WordPressの管理画面に独自メニューを追加してみる

WordPressの管理画面に独自メニューを追加してみたいと思います。
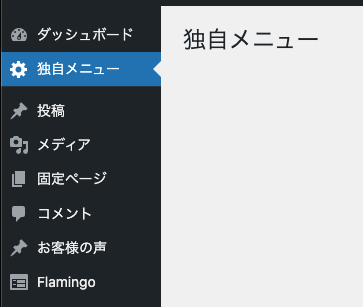
完成後はこんな感じになります。

では早速実装してみます。
1. メニュー追加
まずは結論から。こんな感じのコードになります。詳しく見ていきましょう。
function add_page_admin_menu() {
add_menu_page('メニュータイトル', '独自メニュー', 'read', 'test', 'testfunc', 'dashicons-admin-generic');
}
add_action( 'admin_menu', 'add_page_admin_menu' );
function testfunc() {
echo '追加メニューです';
}各引数はこんな感じ。
add_menu_page(1.ページ名, 2.メニュー名, 3.権限, 4.スラッグ, 5.実行のために呼び出される関数, 6.アイコン, 7.メニューの位置);1はクリックした先のページのタイトルです。タイトルタグにも使われます。
2は左メニューバーに表示されるメニュー名です。
3はどこまで操作できるかの権限です。ここが参考になりますね。
https://elearn.jp/wpman/column/c20110414_01.html
4.はスラッグですね。英数字で決めます。
5. 呼び出し関数です。メニューをクリックした時に実行する関数を定義します。
ここでは「testfunc」を呼び出しています。
6. アイコンを指定できます。「dashicons-menu」や「dashicons-admin-media」のように指定します。
指定コードはアイコンをクリックしたところに載っています。
https://developer.wordpress.org/resource/dashicons/#menu-alt
※なぜか表示されないものもありますが、謎です。
7. メニューの位置も決められるみたいですね。数字で位置が決まり、デフォルトでは一番下です。
ではサイドコードをみてみましょう。
まずは追加メニュー部分。
function add_page_admin_menu() {
add_menu_page('メニュータイトル', '独自メニュー', 'read', 'test', 'testfunc', 'dashicons-admin-generic');
}
add_action( 'admin_menu', 'add_page_admin_menu' );次にクリックしたあとの読み込み関数を定義します。
function testfunc() {
echo '追加メニューです';
}これで見てみると、一番下にメニューが追加されています。クリックすると、「追加メニューです」と表示されました。testfuncが無事読み込まれていますね。
2. サブメニューを追加
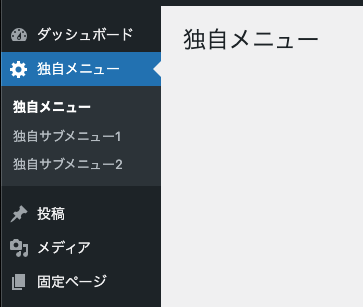
メニューの中にサブメニューを作ることも出来るみたいです。こんな感じですね。

コードはこんな感じです。
<?php
function my_admin_menu(){
add_menu_page( '独自メニュー' , '独自メニュー' , 'manage_options' , 'my_menu', 'admin_page' , '' , 2 );
}
function my_admin_menu_sub(){
add_submenu_page( 'my_menu' , '独自サブメニュー1' , '独自サブメニュー1' , 'manage_options' , 'my_sub_menu1', 'admin_sub_page_1' , 1 );
add_submenu_page( 'my_menu' , '独自サブメニュー2' , '独自サブメニュー2' , 'manage_options' , 'my_sub_menu2', 'admin_sub_page_2' , 2 );
}
add_action( 'admin_menu', 'my_admin_menu' );
add_action( 'admin_menu', 'my_admin_menu_sub' );
function admin_page() {
?>
<div class="wrap">
<h2>独自メニュー</h2>
</div>
<?php
}
function admin_sub_page_1() {
?>
<div class="wrap">
<h2>独自サブメニュー1</h2>
</div>
<?php
}
function admin_sub_page_2() {
?>
<div class="wrap">
<h2>独自サブメニュー2</h2>
</div>
<?php
}
「add_submenu_page」を使うと実現できるようです。
まず普通に「add_menu_page」で独自メニューを作り、「add_action」の「admin_menu」に登録。
その後に「add_submenu_page」でサブ独自メニューを作り、同じように「add_action」の「admin_menu」に登録。
これで実現できました!なかなかややこしいですね。
次回は、独自メニューをクリックした先の独自ページを作ってみたいと思います。
今回は以上です!