WordPressでページネーションを組み込んでみる
2023.11.17 09:00
2023.12.04 10:18

シンプルにWordPressにページネーション(ページャー)を組み込んでみました。
まずはarchive.phpに以下を追加します。
<div class="pagination">
<?php echo paginate_links(
array('type' => 'list',
'prev_text' => '<',
'next_text' => '>'
)); ?>
</div>表示するとこんな感じになります。
<div class="pagination">
<ul class="page-numbers">
<li><a class="prev page-numbers" href="page/1"><</a></li>
<li><a class="page-numbers" href="page/1">1</a></li>
<li><span aria-current="page" class="page-numbers current">2</span></li>
<li><a class="page-numbers" href="page/3">3</a></li>
<li><a class="page-numbers" href="page/4">4</a></li>
<li><a class="next page-numbers" href="page/3">></a></li>
</ul>
</div>これにCSSをこんなかんじであてます。
.pagination {
padding: 40px 0;
}
.pagination ul.page-numbers {
display: flex;
justify-content: center;
}
.pagination ul.page-numbers li a {
padding: 10px 20px;
}
.pagination ul.page-numbers li span {
padding: 10px 20px;
}
.pagination .current {
background: global.$accent;
border-radius: global.$radius;
color: #fff;
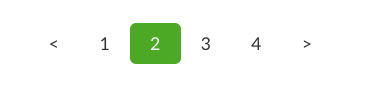
}するとこんな感じになりました。

簡単でいいですね!
ちなみに「設定」->「表示設定」->「1ページに表示する最大投稿数」が投稿数を超えてなければページネーションは表示されないので、そこが気をつけるポイントですね。
今回は以上です!