WPの記事一覧でアイキャッチの高さがバラバラだったので整えてみた話

WordPressの記事一覧ページでアイキャッチの画像サイズがバラバラで一覧がガタガタしてるシチュエーションがあったのですが、プラグインやfunctions.phpの設定で解決できる方法があったのでメモします。
今回は、初心者でも無理なくできそうな手順に絞って、「投稿一覧のアイキャッチ画像のサイズを揃える」までをやってみた記録です。同じように困ってる方の参考になればうれしいです。
結論からいうと、Crop Thumbnailsというプラグインをいれれば解決です。これは投稿編集画面に「アイキャッチ画像の切り抜き」ボタンが出てくるので、そこで好きなサイズにトリミングでき、直感的でわかりやすいので採用しました!
プラグインを入れたら、次にfunctions.phpにアイキャッチサイズの設定を入れます。
/**
* アイキャッチ画像のサイズ設定
*/
function my_setup() {
add_theme_support('post-thumbnails');
add_image_size('custom-thumb', 1200, 800, true);
}
add_action('after_setup_theme', 'my_setup');
ここまでできたら、投稿してアイキャッチを設定します。
画像のアップロードまでは今までと同じです。

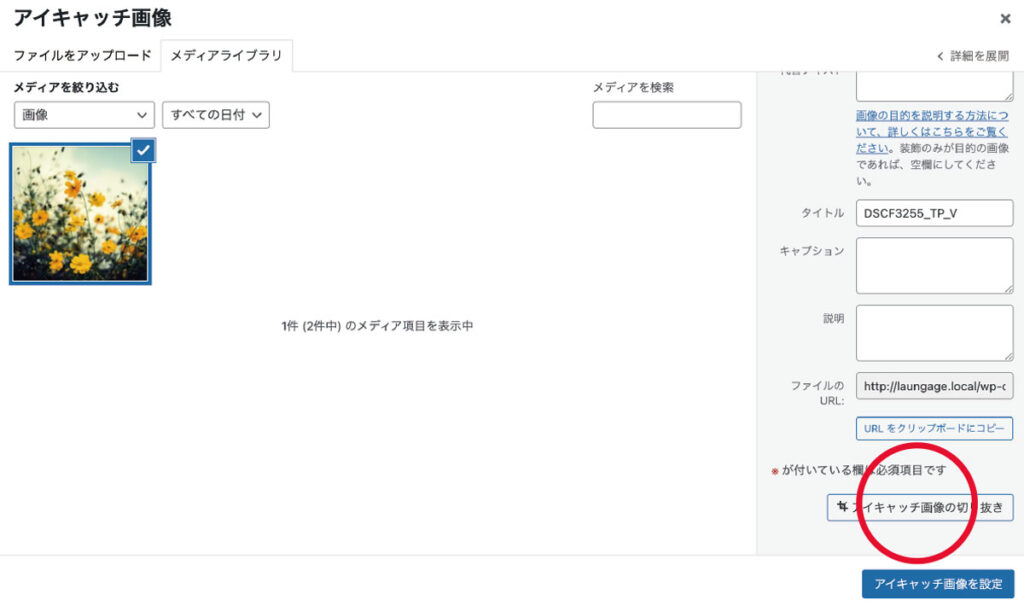
保存する前に「アイキャッチ画像の切り抜き」をクリックしてトリミングします。

custom-thumbをクリックし、切り抜くエリアをマウスで調節してから「切り抜きを保存」をクリックし、右上の「✗」で閉じ、最後に「アイキャッチ画像を設定」で完了です。
あとはテンプレート側でこのサイズを指定して出力するだけです。
例えば get_the_post_thumbnail_url() を使って、custom-thumb を指定すればOK。
<?php $image_url = get_the_post_thumbnail_url(get_the_ID(), 'custom-thumb');?>
<img src="<?php echo $image_url;?>">get_the_IDは投稿タイプによっては変わる場合があるので、都度合わせてください。
これでアイキャッチがすべて統一されてきれいな一覧となります。
Single.phpでは元のサイズの画像が表示されます。
ちなみに、すでに投稿済みのアイキャッチ画像には、この設定が自動では効かないみたいです。私は「Crop Thumbnails」でひとつずつトリミングしました。ちょっと手間ですが、確実でした。
今回は「アイキャッチの高さがバラつく問題」にぶつかって、実際に使ってみた解決方法の記録でした。同じように気になっていた方のヒントになればうれしいです!
今回は以上です!