ファーストビューを研究してみる 2

前回に引き続き、ファーストビューを研究してみます。今回は実際にいろんなサイトを見てパターンを研究してみます。
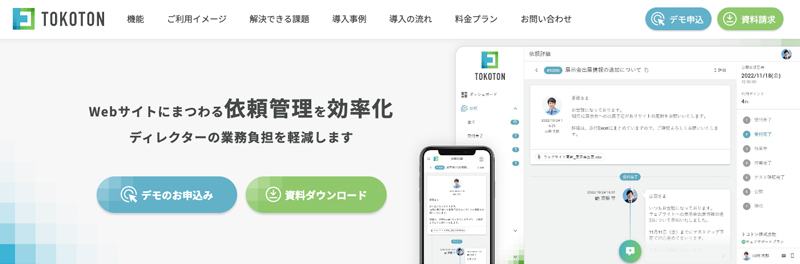
1. TOKOTON

前回の記事でも紹介した「TOKOTON」のファーストビューです。
ここは作業効率化ツールの紹介ページですね。なので最終目標はこのツールのユーザーになってもらうことだと思いますが、このサイトでは、そこにつながるためにデモを申し込んでもらうか、資料をダウンロードしてもらうのを目標にしているのでしょう。
「何が得られるのか?」がコピーによって明確になっており、さらにツールの画像で「使ったときのなんとなくの使用感」がわかります。
また「どんな行動をしてほしいのか?」が目立つCTAボタンで明確になっています。
さらにデザインは2種類の色からなるロゴを貴重としたトンマナでサイトの統一感も出ています。これといったギミックや動きはなく、非常にシンプルです。
なるほど、とてもわかりやすいですね。
2. ヘーベルハウス特設ページ

https://www.asahi-kasei.co.jp/hebel/lp/outdoorliving7/index.html/
こちらも前回の記事で紹介したヘーベルハウス特設ページのファーストビューです。
展示場に来てもらうための呼び込みページですね。「テラスがあれば家でもバーベキューができるから、アウトドア好きはウチの家を買ってね」というヘーベルハウスのプロモーションですね。というわけで最終的には家を買ってもらいたいわけですが、その前段階として、特設展示場でこの家がいかに良いかを体験してもらうために人を呼び込むのがこのページの目標ですね。
いかに「あ、行ってみたいな」と思わせるかに全振りしてる感じですね。その場所が楽しそうだなと思える写真を画面いっぱいに散りばめてます。そしてロゴもおしゃれです。雑誌「OUT」あたりのおしゃれアウトドア感で攻めていますね。この世界観が好きならぶっ刺さると思います。特に動きやギミックはありません。
CTAは特になく、下にスクロールしてほしいという意図が見えますね。全部見てもらってCTAという形になっているので、ファーストビューのコピーは極めてシンプルです。
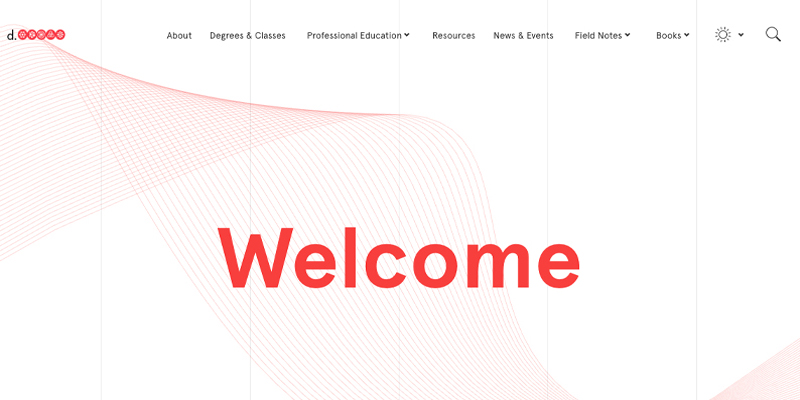
3. スタンフォード Dスクール

こちらも前回の記事で紹介したスタンフォード・Dスクールページのファーストビューです。
シンプルでぱっと見なんのサイトかわからないほどです。
後ろの模様はマウスの動きによって反応し、すごくスタイリッシュでスマートな印象です。おそらくここに来るまでの文脈が出来上がっているので、ここで多くを語らなくてもDスクールだとわかるのでしょう。
学校の事を詳しく知ってもらうための入り口ということと、世界観に触れるのが目的なんでしょうかね。知名度があるからこそのイメージ広告みたいなもんでしょうか。
とりあえず今回は3サイト見てみました。
それぞれ見た目や意図が違っていて面白いですね。
今回は以上です!