WordPressでパスワードページを作る
2024.04.02 09:00
2024.04.01 18:57

WordPressで作成したサイトでパスワードページを作ってみました。
固定ページを作り、そこだけパスワードをかけてみます。
まずは固定ページを作成。
「page-password.php」としましょう。中身はこんな感じ。
<?php
get_header();
the_content();
get_footer();
極めてシンプルですね。
では次に管理画面側の設定です。
「固定ページ」から新規固定ページをクリックします。

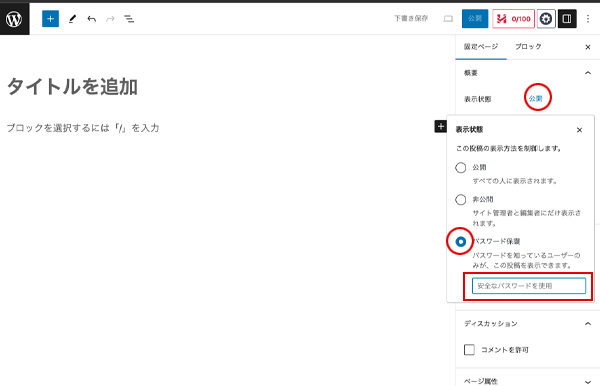
右の「表示状態」をクリックして
「パスワード保護」にチェックを入れ、パスワードを入力します。

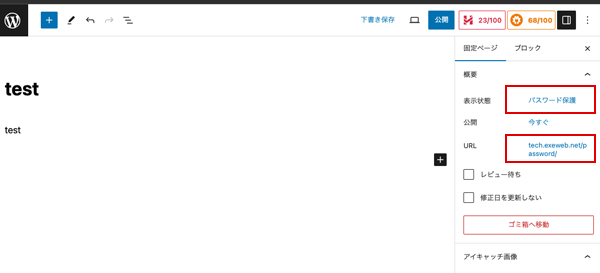
そうすると、表示状態が「パスワード保護」になります。
URLも変えておきましょう。さっき作成したファイルと同じ「password」にします。
ではこれでアクセスしてみましょう。
https://tech.exeweb.net/password

パスワードが出ましたね!
ちなみにスタイルが当たらなかったので、こんな感じで追加しました。
.post-password-form {
padding: 20px;
max-width: 680px;
margin: 0 auto;
}
.post-password-form input[type="password"] {
border: 1px solid #ddd;
padding: 4px;
}
.post-password-form input[type="submit"] {
background-color: blue;
border: 1px solid #ddd;
color: #fff;
padding: 4px;
}簡単でしたね。WordPressはほんとにどんな機能でもありますね。
今回は以上です!