アイコン付きのリンクで、hover時にアイコンだけ下線をつけない方法
2023.12.05 09:00
2023.12.04 13:38

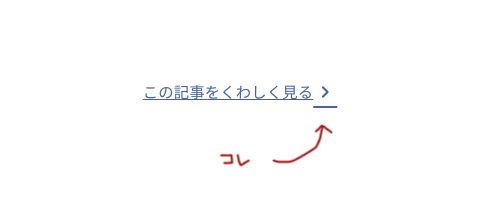
リンクにアイコンを付けていて、hover時に下線をつけるようにしている時、アイコンにも下線が付くのはダサいですね。こんな感じで。

文字だけ下線をつくようにして、アイコンはつかないようにしたいと思ったので、調べてみました。
すると、アイコンを消すのじゃなくて、一旦全部消してからテキストだけ下線をつけるという逆のアプローチでした。なるほど。
まず今のコードはこんな感じ。
<p>
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。..
<a href="" class="iconLink"><span >この記事をくわしく見る <span class="icon material-symbols-rounded">keyboard_arrow_right</span></span></a>
</p>a.iconLink {
display: inline-block;
span {
display: flex;
align-items: center;
}
}これを以下のようにしたらうまくいきました。
<a href="" class="iconLink">
<span>
<span class="iconText">この記事をくわしく見る</span>
<span class="icon material-symbols-rounded">keyboard_arrow_right</span>
</span>
</a>
a.iconLink {
display: inline-block;
text-decoration: none;
span {
display: flex;
align-items: center;
}
}
a:hover span.iconText {
text-decoration: underline;
}
無事消えました!すっきりしましたね。
アイコンを横に並べるためにdisplay: flexを入れている関係もあって、aタグの中にspanを入れ子にしています。ちょっとややこしくなりますがしょうがないでしょうか。
今回は以上です!