DuskでLaravelのE2Eテストをやってみる
2024.05.01 09:00
2024.05.01 10:54

テストには主に単体テストと結合テスト、E2Eテスト(ブラウザテスト)があるようです。
単体テストはパーツごとのテスト、結合テストはパーツを組み合わせて流れの中で行うテストですね。これらのテストはPHPファイルを直接テストするようです。
かたやE2Eは、ユーザーが実際に操作しているようにテストするみたいです。どういうことかというと、Duskというテストライブラリが、ブラウザを実際に操作することで、流れに問題がないかをチェックするみたいですね。
ではやっていきましょう。
1. インストール
まずはDuskをインストールします。
ちなみに開発環境はこちらを利用して、docker-composeベースで構築していますので、コンテナに入ってから実行します。
docker-compose exec php bashcomposer require --dev laravel/dusk2. テスト作成
次にテストを作成します。コマンドラインから自動生成します。
php artisan dusk:make LoginTest「tests/Browser」内に「LoginTest.php」で生成されました。
開いてみるとこんな感じ。
<?php
namespace Tests\Browser;
use Illuminate\Foundation\Testing\DatabaseMigrations;
use Laravel\Dusk\Browser;
use Tests\DuskTestCase;
class FormTest extends DuskTestCase
{
/**
* A Dusk test example.
*/
public function testExample(): void
{
$this->browse(function (Browser $browser) {
$browser->visit('/')
->assertSee('Laravel');
});
}
}
$browser->XXXでブラウザを操作するみたいですね。
上の例だとこんな感じ。
- ページトップ(/)へ移動する
- 移動した先のページに「Laravel」という文字があるかどうかチェックする
この条件に一致したらテストOKということみたいですね。
では実行してみましょう。
3. テスト実行
php artisan dusk tests/Browserartisanを通して実行します。

無事通りました!
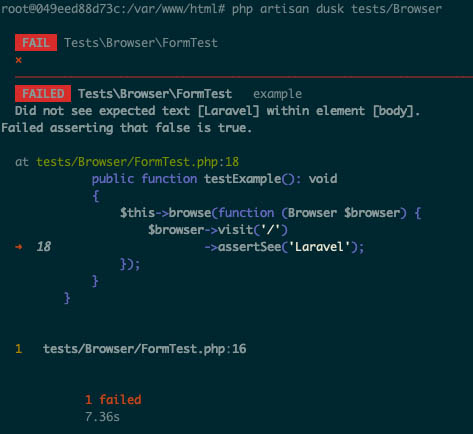
ちなみに失敗した場合はこんな感じ。

あるはずの「Laravel」という文字がなかった場合ですね。
単純に文字入力をミスっているか、エラー画面になっていることで文字を拾えなかったか・・
いずれにしても正しい状態じゃないというチェックができていますね。
このように、ユーザーが操作しているのとほぼ同じなので、
このテストが通れば安心してリリースできますね。
今回は以上です!