GoogleAnalyticsのカスタムイベント設定をしてみた

GoogleAnalyticsではカスタムイベントというオリジナルの設定をすることで、サイトのいろんな状況を計測することができるみたいなので、いろいろと調べて設定してみました。今回は読了率測定の設定を例に、設定反映までの流れをやってみました。ちなみに設定自体はGoogleTagManagerで行うらしいですね。
GoogleAnalyticsの設定は既に完了してる想定です。また、ブラウザはGoogleChrome必須です。
1. 設定の流れ
流れはざっくりとこんな感じらしいです。
- 変数の設定
- トリガーの設定
- タグの設定
- 動作確認
- 公開する
2. 変数の設定
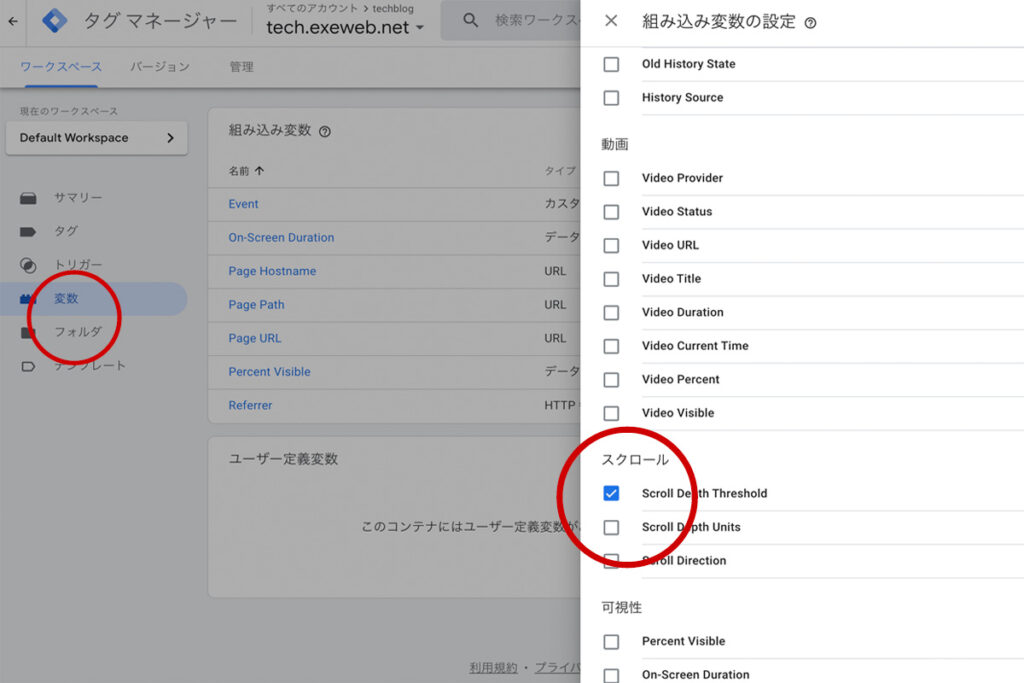
まずはGoogleTagManagerで変数を設定するみたいですね。左の「変数」をクリックして「設定」をクリック、「スクロール」の中にある「Scroll Depth Threshold」にチェックを入れるみたいです。そうすると、組み込み変数の中に1つ増えましたね。これでスクロール率を測定するのに必要な変数がそろったようです。

3. トリガーの設定
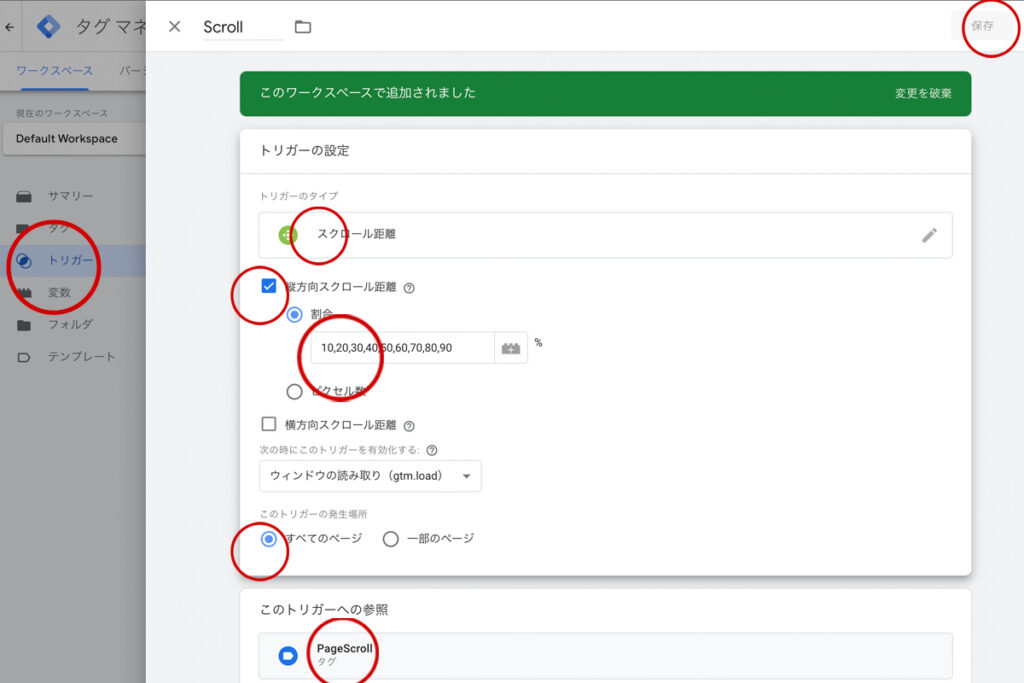
次にトリガーを設定するようです。新規から「トリガーのタイプ」をスクロール距離にして、画像のとおりに設定していくようです。

4. タグの設定
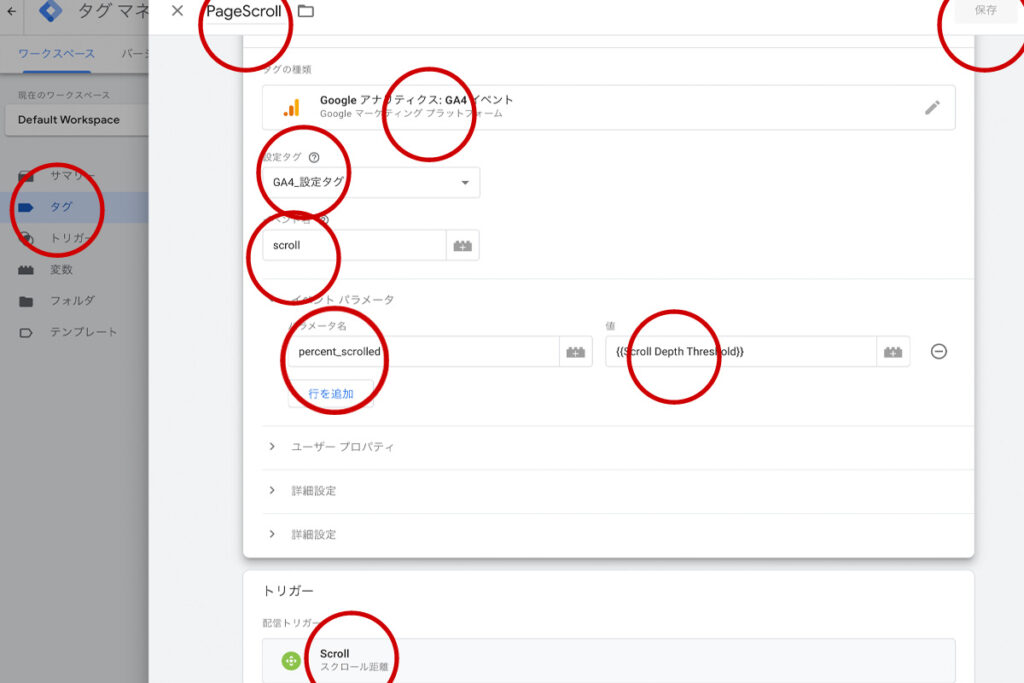
次にタグを設定するようです。新規から「タグのタイプ」をスクロール距離にして、画像のとおりに設定していくようです。

ここでは、タグ名は「PageScroll」、イベント名は「scroll」、パラメーター名は「percent_scrolled」と入力してみます。
設定はここまでのようです。
5. 動作確認
設定がちゃんとされているか「プレビュー」を使って動作確認を行うようです。
GoogleTagManagerの画面右上の「プレビュー」をクリックすると、対象のURLにつなぐ画面がでるので、URLをhttpsから入力してみます。
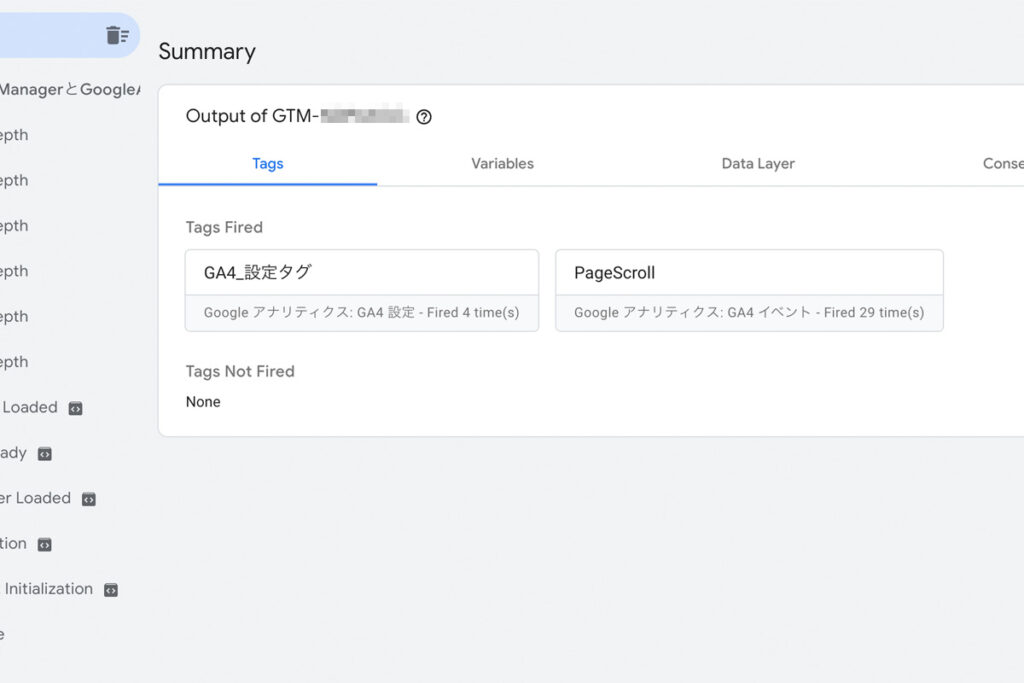
TagAssistantの画面のTag Fired部分で「PageScroll」が表示されました。無事発火しているってことですね。

確認できた、ということでプレビュー関係のページを閉じました。
6. 公開する
これですべてOKっぽいので、公開します。GoogleTagManagerの画面右上の「公開」をクリックして、バージョン名を「PageScroll」にし、公開を押しました。
ワークスペースに戻ってみても「ワークスペースでの変更数: 0」になっているので、すべて公開されたと思います。
7. 確認する
数時間から1日程度たてばGoogleAnalyticsに反映するらしいので、見ていきたいと思います。
8. まとめ
まずは「何を計測したいのか」を決めます。 -> タグ
そしてそれに必要な項目・要素を決めます。 -> 変数
最後に発火タイミングを決めます。 -> トリガー
変数を使って計測タグを作成し、トリガーをつくってタグに登録するって感じですかね。そしてそれぞれで命名規則に則って名付けをし、混乱を防ぐ。プレビューをして公開する。
これはむずかしい・・慣れが必要ですね。
今回は以上です!