【サイト改善2】読了率をコンバージョンにする:GTMとGA4での設定手順

前回はコンバージョンや計測方法、PDCAについてなどを調べてみました。
今回はそれらを具体的に設定していってみたいと思います。
まず今回はブログ記事のコンバージョンをやってみます。
GTMやGA4の組み込みが終わっていることを前提としています。
コンバージョンは「どうなれば目的達成か?」ということなので、
今回は「記事が読まれれば」ということですね。
読了率の基準は、スクロール率をもとに「読了率90%以上」となること。その理由としては、ページ下部まで到達した人は、少なくともざっと目を通してくれていると考えています。これが必ずしも熟読になるとは限りませんが、大きな目安の一つとなると思いますので、これをコンバージョンとします。
では設定していってみましょう!
1. GTMでトリガー設定
まずはGTMの設定からです。
どういう条件で発火するか?を設定します。
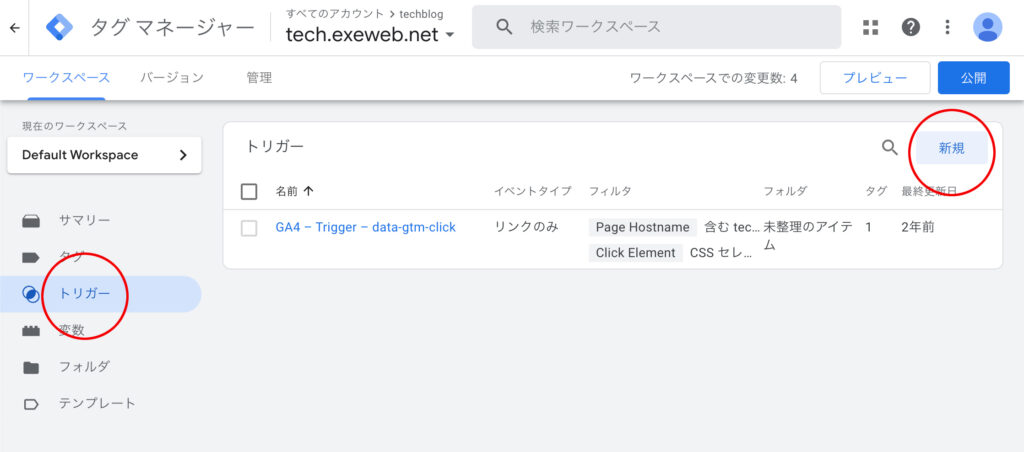
1.GTMで「トリガー」→「新規」をクリック

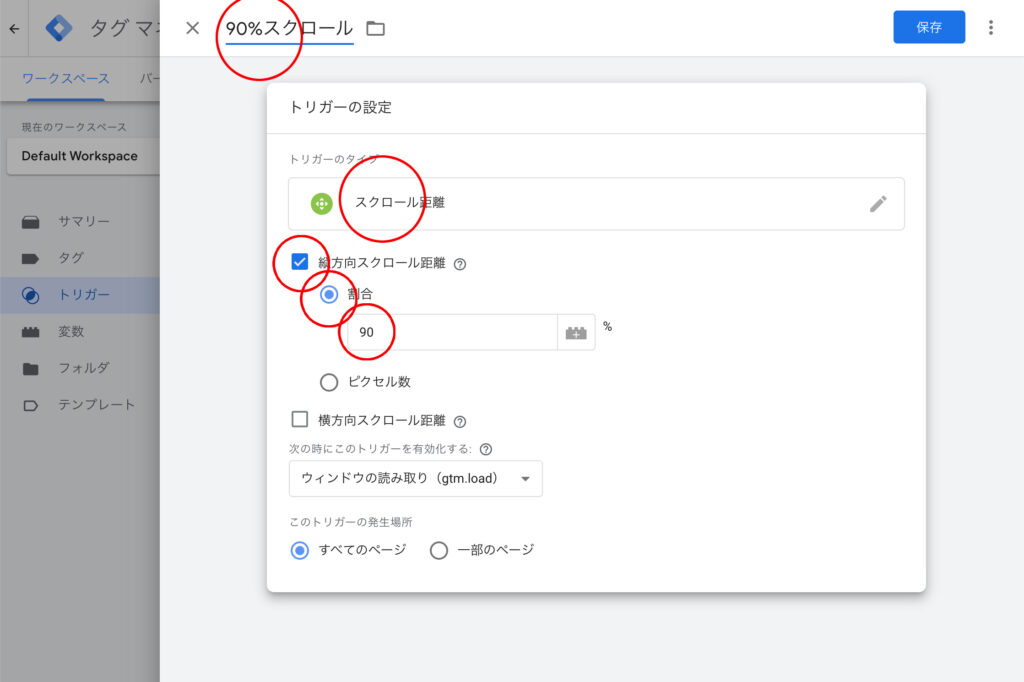
2.「無名のトリガー」の名前を「90%スクロール」に変更
3.トリガータイプ:「スクロール距離」
4.「縦方向スクロール距離」にチェック
5.パーセンテージで「90」などを入力(記事の90%までいったら読んだとみなす)

トリガー設定は以上です。
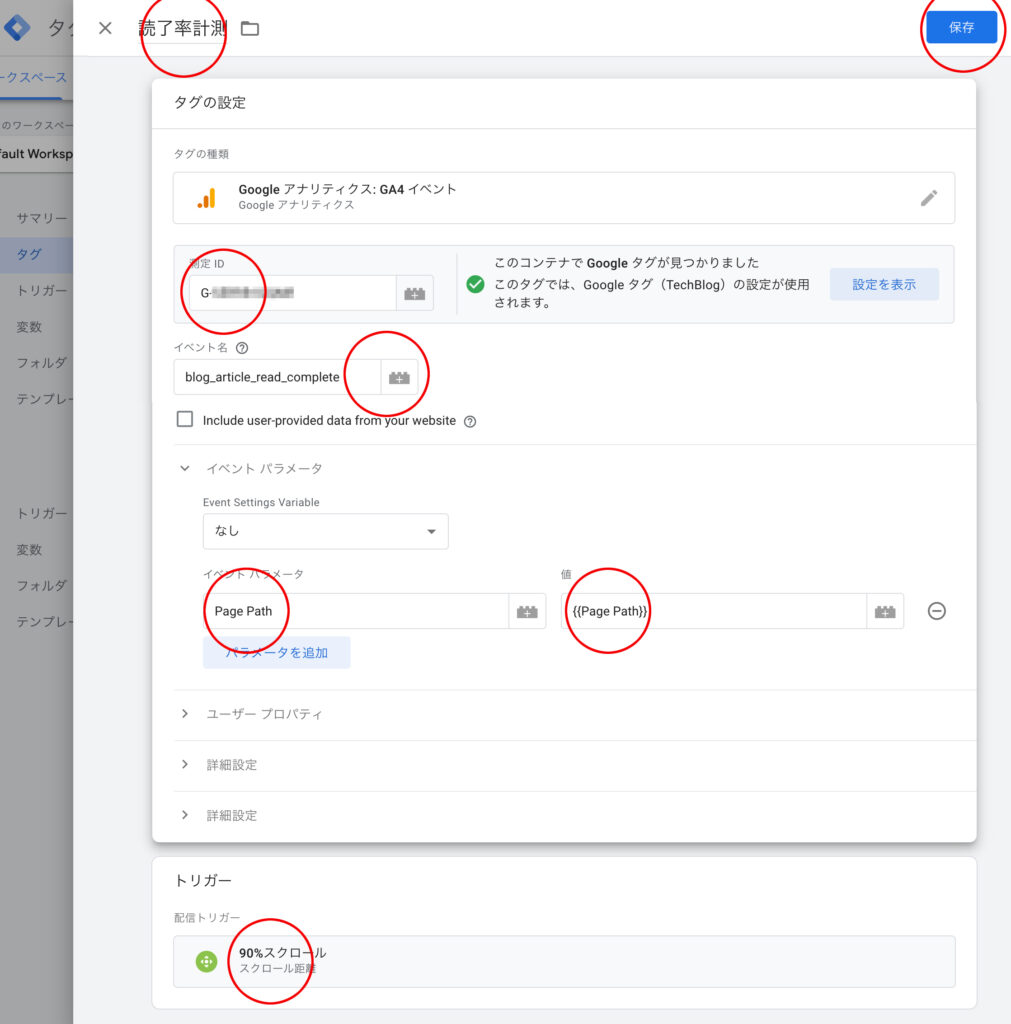
2. GTMでタグを作成
次にタグを設定します。GTMにおけるタグとはGA4にデータを飛ばすためのコードを設定します。
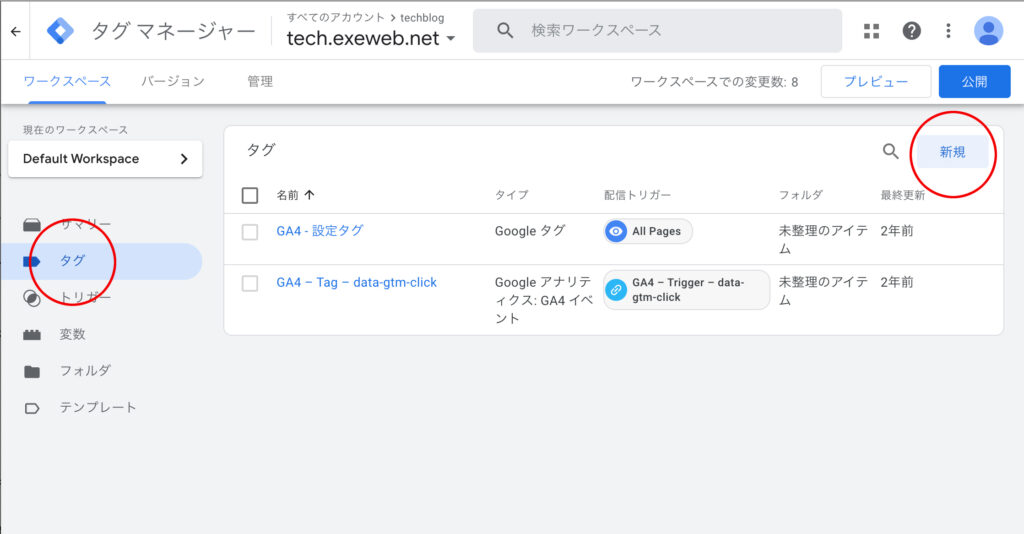
1.「タグ」→「新規」

2.「無名のタグ」の名前を「読了率計測」に変更
3.タグの種類を「Google Analytics: GA4 イベント」にする
4.測定IDにGA4のものを入力「G-XXXXXXX」
5.イベント名を「blog_read_complete」にする
6.イベントパラメータを入力「イベントパラメーター:Page Path」「値:{{Page Path}}」
7.トリガーは上記の「90%スクロール」トリガーを選択

3. 発火チェックとタグの公開
「プレビュー」でスクロールの発火を確認します。
問題なければ「公開」します。GTMでの設定はここまでです。
ちなみにブラウザはChromeを使うのがおすすめです。というのもBraveを使ったときにうまくプレビュー昨日が働かなかったのでという理由ですね。
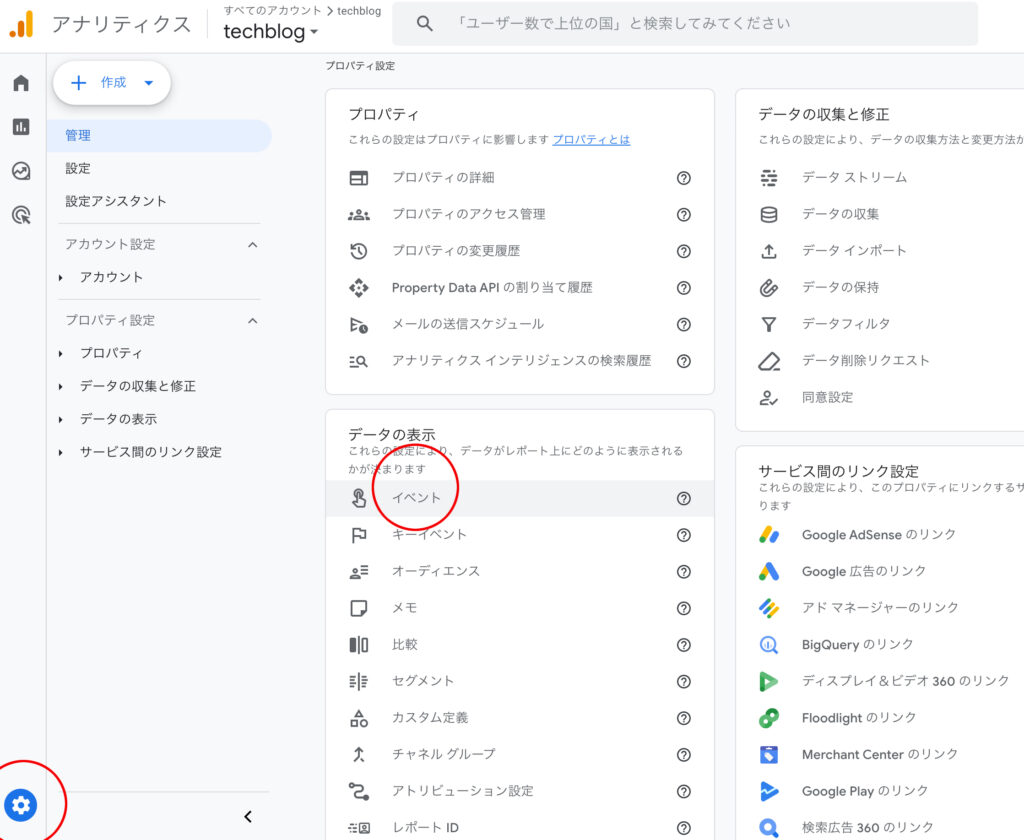
4. GA4でコンバージョン設定
ここからはGA4での設定です。
1.GA4管理画面から「イベント」をクリック

2.「blog_read_complete」が表示されたら、「コンバージョンとしてマーク」をオンにします。

設定してすぐは表示されない場合がありますので、その場合は1日くらい待ってみます。
設定は以上です。
5. まとめ
今回の記事では、読了率90%以上をコンバージョンとして計測するため、以下の手順で設定を行いました。
- GTMでトリガーを作成
ページの読了率が90%に達したタイミングで発火するスクロールトリガーを設定。 - GTMでタグを設定
発火条件に応じてGA4にイベント送信するタグを作成(例:blog_read_complete)。 - GA4側でイベント確認&カスタムイベント作成
受信したイベントをGA4で確認し、必要に応じて「カスタムイベント」として定義。 - コンバージョン設定
作成したカスタムイベントをGA4の「コンバージョン」として登録。
次回は、読了率90%のイベントは、ちゃんと記録されているのか?GA4で実際のデータを確認しながら、イベントがどんな風に見えてくるのかをチェックしていきます。
今回は以上です!