Reactで地図を入れてみた(OpenStreetMap/Leaflet)
2023.05.09 08:00
2023.05.09 15:13

Reactで地図を表示したいと思ってGoogleMapをしらべたら結構制限があり、どうしようかなと思っていたところ、OpenStreetMapというオープンソースの地図がありましたので、それを使って地図を入れてみました。
OpenStreetMapを使うには「Leaflet」というライブラリを使うと良いようですので、インストールしていきます。
yarn add leaflet react-leaflet
yarn add -D @types/leafletインストールができたら、素材を個別に配置します。
デフォルトだと画像がどうしても表示できなかったので、
画像が入った「leaflet」ディレクトリを「node_modules > leaflet > dist > images」から「src/assets/」にコピーして対応しました。
leaflet
|- layers-2x.png
|- layers.png
|- maker-icon-2x.png
|- maker-icon.png
|- maker-icon.png
|- maker-shadow.pngでは次にコードを書いていきます。
import { MapContainer, Marker, TileLayer } from "react-leaflet";
import "leaflet/dist/leaflet.css";
import L from "leaflet";
import icon from "assets/images/leaflet/marker-icon.png";
import iconShadow from "assets/images/leaflet/marker-shadow.png";
export const Hoge: React.FC = () => {
// 地図のデフォルト
const map_center_lat = 35.681393038131624
const map_center_lng = 139.76712479650303
//マーカーのデフォルトアイコンを定義
const DefaultIcon = L.icon({
iconUrl: icon,
shadowUrl: iconShadow,
});
// 上記の定義をマーカーアイコンに反映
L.Marker.prototype.options.icon = DefaultIcon;
// マーカーを定義
const LocationMarker = () => {
return (
<Marker
position={{ lat: map_center_lat, lng: map_center_lng }}
></Marker>
);
};
return (
<>
<MapContainer
className=""
center={{ lat: map_center_lat, lng: map_center_lng }}
scrollWheelZoom={false}
zoom={9}
>
<TileLayer
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<LocationMarker />
</MapContainer>
</>
);
};
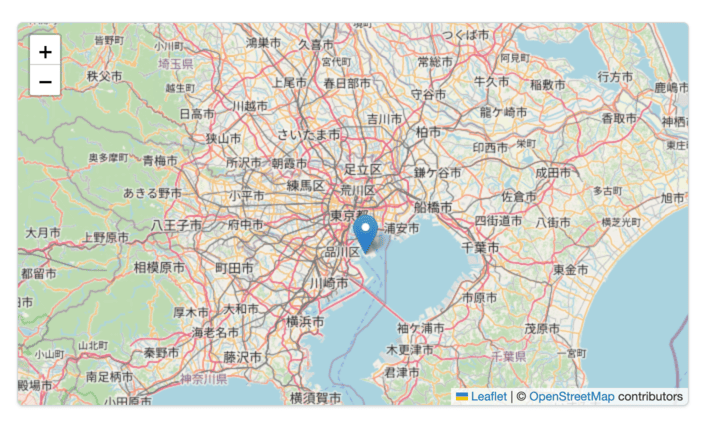
こんな感じで表示できました!

今回は以上です!