InstagramのフィードをAPIでサイトに組み込む方法3〜facebookアプリを作って短期トークンを取得

前回はfacebookページを作り、facebookとInstagramのアカウントを連携するところまでいきました。今回は4のfacebookアプリの作成をやってみたいと思います。
1. 大まかな流れ
- Instagramをプロアカウントにする
- facebookページを作成する
- facebookページとInstagramを連携する
- facebookアプリを作る【←今回はここ】
- グラフAPIエクスプローラーで短期アクセストークンを取る【←今回はここ】
- プロアカウントIDを取得する
- 無期限トークンを取得する
- APIにアクセスして一覧を表示する
2. facebookアプリを作る
開発者ページにアクセスしてアプリを作成する必要があるようです。
https://developers.facebook.com/apps/
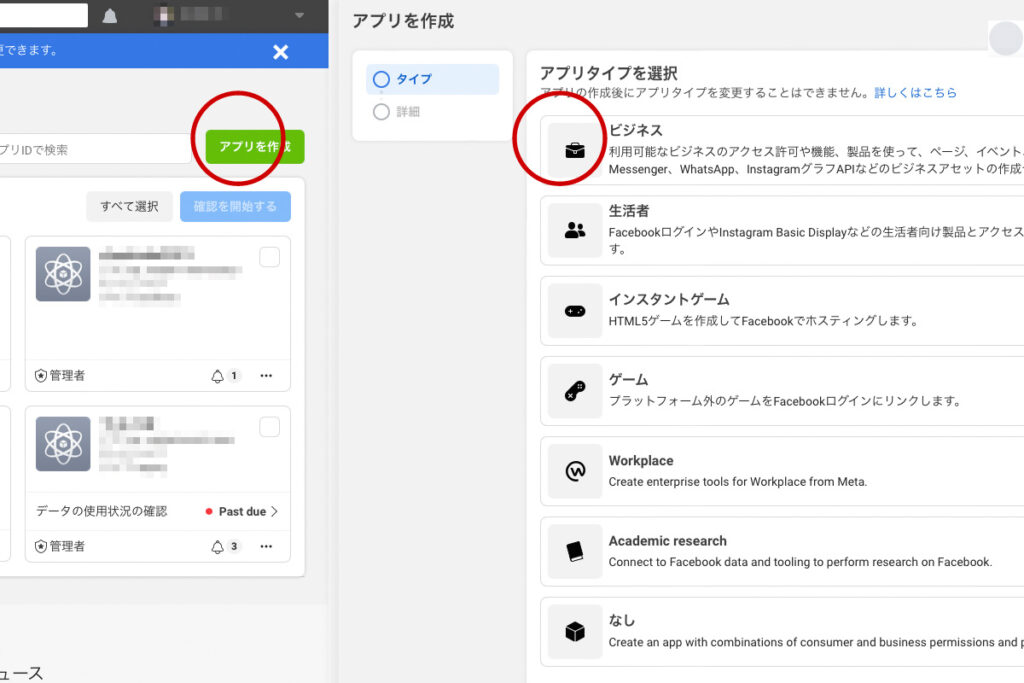
「アプリを作成」をクリックして、アプリタイプの「ビジネス」を選びます。これは何でも良いようですが、まぁ直感で近そうなものを選びましょう。

アプリの詳細ですね。それぞれ入力していきます。ビジネスアカウントは、さっき連動させたInstagramのアカウントですね。ここを間違えないようにしないとですね。

全部入力したら「アプリを作成」をクリックします。

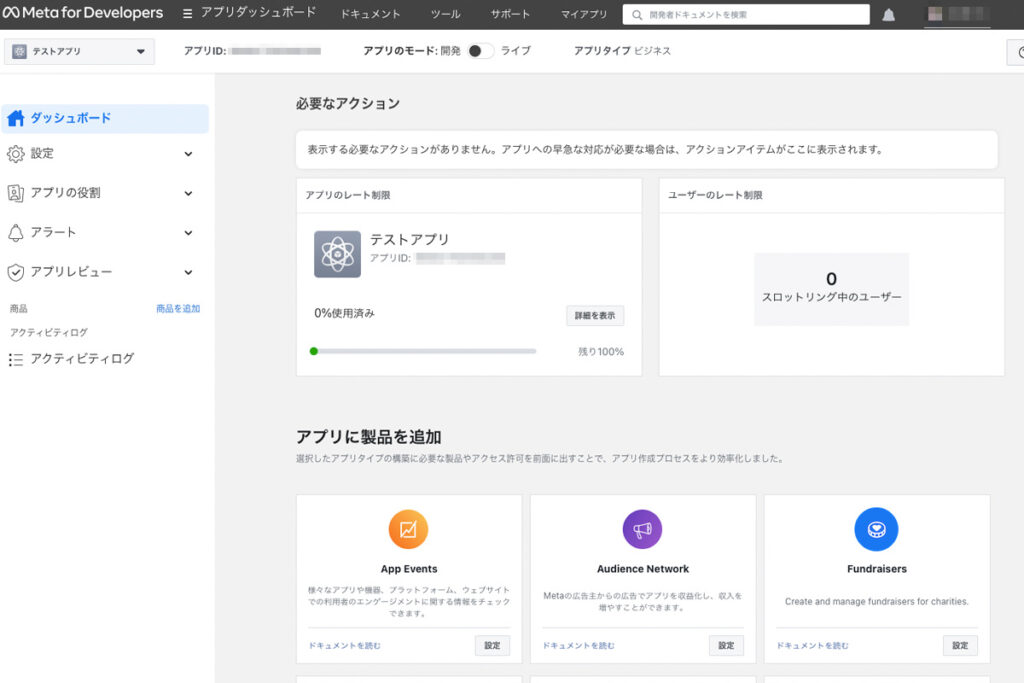
アプリができました!
2. AppIDとAppSecretをメモする
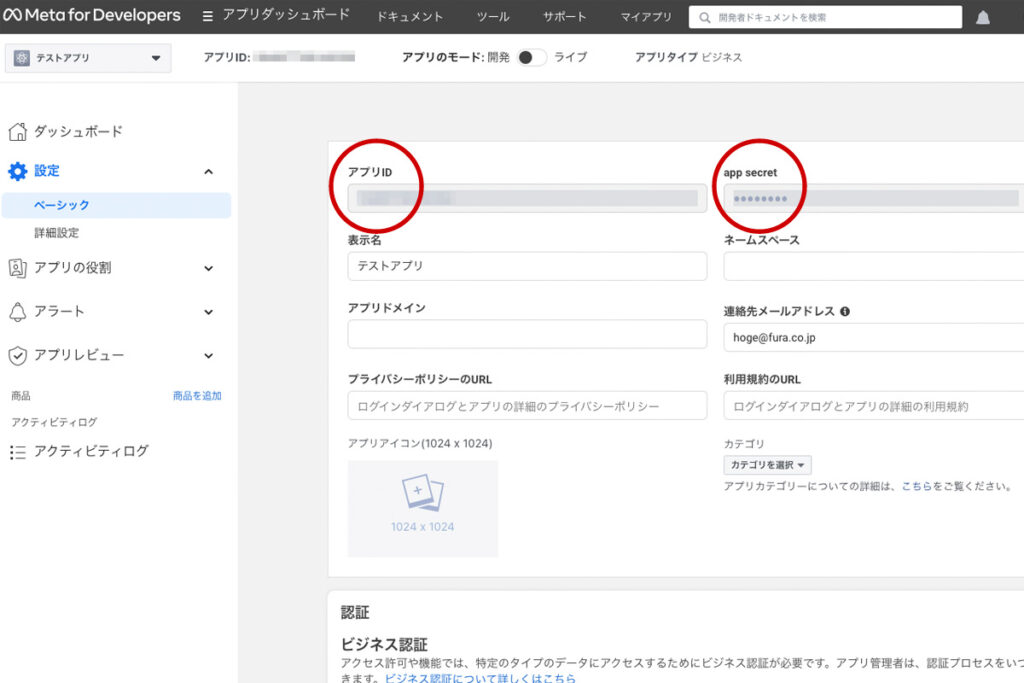
APIにはAppIDとAppSecretの値が必要なようです。設定のベーシックにあるようなのでメモします。

3. トークンを取得する
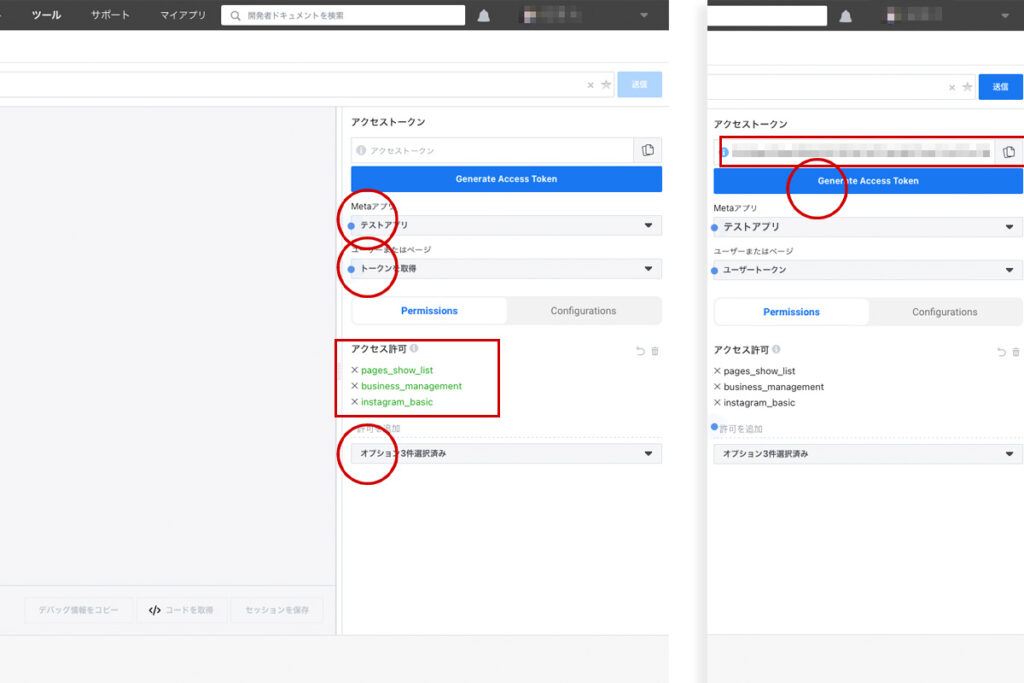
次はトークンの取得です。上部メニューの「ツール」から「グラフAPIエクスプローラー」をクリックすると、トークン取得画面がでました。

「Metaアプリ」を先程つくった「テストアプリ」にし、「トークンを取得」から「ユーザーアクセストークンを取得」を選択します。ここで別窓でfacebookへのアカウントログイン画面がでましたので、入力して画面の指示通りにすすめました。
その後は、オプションから以下の3つを選びました。
- pages_show_list
- business_management
- instagram_basic
そして「Generate Access Token」をクリックすると、アクセストークンが出てきたのでコピーしておきます。このアクセストークンは「短期アクセストークン」といって、本番のアクセストークンを取るまでの仮キーのようなものらしいです。
「AppID」「AppSecret」「アクセストークン」の3つがそろえばここまではOKのようです。この後は、この情報を元に「プロアカウントID」と「無期限アクセストークン」の取得をして初めてAPIが使えるようです。工程が長すぎですね。
次回は「プロアカウントID」と「無期限アクセストークン」を取得します。
今回は以上です!