定をしていくようですね。

必要なところだけ入れて、あとは「次へ」や「スキップ」を押していきます。必要なのは、連絡先とプロフィール写真、カバー写真くらいでしょうか。
プロフィール写真、カバー写真のサイズを調べたところ、こんな感じでした。
- カバー写真
- 横196px 縦196px
- プロフィール写真
- 横851px 縦315px
- 安全エリアは画像中央の横577px 縦315px
両方ともJPGにするのが良いようです。ちなみに画像をいれるとこんな感じになりました。

写真によっては顔がかぶったりして、位置の調整が必要かもしれませんね。
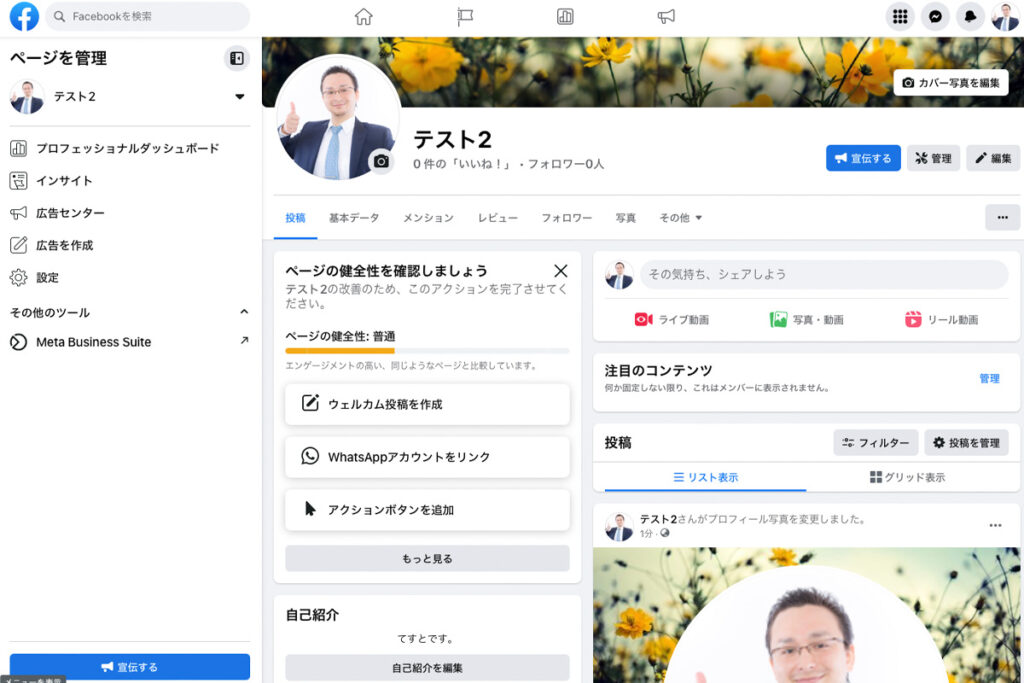
全部設定が終わるとこんな感じです。

これでfacebookページが完成したっぽいですね。
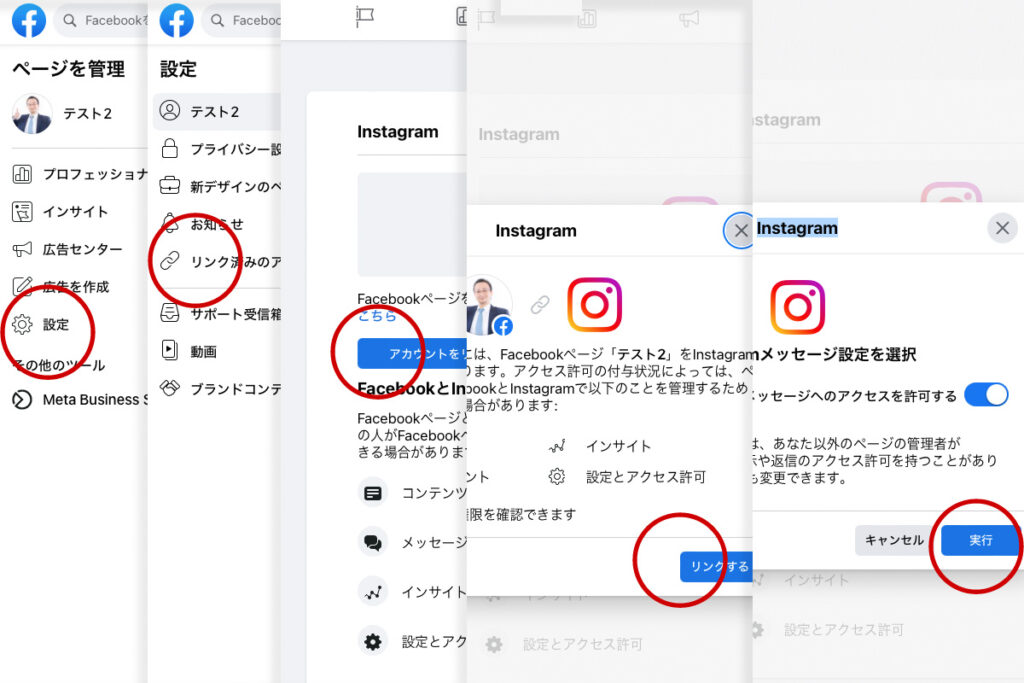
3. facebookページとInstagramプロアカウントを連携させる
今つくったfacebookページと、前回作ったInstagramのプロアカウントを紐付けて連携できるようにする必要があるようです。

こんな感じで進めていきました。
途中、instagramとのアカウントリンクのところで進まなかったのでなんだろうと思ったら、ポップアップウィンドウのブロックがされていました。
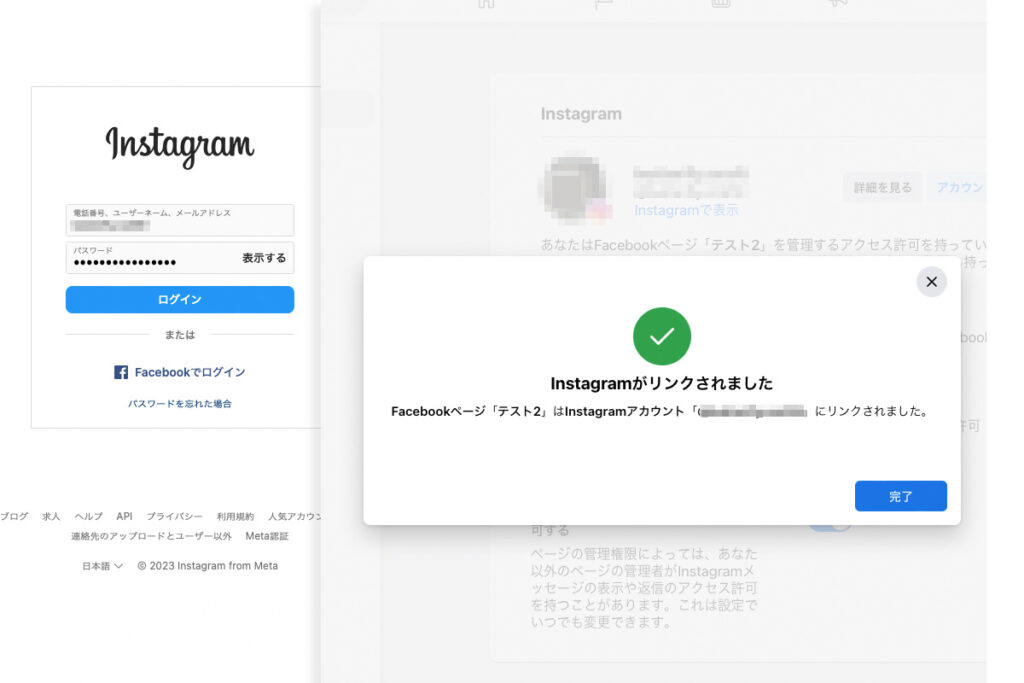
解除して再度試すと、別窓でInstagramのログイン画面がでましたので入力。

ログインが通ると、無事Instagramとfacebookのリンクが完了しました!
まだまだ続きます。次回はFacebookのアプリを作成します。
今回は以上です!