CSSですりガラスのような表現
2023.09.12 09:00
2023.09.08 21:52

いろんなサイトでよくみる要素の上に半透明プレートをのせてるやつですが、おしゃれなサイトなどで半透明部分がすりガラスみたいな表現にしているところがあります。
難しいかと思いきや、「GLASS MORPHISM」というサイトで簡単にできるみたいですので早速試してみます。
まずは今まで通り単純な半透明を作ってみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
body {
background: #efefef;
}
.box1 {
position: relative;
height: 300px;
width: 400px;
}
.glass {
background-color: #ffffffaa;
position: absolute;
top: 20%;
left: 20%;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box1">
<div class="glass">GLASS</div>
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
</div>
</body>
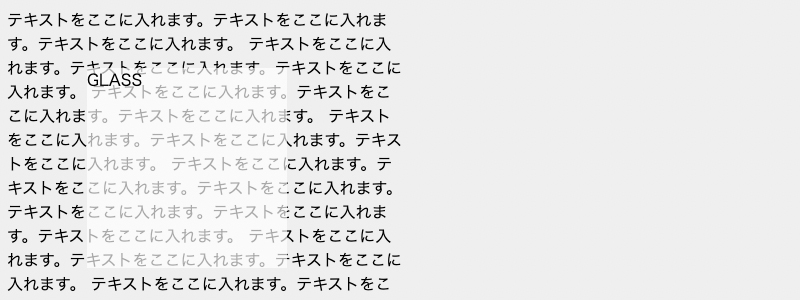
</html>表示するとこんな感じです。

普通に白の半透明ですね。ではここからすりガラスにしていってみます。「GLASS MORPHISM」にアクセスして「COPY CSS TO CLIPBOARD」をクリック。これをさっきのコードに反映してみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
body {
background: #efefef;
}
.box1 {
position: relative;
height: 300px;
width: 400px;
}
.glass {
position: absolute;
top: 20%;
left: 20%;
width: 200px;
height: 200px;
background: rgba(255, 255, 255, 0.2);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
border: 1px solid rgba(255, 255, 255, 0.3);
}
</style>
</head>
<body>
<div class="box1">
<div class="glass">GLASS</div>
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
</div>
</body>
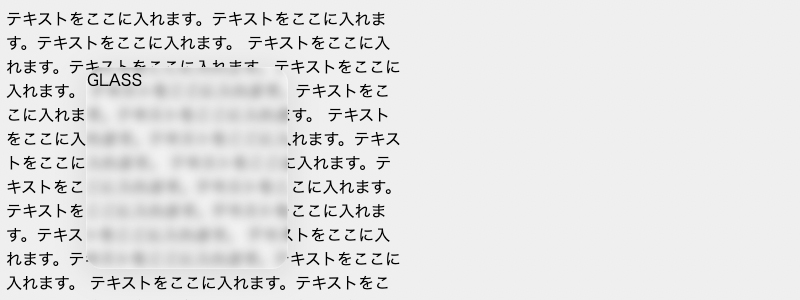
</html>結果はこんな感じ。

こんな簡単なんですね!すごく便利です。
パラメーターを変えたらいろんなパターンができそうなので、自由度も高そうですね!
今回は以上です!