CSSだけで文章ブロックを横にならべる
2023.09.08 10:28
2023.09.08 10:28

最近は新しいCSSプロパティが続々出ているようですね。文章を簡単に複数カラムにできる「column-count」というのがあるらしいので、今回はそれを試してみます。
1. 最低限の形
まずはコードを。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
.box1 {
column-count: 3;
}
</style>
</head>
<body>
<div class="box1">
<p>
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
</p>
</div>
</body>
</html>文章ブロックに「column-count」を指定するだけでいいみたいです。
上記のであれば3カラムということですね。
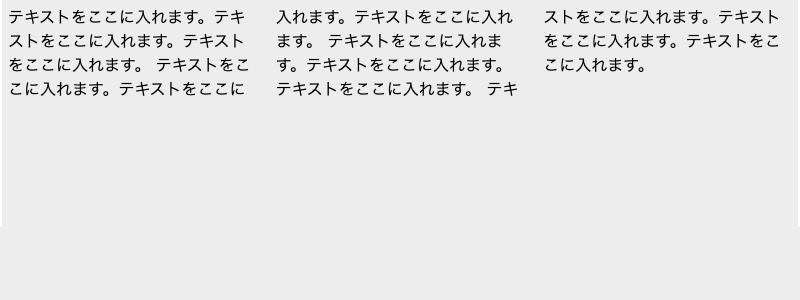
表示したらこんな感じになりました。

すごく簡単です!
2. 間隔を指定する
「column-gap」を指定することで要素間のスペースをとることができるみたいです。やってみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
body {
background: #efefef;
}
.box1 {
column-count: 3;
column-gap: 10%;
}
</style>
</head>
<body>
<div class="box1">
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
テキストをここに入れます。テキストをここに入れます。テキストをここに入れます。
</div>
</body>
</html>コードをこんな感じにしてみました。
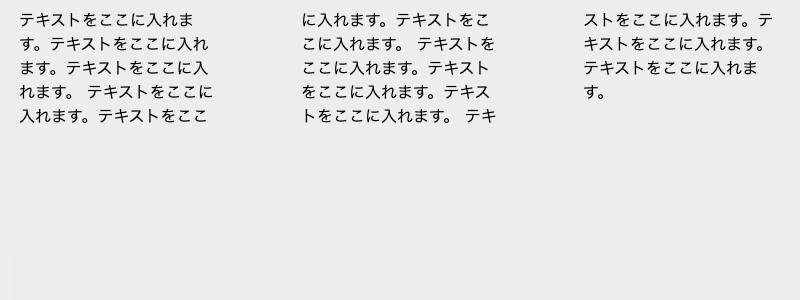
表示はこんな感じです。

間が空きました!すごく便利ですね。
ブラウザ対応はよほど古くなければ大丈夫みたいなので、安心して使えますね。
今回は以上です!