HTMLページにGoogleFontsを組み込んでみる
2023.06.23 08:00
2023.06.20 16:28

サイトにつかうフォントをきれいなものにしたいので、GoogleFontsを入れてみました。
1. GoogleFontsにアクセスしてフォントを選ぶ
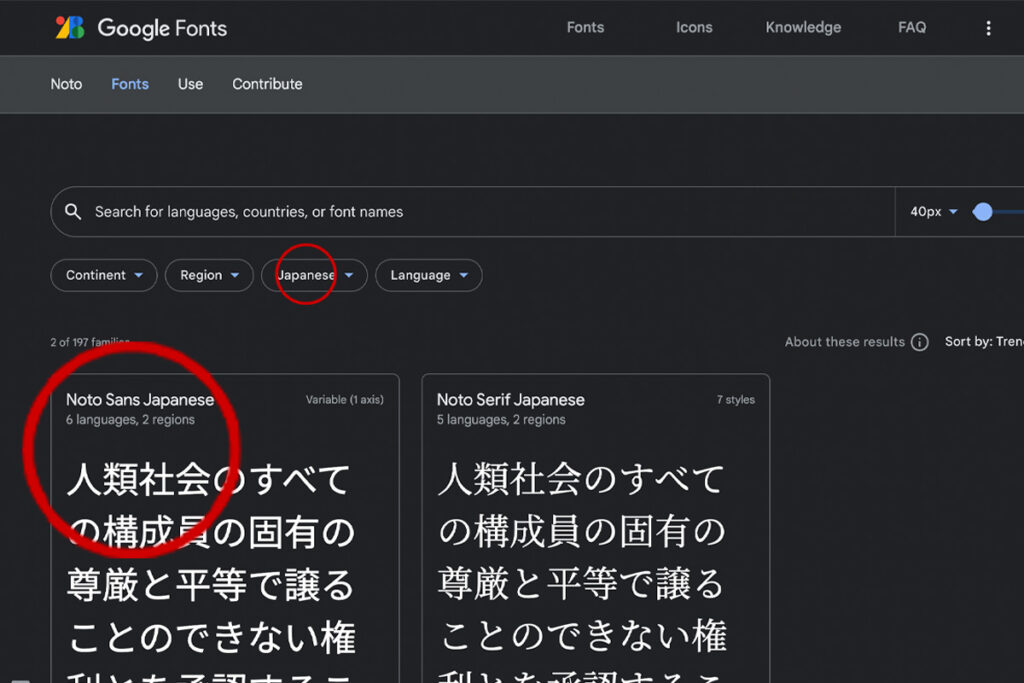
上記のサイトにアクセスすると、フォント一覧が出てきました。使いたいフォントを探してみましょう。

日本語を使いたい場合は「Laungage」プルダウンから「Japanese」を選ぶといいみたいですね。
選ぶと、そのフォントの詳細画面になりました。

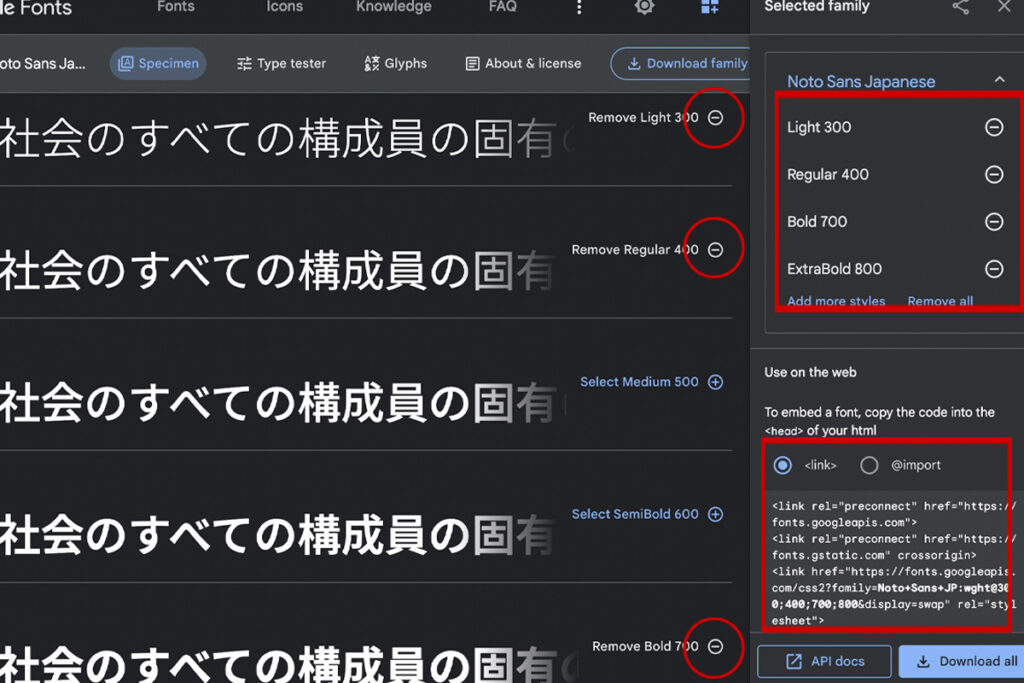
どの太さを使うかを決めるようですね。使いたいフォントの右側にある「+」ボタンを押すと右に追加されました。
2. HTMLに組み込む
ではHTMLに組み込んでいきます。上の画像の「Use on the web」という部分に組み込み方法を書いてくれていますね。
METAタグのなかにlinkで入れる方法とcssの@importを使う方法と大きく2つがありますが、
@importは読み込みが遅かったり、将来的にサポートされないという話があるらしいので、linkをつかうのがよさそうですね。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;700&display=swap" rel="stylesheet">その後に、cssで組み込んだフォントを明示してあげる必要があります。
全体に反映するならこうですかね。
body {
font-family: 'Noto Sans JP', sans-serif;
}ここではbodyで全体を指定しましたが、classで個別に指定してもいいですね。
全体的にはこんな感じでしょうか。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;700;800&display=swap" rel="stylesheet">
<title>Hoge</title>
<style type="text/css">
body {
font-family: 'Noto Sans JP', sans-serif;
}
.font {
font-family: 'Noto Sans JP', sans-serif;
font-weight: bold;
}
</style>
</head>
<body>
ほげほげ<br>
<div class="font">ふがふが</div>
</body>
</html>
きちんと反映されましたね!
注意点としては、あまり多くフォントを読み込むと、サイトが遅くなるということでしょうか。なので、どんなフォントを使うかを慎重に選んだほうがいいかもしれませんね。
今回は以上です!