WPのACFでタクソノミーに項目を追加してみる
2024.02.02 09:00
2024.02.22 15:05

WordPressでカスタム投稿タイプとタクソノミーを追加した際、タクソノミーにも追加項目を入れたくなりましたので、やってみました。
具体的にはタクソノミーの順番を指定するための数字を入れるフィールドを追加しました。
というのも、タクソノミーには順番を指定する昨日が無いため、追加したフィールドに入れた数字の大きさで並び替えを実現するという目論見です。
タクソノミーはすでに作成済みという想定でいきます。
1. カスタムフィールドを作成
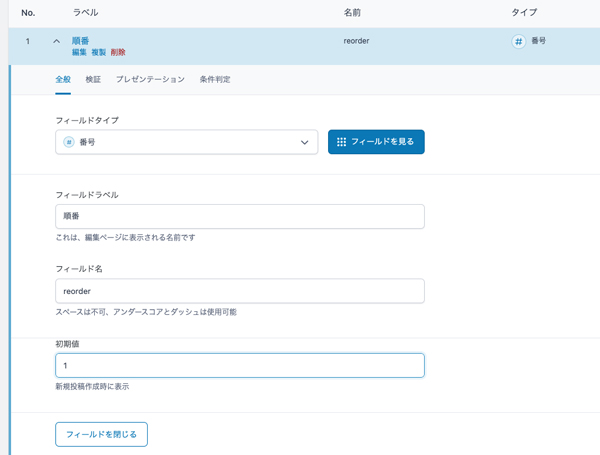
タクソノミーの項目を追加するのでカスタムフィールドからタクソノミー専用のフィールドを作って、順番用の項目を追加します。

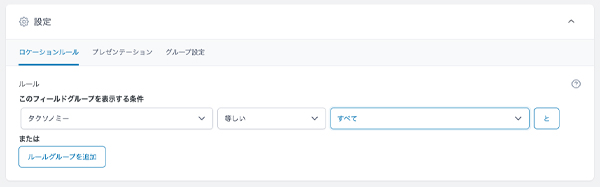
次にこれを投稿と紐づけます。

条件を「タクソノミー」にして「等しい」「すべて」とします。
「すべて」にすることで全タクソノミーに反映させます。
これで設定は完了のようです。
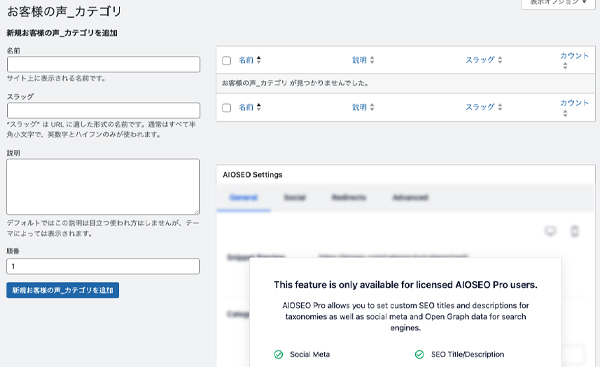
2. データを入力

「順番」のフィールドが追加されていました!
3. 表示する
こんな感じで表示します。
<?php
// カテゴリデータを取得
$voice_categories = get_the_terms(get_the_ID(), 'voice_category');
// 並び替え
usort($voice_categories, function($a, $b) {
$order_a = get_term_meta($a->term_id, 'reorder', true); // タクソノミー用フィールドのフィールド名
$order_b = get_term_meta($b->term_id, 'reorder', true); // タクソノミー用フィールドのフィールド名
return $order_a - $order_b;
});
?>
<?php
// 表示
$i=1; foreach($voice_categories as $term):?>
<a href="<?php echo get_term_link($term, 'voice_category');?>"><?php echo $term->name;?></a>
<?php $i++; endforeach;?>
これで追加したフィールドの順番通りにカテゴリが表示されます。
意外と大変でしたね。
今回は以上です!