WPの独自プラグインを作ってみる2
2025.01.17 09:00
2025.01.14 11:15

前回は独自プラグインの枠組みのみを作成しました。
今回はメニューを作成していきます。
1. メニューを作成
管理画面左にこのプラグインのメニューを表示するために、hoge.phpに追記していきます。
<?php
/*
Plugin Name: Hoge Plugin
Description: Hogeプラグイン
Version: 1.0.0
*/
/**
* メニューを表示する関数
*
*/
function hoge_plugin_menu() {
add_menu_page(
'テストプラグイン', // 管理画面のメニュータイトル
'テストプラグイン', // 管理画面のメニューページのタイトル
'manage_options', // 必要な権限
'hoge_plugin', // メニュースラッグ(一意)
'hoge_page' // メニューをクリックした際にページを表示する関数
);
}
/**
* メニューをクリックした際にページを表示する関数
*
*/
function hoge_page() {
echo 'メニューページの内容を表示する関数(ここにHTMLやCSSを書き込んでいきます。)';
}
/**
* 管理画面表示時に追加メニューを呼び出す関数
*
*/
add_action('admin_menu', 'hoge_plugin_menu');
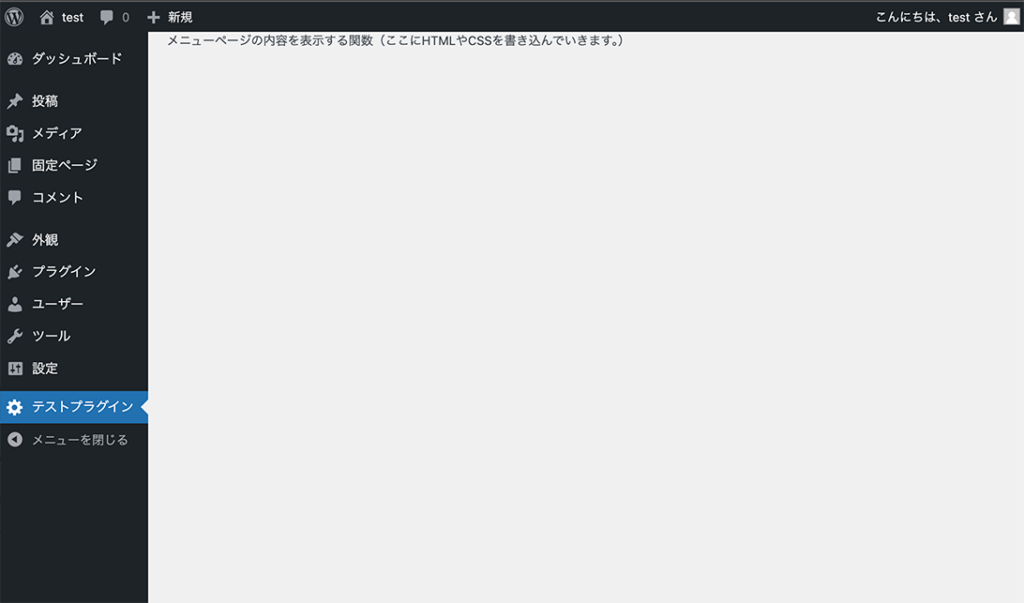
こんな感じで管理画面の左メニューに項目を追加することと、
追加項目をクリックした際のページに何を表示するかを指定していきます。
画面的にはこんな感じになります。

メニューを増やす場合はこんな感じ。
<?php
/*
Plugin Name: Hoge Plugin
Description: Hogeプラグイン
Version: 1.0.0
*/
/**
* メニューを表示する関数
*
*/
function hoge_plugin_menu() {
add_menu_page(
'テストプラグイン', // 管理画面のメニュータイトル
'テストプラグイン', // 管理画面のメニューページのタイトル
'manage_options', // 必要な権限
'hoge_plugin', // メニュースラッグ(一意)
'hoge_page' // メニューをクリックした際にページを表示する関数
);
add_submenu_page(
'hoge_plugin' , // 親メニューのスラッグ(一意)
'テストプラグイン_ページ1' , // 管理画面のメニュータイトル
'テストプラグイン_ページ1' , // 管理画面のメニューページのタイトル
'manage_options' , // 必要な権限
'hoge_plugin_1' , // このサブメニューのスラッグ(一意)
'hoge_plugin_1' , // メニューをクリックした際にページを表示する関数
);
add_submenu_page(
'hoge_plugin' , // 親メニューのスラッグ(一意)
'テストプラグイン_ページ2' , // 管理画面のメニュータイトル
'テストプラグイン_ページ2' , // 管理画面のメニューページのタイトル
'manage_options' , // 必要な権限
'hoge_plugin_2' , // このサブメニューのスラッグ(一意)
'hoge_plugin_2' , // メニューをクリックした際にページを表示する関数
);
}
/**
* メニューをクリックした際にページを表示する関数
*
*/
function hoge_page() {
echo 'メニューページの内容を表示する関数(ここにHTMLやCSSを書き込んでいきます。)';
}
function hoge_plugin_1() {
echo 'テストプラグイン_ページ1を表示する関数';
}
function hoge_plugin_2() {
echo 'テストプラグイン_ページ2を表示する関数';
}
/**
* 管理画面表示時に追加メニューを呼び出す関数
*
*/
add_action('admin_menu', 'hoge_plugin_menu');
add_submenu_pageを増やすとメニューが増えます。
あとはそれに対応したページを関数で指定してあげます。ここだと「hoge_plugin_1()」や「hoge_plugin_2()」などですね。
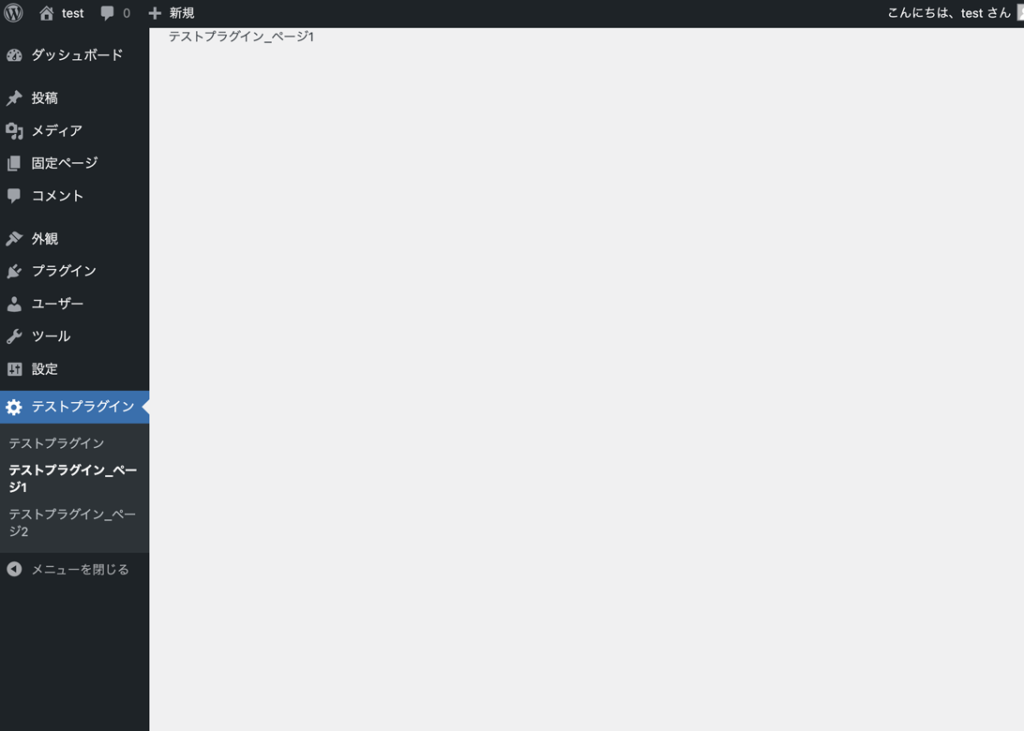
画面的にはこんな感じになります。

メニューはこんな感じです。
次に作ったメニューの一覧インデックスページを作ります。
hoge_page()関数を以下のように変更します。
/**
* メニューをクリックした際にページを表示する関数
*
*/
function hoge_page() {
echo 'メニューページの内容を表示する関数(ここにHTMLやCSSを書き込んでいきます。)';
echo '<ul>' . "\n";
echo ' <li><a href="' . admin_url(). 'admin.php?page=hoge_plugin_1">テストプラグイン_ページ1</a></li>' . "\n";
echo ' <li><a href="' . admin_url(). 'admin.php?page=hoge_plugin_2">テストプラグイン_ページ2</a></li>' . "\n";
echo '</ul>' . "\n";
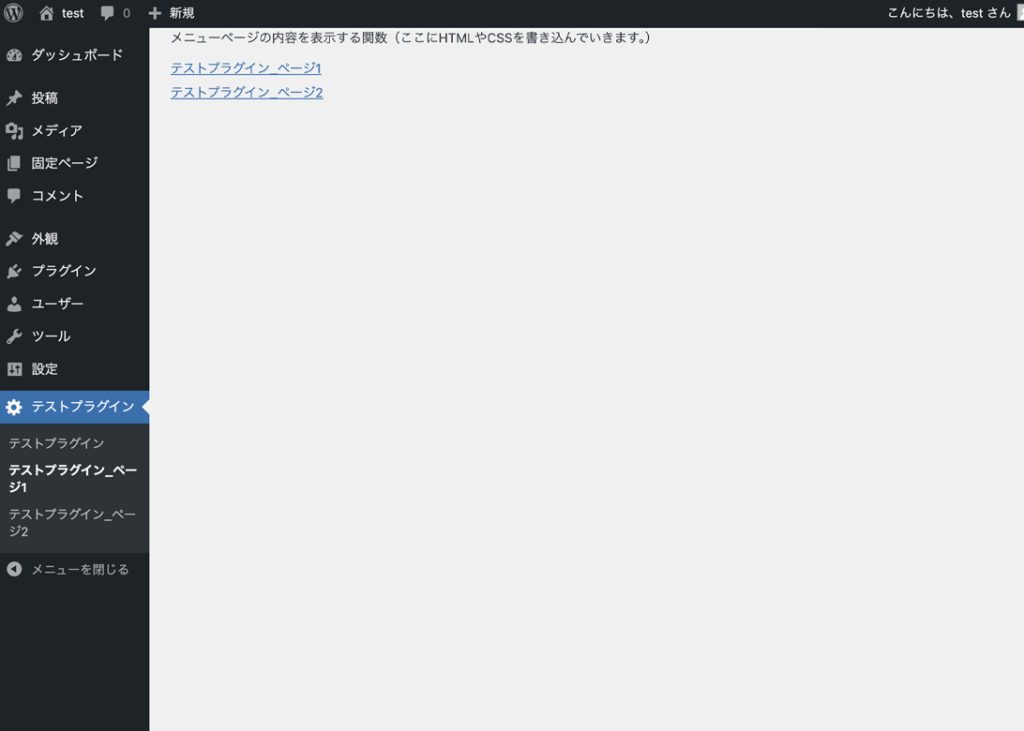
}各ページへのリンクを追加しました。
リンク先は「adminページURL/admin.php?page=スラッグ名」とします。
画面はこんな感じです。

これでページの枠組みは完成ですね。
今回は以上です!