TailwindCSSにGoogleFontsを組み込んでみた
2023.04.14 08:00
2023.03.30 14:47

TailwindCSSを使ったプロジェクトにGoogleFontを組み込んで表示してみました。TailwindCSSが入っていることが前提なので、入っていない場合は以前の記事「HTMLサイトにTailwindCSSを組み込んでみた」や「React・TypeScript・TailwindCSSのプロジェクトを作成してみる」などを見てみてください。
1. GoogleFontsからフォントを選ぶ
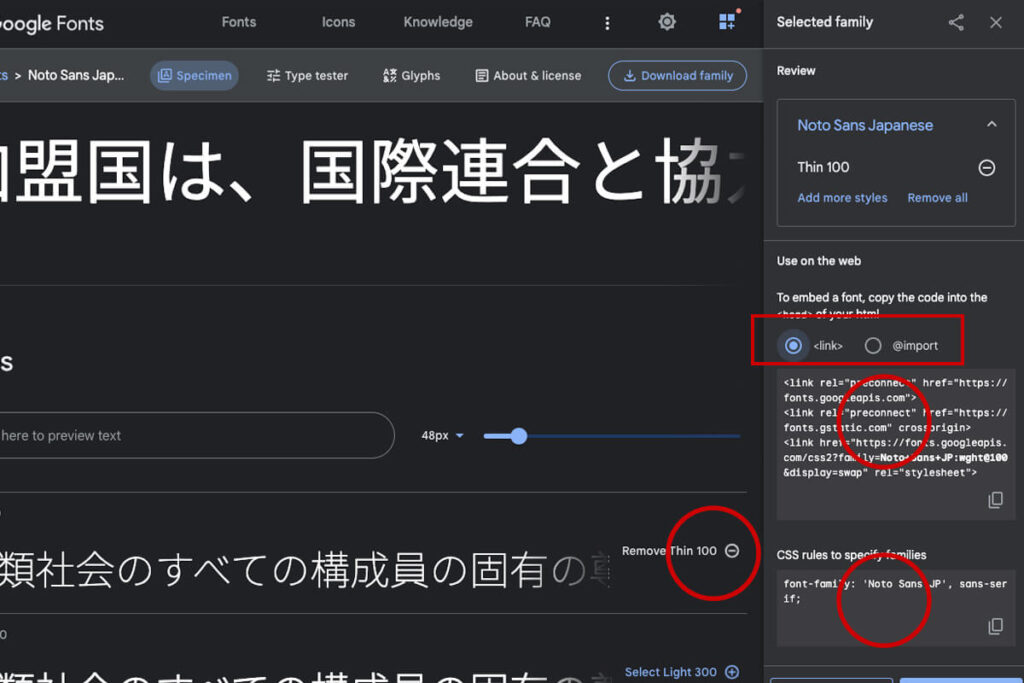
https://fonts.google.com/まずはGoogleFontsにアクセスして入れるフォントを選びます。ほしいフォントの隣の+ボタンを押して選んだら、フォントへのリンクが2パターン出てくるので、どちらかを選んで入れるみたいですね。

こちらはメタタグに入れるパターンのようです。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100&display=swap" rel="stylesheet">こちらはCSS内部でimportして使うパターンのようです。どちらでも良いと思いますが、今回はcssでimportパターンを選びました。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100&display=swap');2. TailwindCSSに組み込む
tailwind.config.jsのthemeのextendにfont-familyを追加するようです。
theme: {
extend: {
fontFamily: {
'noto': ['Noto Sans JP', 'sans-serif']
}
},
},3. HTMLで指定する
「font-xxx」と指定すればそのフォントで反映するようです。XXXの部分はtailwind.config.jsで指定したのが入ります。今回なら「font-noto」となるようです。
<div class="font-noto">
テスト
</div>これで反映しました。もし反映しないなら、一度ターミナル側を終了して、再度「start」するか、ブラウザ再起動すれば反映されると思います。
今回は以上です!