SublimeTextでEmmetとSCSSが効かなかった話
2025.05.30 09:00
2025.05.30 13:20

SublimeTextを使って.scssファイルでスタイルを書こうとしたら、Emmetの補完がまったく反応しない。「あれ?SublimeTextの設定おかしくなった?」と思って、設定を見たり、パッケージの再インストールをしてみたり。けっこう時間かけてしまった。
で、原因はというと──
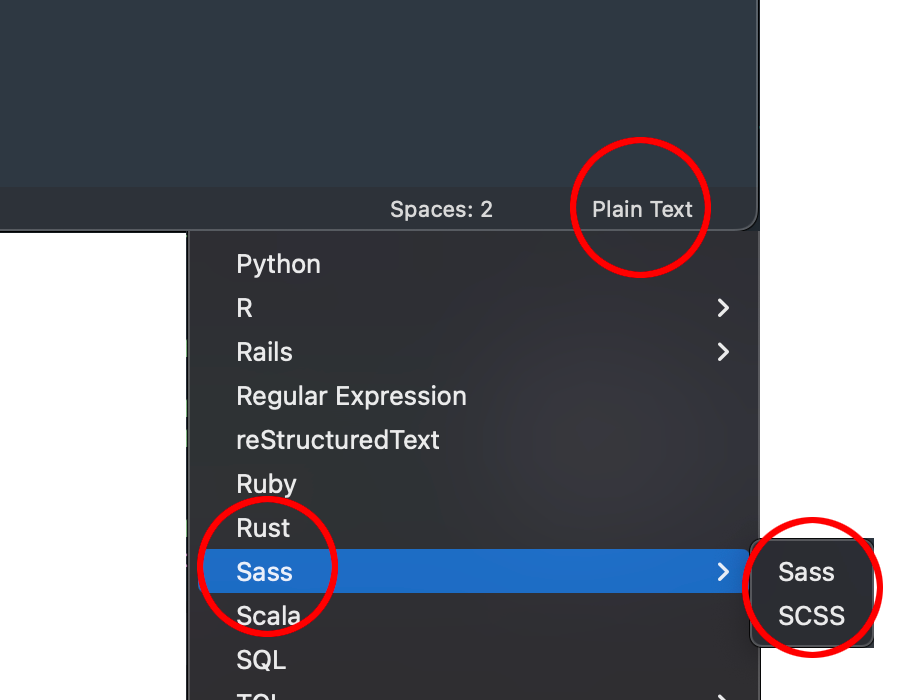
ファイルの言語モードが Plain Text になってただけ。

えっ、そんなこと?って思うかもしれないけど、これ意外とやりがちじゃないですか?
たとえば新しくファイルを作ったあとに、名前をつけて保存する前に書き始めると、Sublime側ではそのファイルがまだ「ただのテキストファイル」扱いなんですよね。だからEmmetも働かない。
拡張子が .scss でも、ちゃんと言語モードが SCSS になっていないとダメなんだなと実感。
対策としては、ファイルを作ったら最初に保存して、言語モードを確認するクセをつけるくらい。Sublimeなら右下に表示されるモード名をクリックして、SCSSを手動で選ぶこともできる。
Emmetが効かないときって、つい難しい原因を探したくなるけど、意外とこういう単純な見落としがあったりするなーという話でした。
今回は以上です!