ファーストビューを研究してみる

サイトのファーストビュー(メインビジュアル)をどう魅せるか迷うところですよね。ということで、パターンや参考サイトなどを取り上げて研究してみたいと思います。
1. 参考ピックアップ
ファーストビューってどんなんでしょう?
まずは良さげなものを参考までにピックアップしてみましたので、
雰囲気をつかんでみましょう。
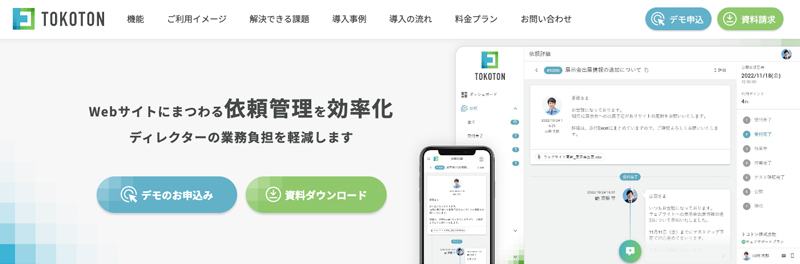
●TOKOTON

●ヘーベルハウス特設ページ

https://www.asahi-kasei.co.jp/hebel/lp/outdoorliving7/index.html/
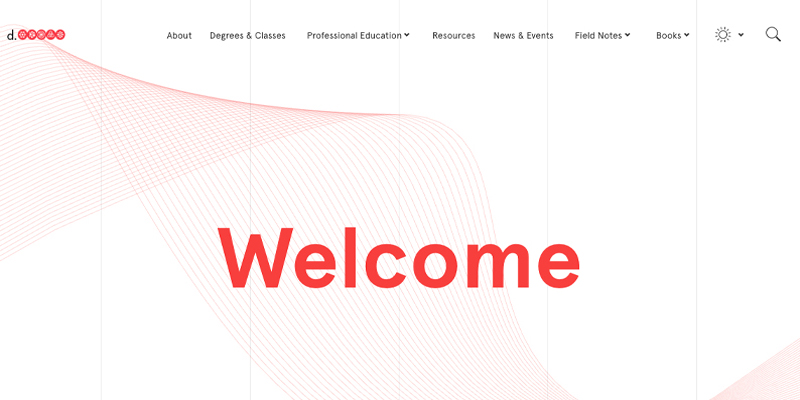
●dschool

まぁファーストビューってのはだいたいこんな感じです。どれもいいですねぇ。
要はサイトに来て「あ、ここいいな」「これは自分がほしい情報だ」と
ひと目でわかるようにする要素、ということですね。
では具体的な部分に入っていきましょう。
2. 作るに当たってまず抑えるポイント
ユーザーが最初にみる部分ですので、
ここでいかに「見てみようかな」と思わせられるかが大事ですね。
そのために抑えるポイントは以下の3つ。
1. ターゲットを決めているか?
2. そのターゲットにきちんとアピールできているか?「これは自分向けだ」と思えるか?
3. ターゲットのベネフィット(見た後に得られるであろう恩恵)は入っているか?
4. ターゲットにあった雰囲気になっているか?
5. CTAは入っているか?逆に言うと、失敗するポイントはこんな感じ
1. 何のサイト・サービスかわからない
2. ターゲットがわからない or 絞られていない
3. ベネフィットが入っていない
4. ターゲット層と雰囲気・デザインが合っていない
5. CTAが入っていないこの辺を参考に、方向性を詰めていきましょう。
3. 盛り込む要素
ポイントを抑えたら実際に何を入れるかを考えていきます。具体的にはこんな感じです。
- ヘッドコピー(ユーザーの立場からの発言に置き換える)
- 写真・イラストなどのビジュアル
- CTA
1のヘッドコピーは「一言でサイトのことが分かる言葉」です。
2の写真・イラストは「ヘッドコピーを引き立てるビジュアル」です。
3のCTAは「このサイトで最終的に何をしてほしいかにつなげる要素」です。例えばお問い合わせや電話、申込みなどですね。
4. パターン
これと言って決まったものはないと思いますが、個人的に調べたものをピックアップしました。
- スライドショー
- ムービー
- タイポグラフィーメイン
- アニメーション
1のスライドショーはよくみる画像が自動で差し替わっていくタイプ。
2のムービーは後ろでさり気なく動画が流れているタイプですね。
3のタイポグラフィーは文字がデザインされているやつです。
4のアニメーションは幾何学模様や文字やイラストなどが動くタイプです。
この辺を参考にしてデザインをしていきます。
5. 確認
ここまでできたら、最後に1で紹介した「抑えるポイント」から外れていないか見てみましょう。
- ターゲットに合った内容になっているか?
- ターゲットが求めるものになっているか?
- デザインが合っているか?
- CTAにスムーズに誘導できているか?
ここで大事なのは発信側と受け手の両方にとっての内容になっているかどうかです。
両方とも外れていないかもチェックしてみましょう。
簡単ですがこんな感じでしょうか。
今回は以上です!