ページの読了率を計測1

以前も書いたのですが、やり方をブラッシュアップしたので、改めてトライします。
GoogleTagManager(以下GTM)とGA4のそれぞれを設定し、連動させて計測します。
今回は以下の条件を2つ入れました。
- ページ全体の9割スクロールしたら
- 滞在時間が15秒以上経ったら
まず今回はGTMの設定から。
目次
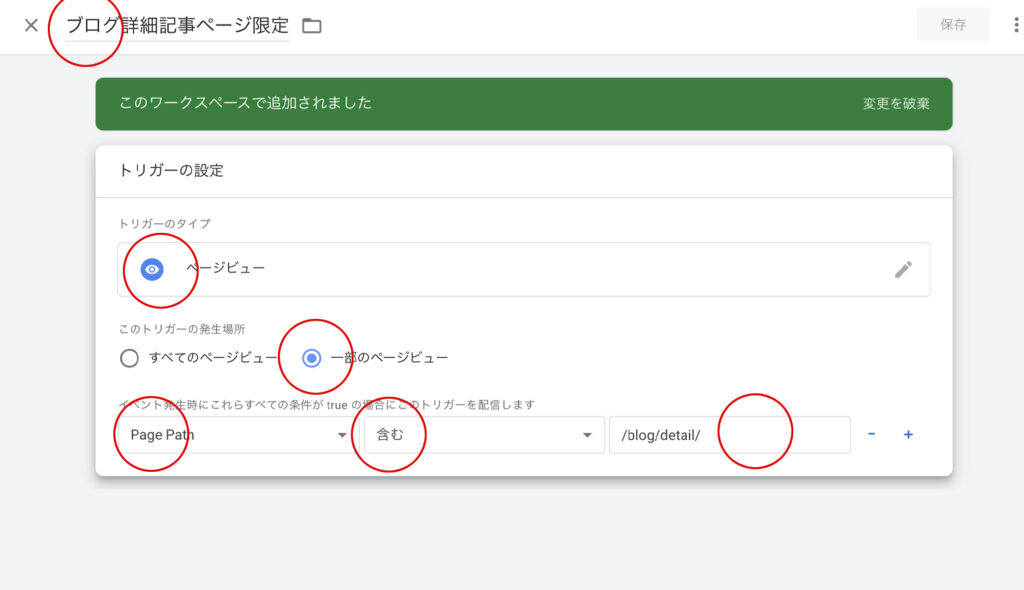
1. 「ブログ詳細記事ページ限定」トリガーの追加
計測するページを限定するためのトリガーを追加します。これがないと全ページで計測されてしまうためらしいですね。

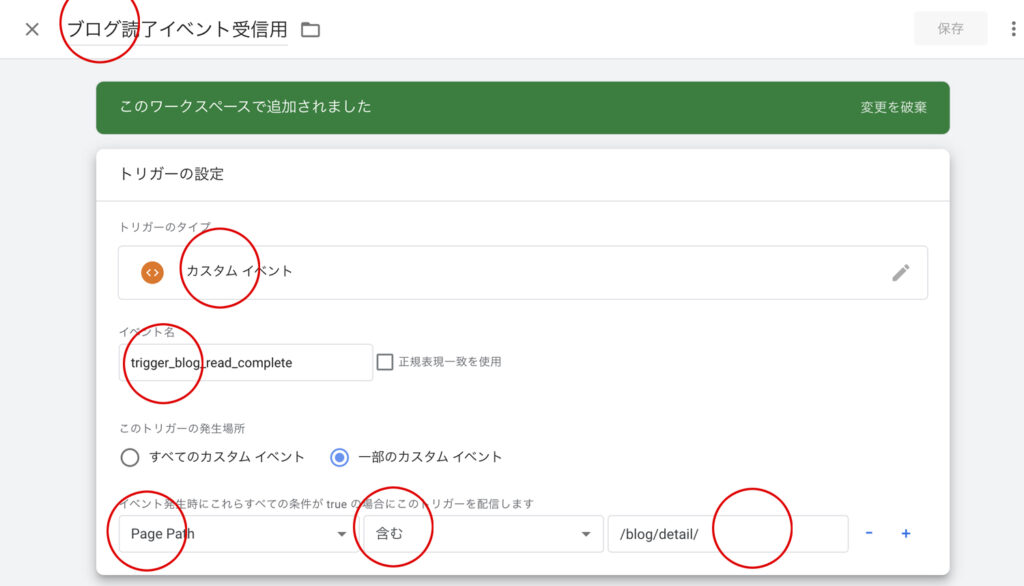
2. 「ブログ読了イベント受信用」トリガーの追加
次にブログ読了イベント受信用トリガーを追加します。この設定があることで「ユーザーがブログ記事を最後まで読んだ」という条件を満たしたタイミングで、GTMがその情報をトラッキングツール(GA4など)に送る役割をするみたいですね。
また、「/blog/detail/」の場合だけ発火するように条件もつけています。

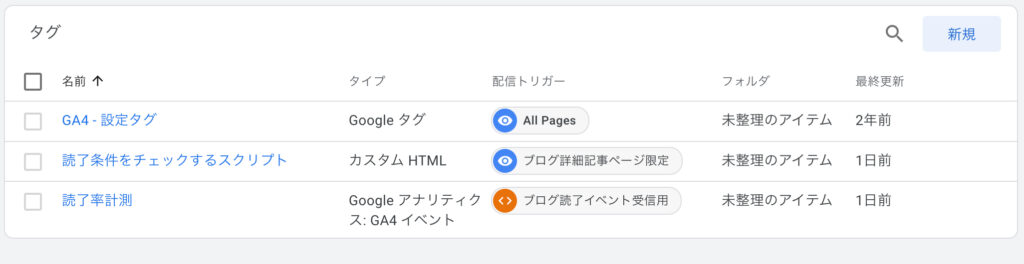
トリガー設定はここまでです。全部で2個のトリガーを追加しました。最終的にこんな感じになります。

続いてタグの設定です。
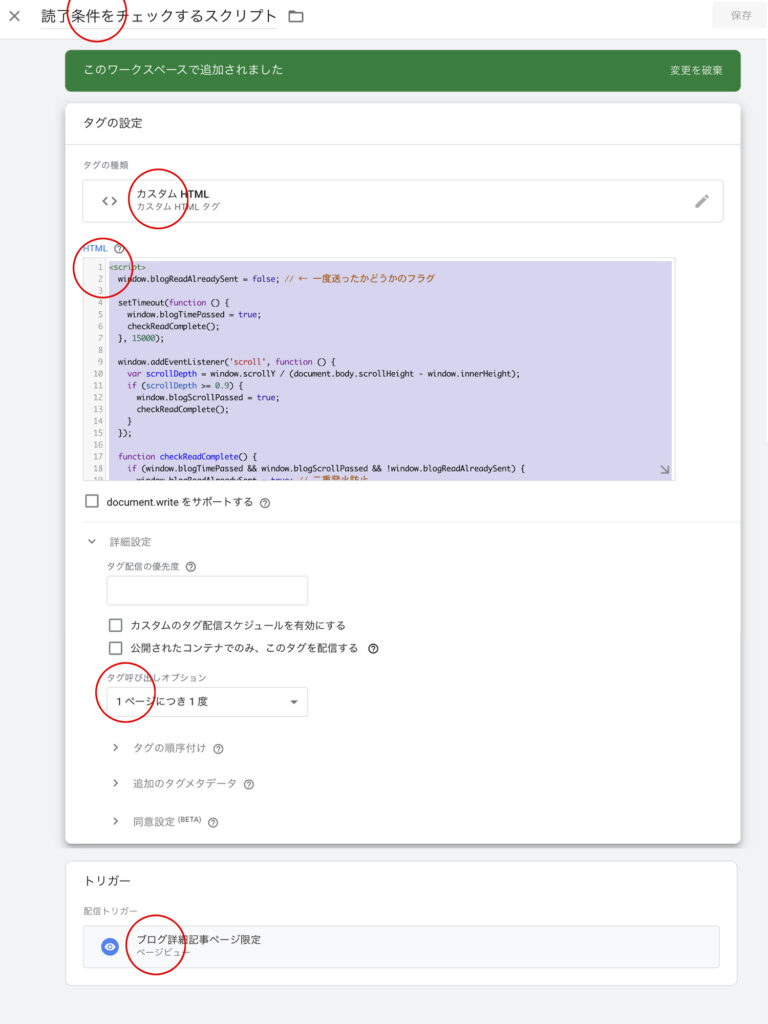
3. 「読了条件をチェックするスクリプト」タグの追加
スクロール率と滞在時間はJavascriptのコードで測るようです。
JavascriptコードはカスタムHTMLタグを使うみたいですね。

そしてトリガーは先程作った「ブログ詳細記事ページ限定」を選びます。
Javascriptのコードは以下です。
<script>
window.blogReadAlreadySent = false; // ← 一度送ったかどうかのフラグ
setTimeout(function () {
window.blogTimePassed = true;
checkReadComplete();
}, 15000);
window.addEventListener('scroll', function () {
var scrollDepth = window.scrollY / (document.body.scrollHeight - window.innerHeight);
if (scrollDepth >= 0.9) {
window.blogScrollPassed = true;
checkReadComplete();
}
});
function checkReadComplete() {
if (window.blogTimePassed && window.blogScrollPassed && !window.blogReadAlreadySent) {
window.blogReadAlreadySent = true; // 二重発火防止
window.dataLayer.push({ event: 'trigger_blog_read_complete' });
}
}
</script>
これで読了条件をチェックできるようになりました。
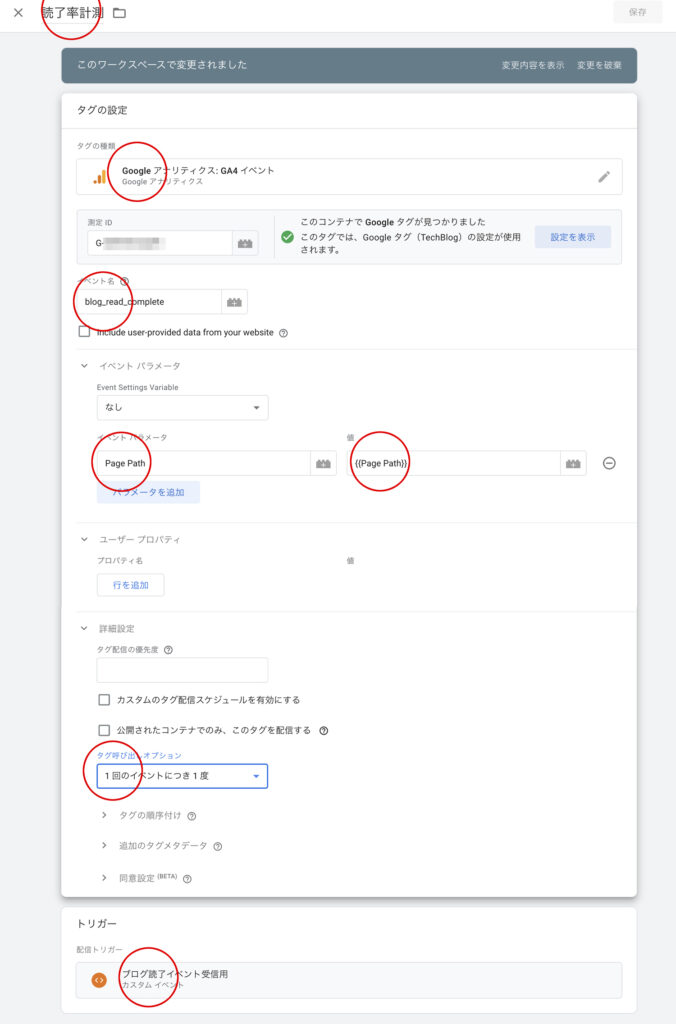
4. 「読了率計測」タグの追加
最後にこの計測すべてをまとめてGA4にイベント情報を送る役割をする「読了率計測」タグを追加します。

これで設定は完了です。全部で2個のタグを追加しました。
最終的にこんな感じになります。

5. プレビューして公開
プレビューできちんと動いているか確認してから公開します。

上記のように「読了率計測」と「読了条件をチェックするスクリプト」が発火すればOKです。
タイミング的には「読了条件をチェックするスクリプト」がすぐに発火して、その後15秒経って「読了率」が発火します。それぞれ「1回配信されました」となればOKです。
よくあるミスとしては15秒経ってないのに「読了率計測」が発火してしまったり、イベントが何回も配信されてしまうなどで、その場合はどこか設定がミスっていると思います。
問題なければ公開してGTMでの設定は終了です。
これでGA4に読了率イベントを送信するところまでできました!
次回はGA4にて送ったイベントを閲覧する設定を行います。
今回は以上です!