GoogleAnalyticsとGTMでアクセス解析を設定してみた

GoogleAnalyticsでアクセス解析をしようと色々と調べました。
すると、今はGoogleAnalyticsとGTM(GoogleTagManager)を使うのが良いとのことでしたので、設定してみます!
それぞれの概要やメリットなどの説明は省きました!多分色々ググれば出てくるでしょう。
ちなみにブラウザは「GoogleChrome」を使う必要があるみたいです。
※ここでいうGoogleAnalyticsはすべてGoogleAnalytics4のことです。UAは対象外です。
1. GoogleAnalyticsを設定
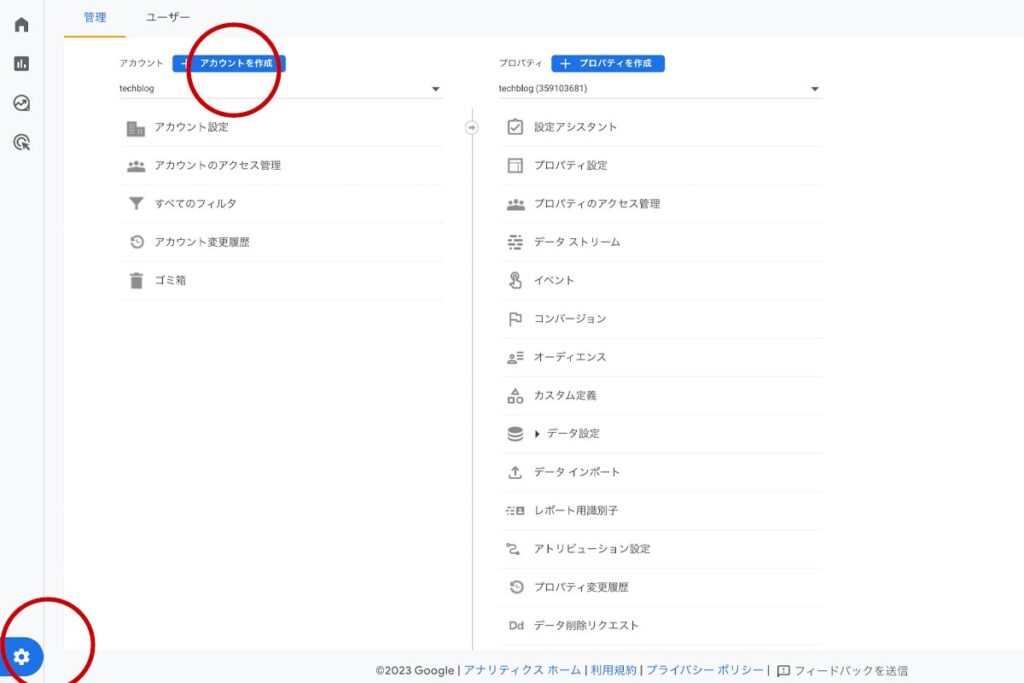
画面左の設定アイコンをクリックし、アカウントを作成をクリックします。

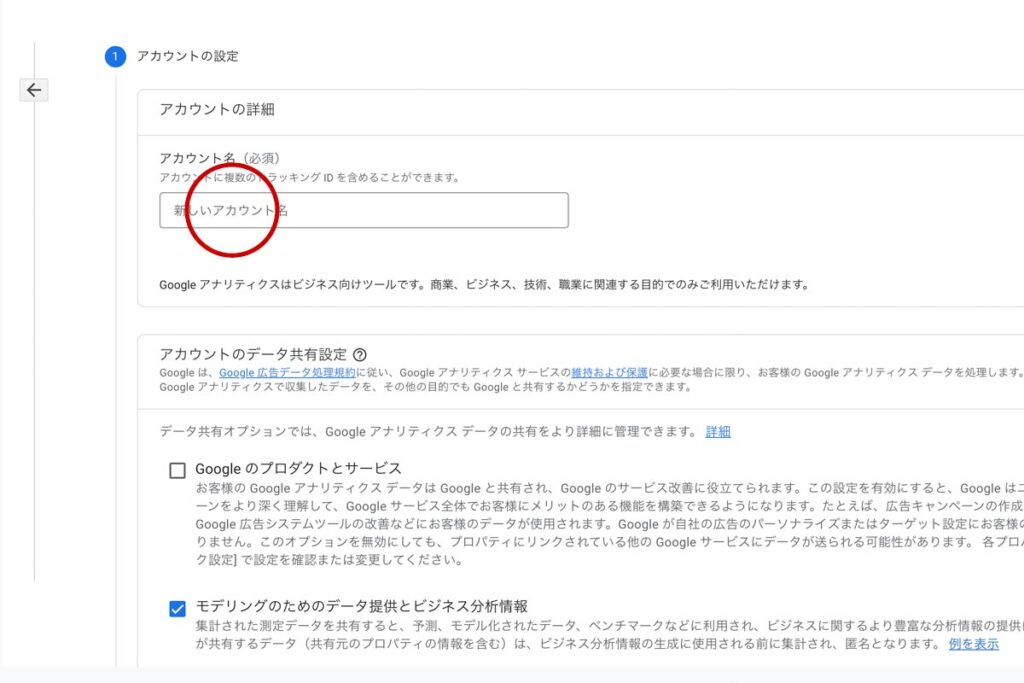
アカウント名を入れます。ドメイン名の一部などで良いと思いますので、ここでは「test.co.jp」から「test」としました。

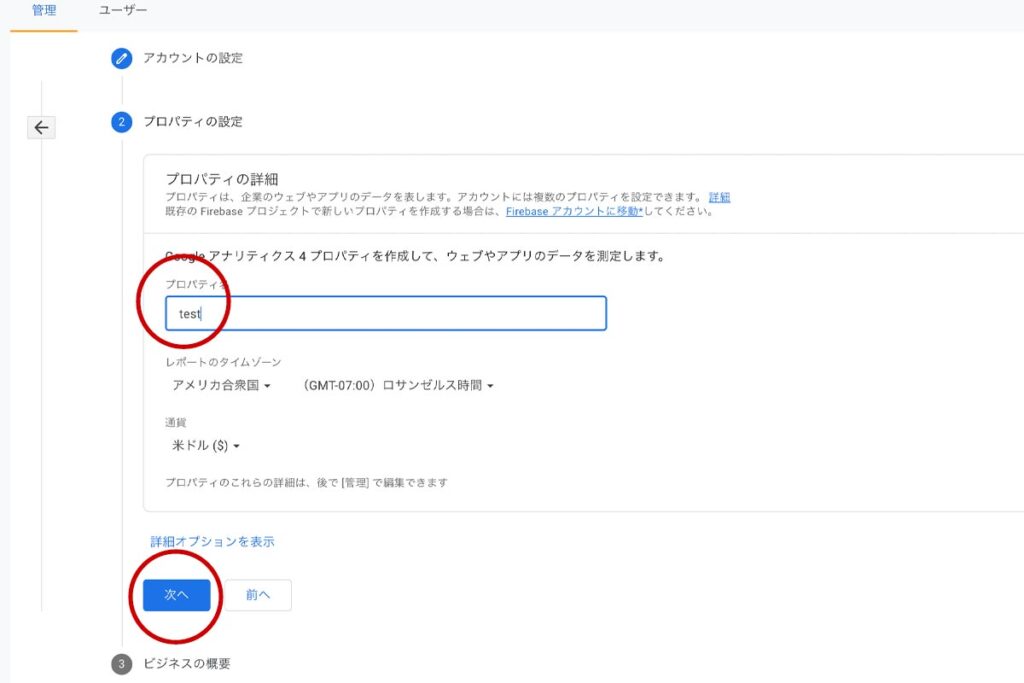
プロパティ名を入れます。これも上と同じでtestにしました。タイムゾーンと通貨も選びます。画像ではアメリカと米ドルになっていますが、日本と円をえらんで、次へをクリックします。

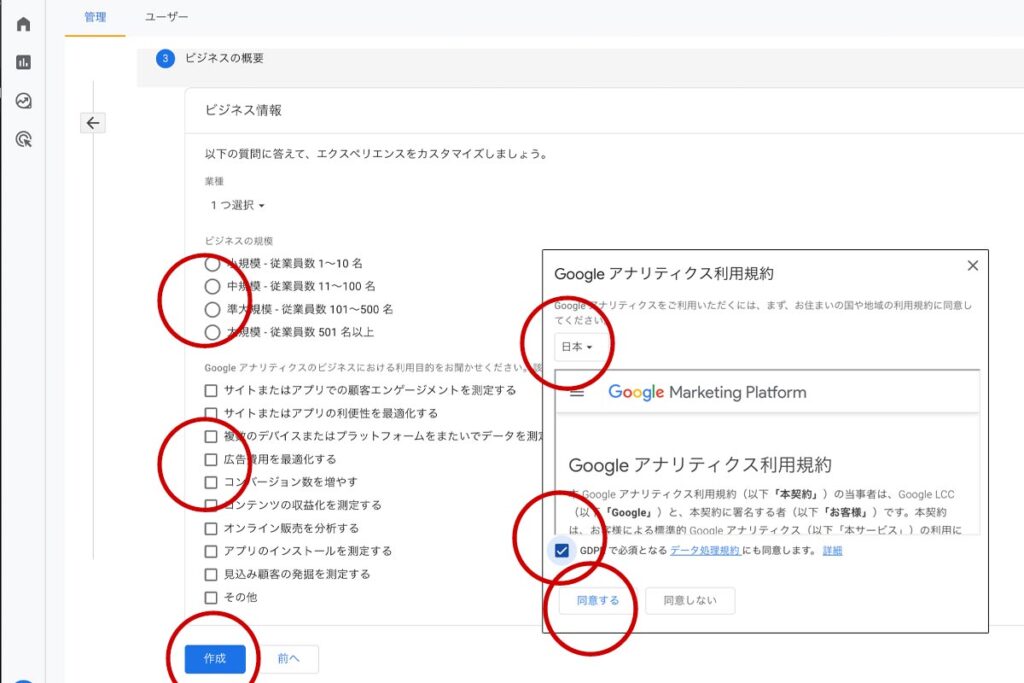
規模や目的をチェックして次へを押すと、規約が出てきたので、国名を選び、GDPRにチェックし、同意します。

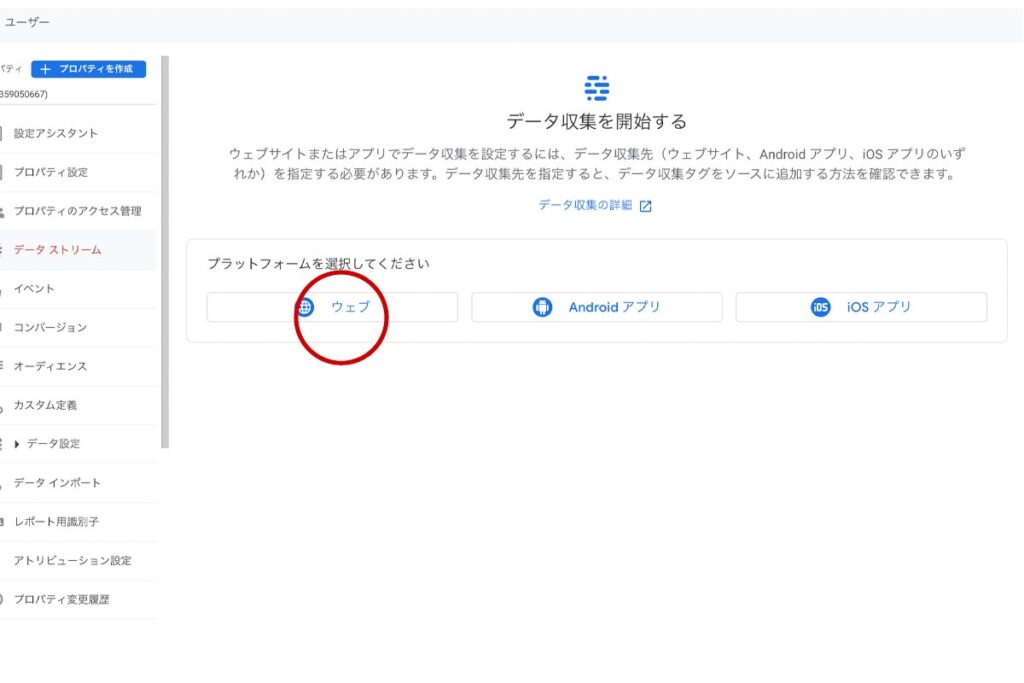
設定画面に移動しましたので、「データストリーム」から「ウェブ」を選びました。

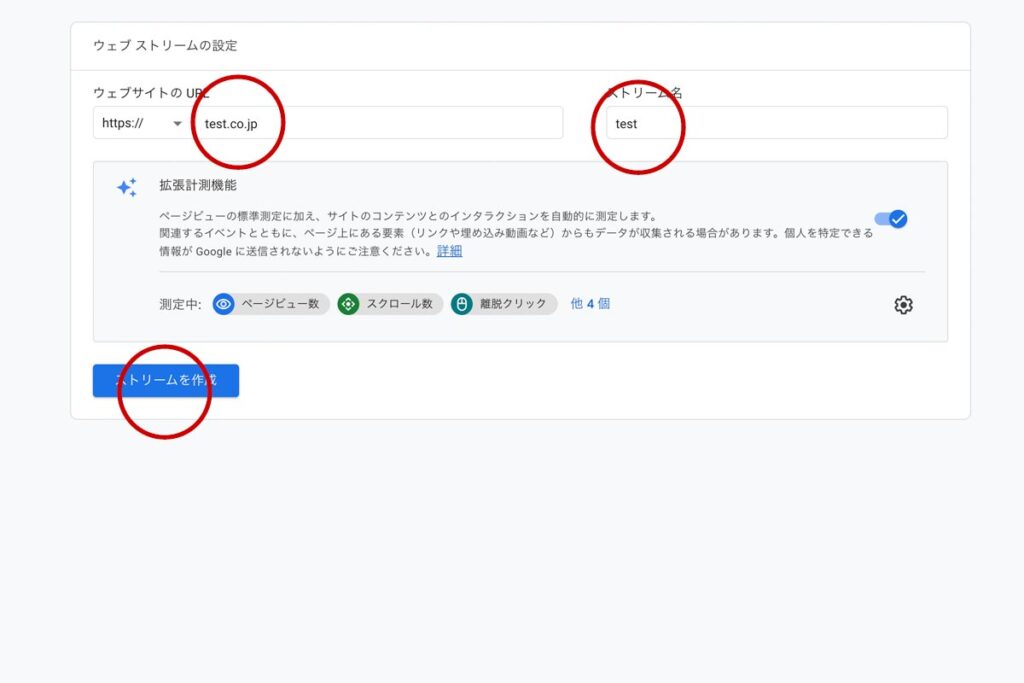
URLとストリーム名を入れます。ドメイン名と、ドメインの一部を入れました。画像のとおりですね。

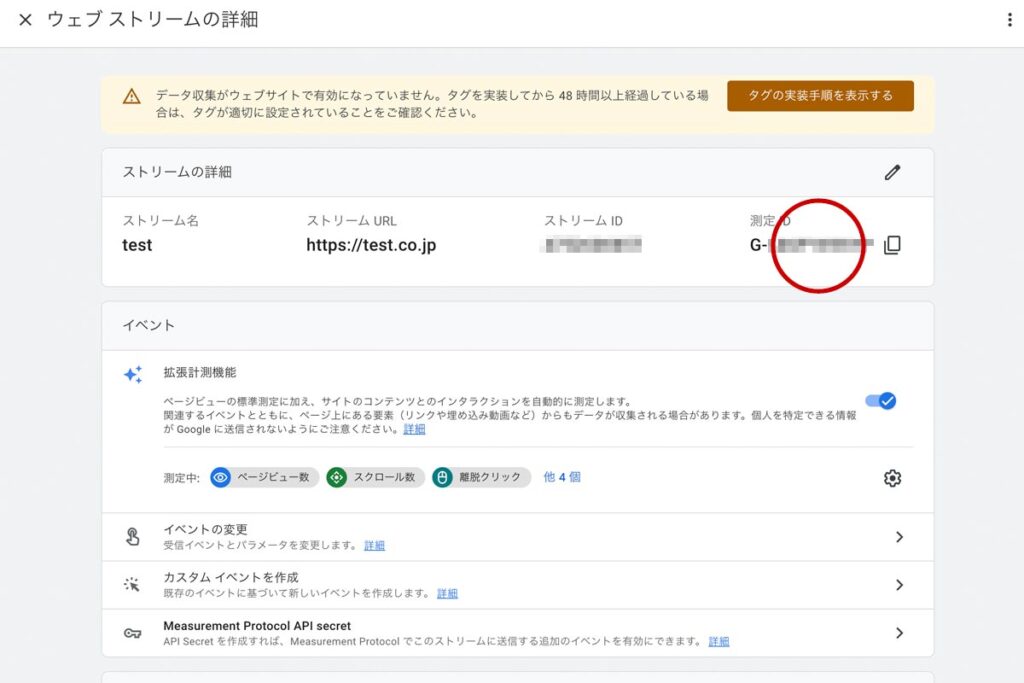
これでGoogleAnalyticsの設定が完了したようです。
測定IDはGTMでも使うみたいなのでコピーしておきます。

2. GTMを設定
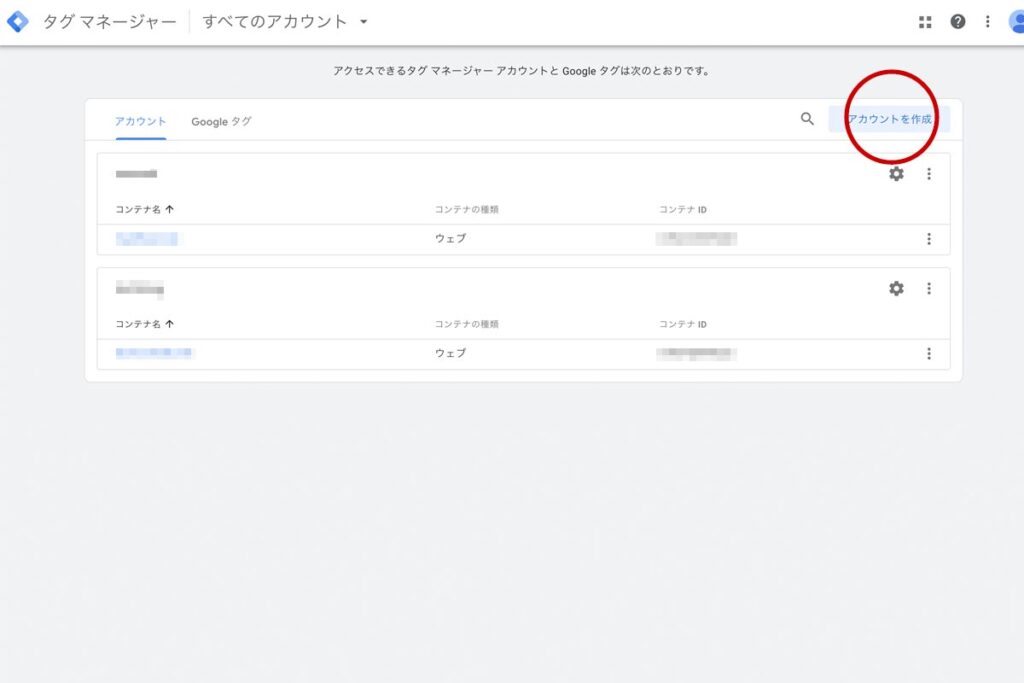
GTMにログインしたらまずは「アカウントを作成」が必要なようですのでクリックします。1アカウントで1ドメインって感じでしょうか。1アカウントの中にコンテナを複数作れるようですが、コンテナとはドメイン内のストリームの種類って感じだと思います。たとえば本体サイトとキャンペーンLP、スマホアプリなどなど。

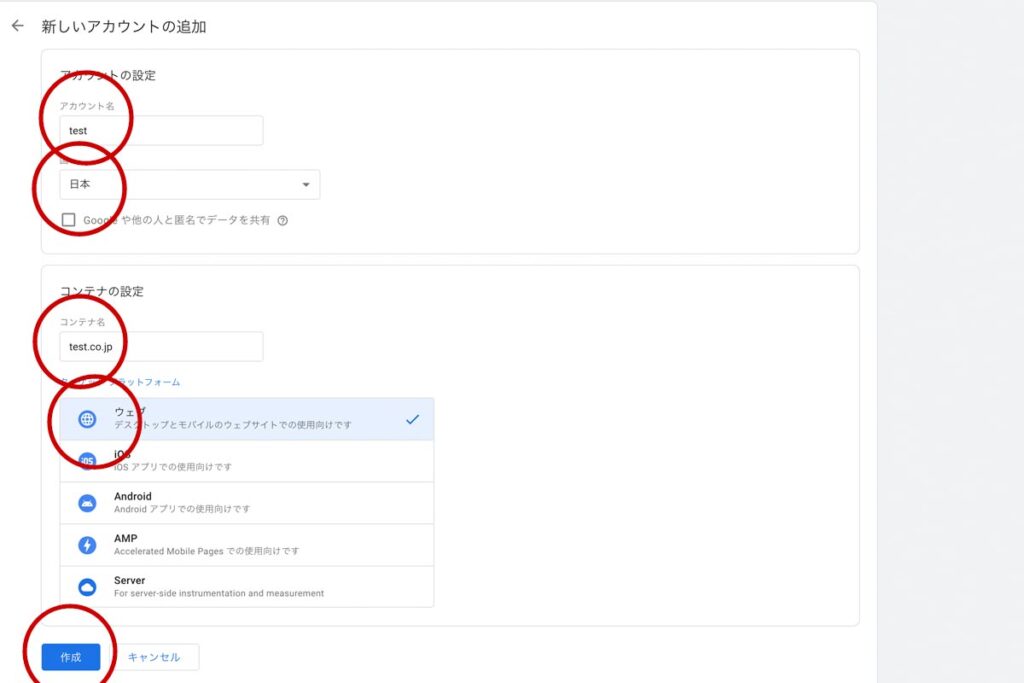
以下の感じでアカウント情報を入れていきました。

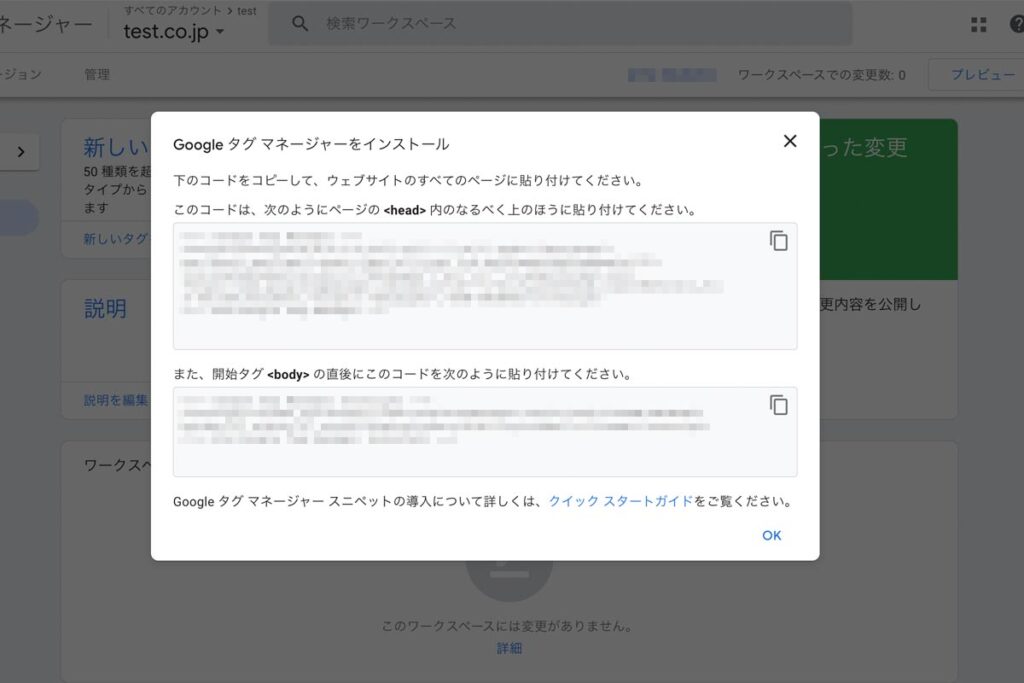
作成ボタンを押したら設定が完了し、コードが出てきました。これをサイトに組み込めばいいようですね。WordPressだとGTM用のプラグインもあるみたいなので、そっちを使うと楽ですね。

コードをサイトに組み込んだら、GTMとGoogle Analyticsを紐付けていくようです。
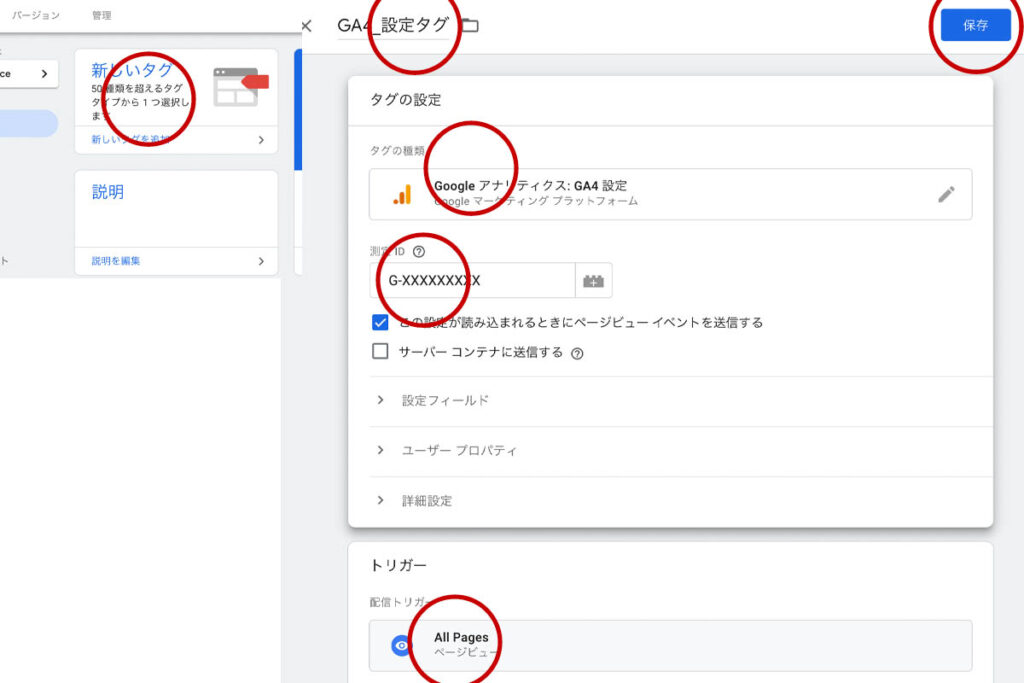
GTMトップの「新しいタグ」をクリックすると設定が出てくるのでそれぞれ以下のように入力しました。測定IDはさきほどGoogle Analytics設定で取得したものですかね。

保存したらアカウントが一つできました。
3. 動作確認
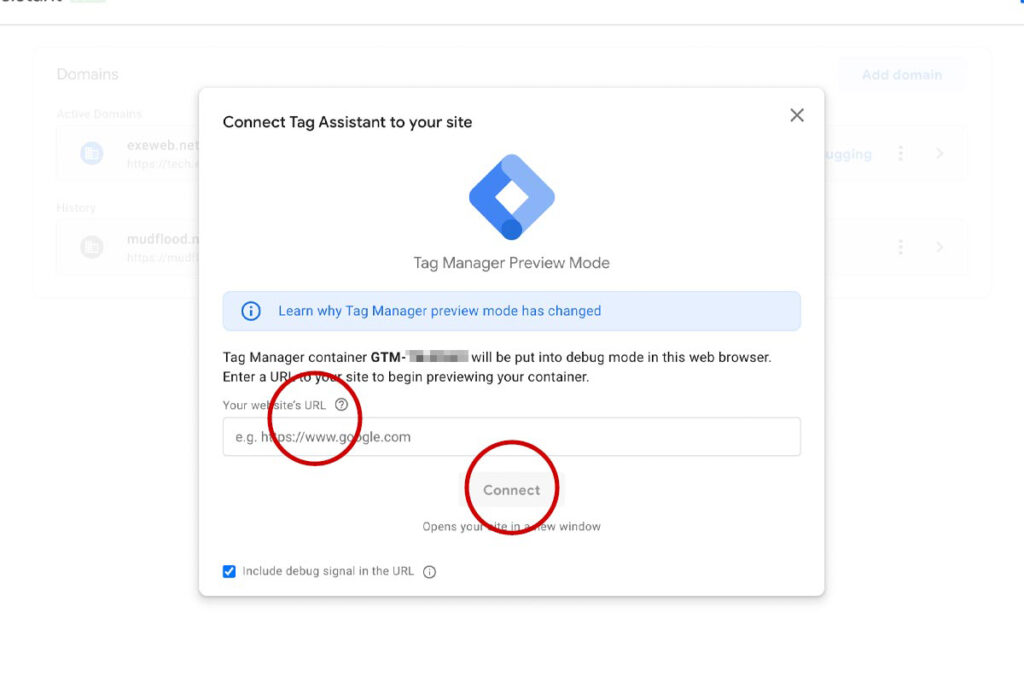
ちゃんと設定できたかを一度テストする必要があるらしく、画面右上の「プレビュー」をクリックします。そうすると、別ウィンドウで以下の画面が出てきました。
設置サイトのURLを入れて「Connect」を押してみます。

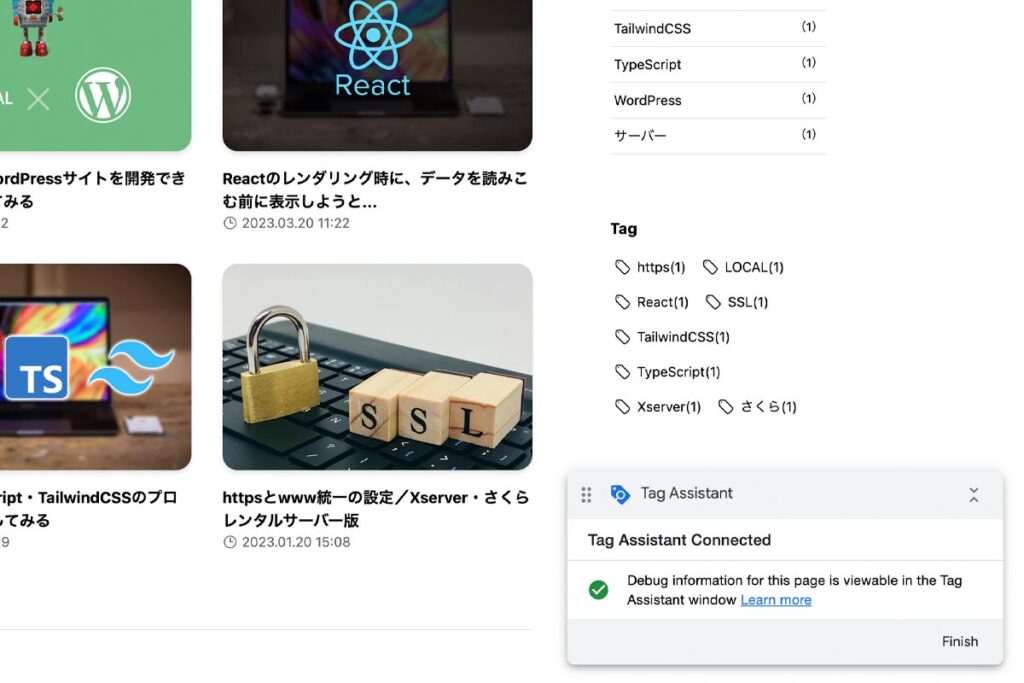
さらに別ウィンドウが開いて、対象のサイトが表示されました。その右下にTag Assistantの小窓が出ていて、「Tag Assistant Connected」と表示されています。これが出ていれば無事設定完了のようです。逆にでていなければ、どこかで設定を間違えているか、もしくはGoogleChromeを使っていないか、です。他のブラウザだとうまく動作しないことがあるようです。

4. 公開
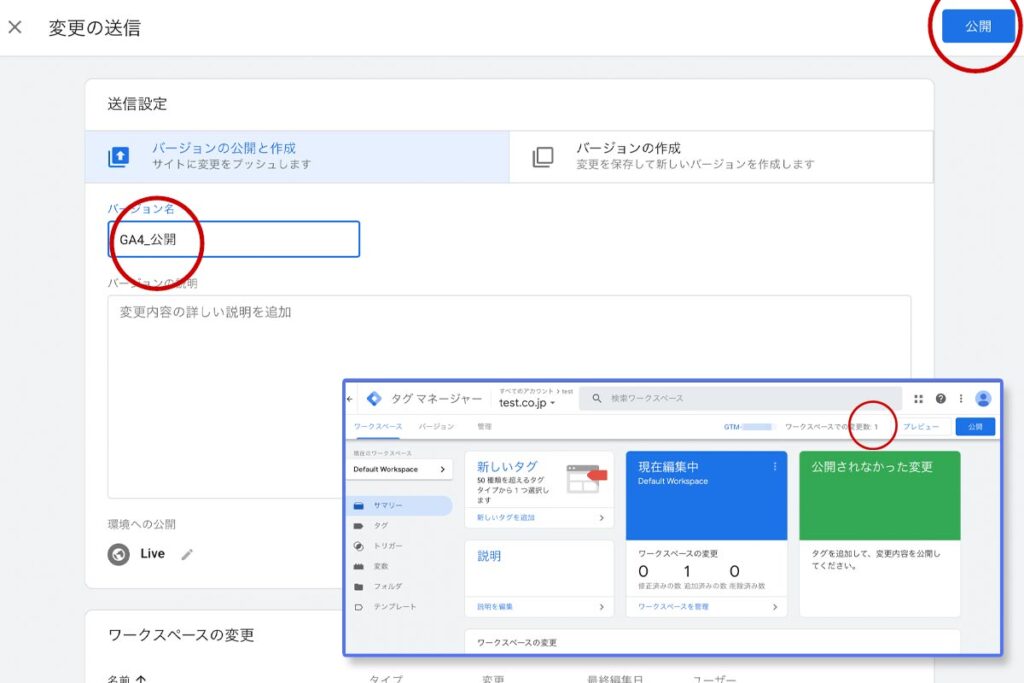
GTMは、変更するたびに公開設定をしなくてはいけないようです。画面右上の「公開」ボタンを押すと、「変更の送信」という画面がでてきました。都度なんの変更をしたかを名付け無くてはいけないようなので、バージョン名に「GA4_公開」とつけて公開ボタンを押します。これで設定がすべて完了したようです。ここまで長かったですね。
ちなみに、画面右上の「ワークスペースでの変更数」が0になってれば無事すべて設定が完了しているとのことなのですが、1以上ある場合は「設定したのに公開されてない」状態なので、チェックが必要っぽいです。下の画像は1になっているので、途中のまま公開されていない設定があるみたいですね。設定だけして安心しても、公開しなければ反映されないっぽいので気をつける必要がありそうです。

これで公開完了です。あとはGoogle Analyticsを毎日見に行くだけです。
今回は以上です!